브랜드 에디터
브랜드 편집
브랜드 편집 컨트롤러
BrandController.class.php
public function edit(){
$brand=D('brand');
if(IS_POST){
if($brand->create()){
if($brand->save()){
$this->success('修改品牌成功!',U('index'));
}else{
$this->error('修改品牌失败!');
}
}else{
$this->error($brand->getError());
}
return;
}
$brands=$brand->find(I('id'));
$this->assign('brands',$brands);
$this->display();
}$brands=$brand->find(I('id'));
$this - >할당('브랜드',$브랜드);템플릿에 할당
인덱스 홈페이지에서 편집을 누르면 id 값이 편집 메소드로 전송됩니다
<a href="__CONTROLLER__/edit/id/{$vo.id}" class="btn btn-primary btn-sm shiny">
<i class="fa fa-edit"></i> 编辑
</a>Edit template
<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
<title>PHP中文网</title>
<meta name="description" content="Dashboard">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--Basic Styles-->
<link href="/Public/style/bootstrap.css" rel="stylesheet">
<link href="/Public/style/font-awesome.css" rel="stylesheet">
<link href="/Public/style/weather-icons.css" rel="stylesheet">
<!--Beyond styles-->
<link id="beyond-link" href="/Public/style/beyond.css" rel="stylesheet" type="text/css">
<link href="/Public/style/demo.css" rel="stylesheet">
<link href="/Public/style/typicons.css" rel="stylesheet">
<link href="/Public/style/animate.css" rel="stylesheet">
</head>
<body>
<!-- 头部 -->
<include file="Common/header" />
<!-- /头部 -->
<div class="main-container container-fluid">
<div class="page-container">
<!-- Page Sidebar -->
<include file="Common/left" />
<!-- /Page Sidebar -->
<!-- Page Content -->
<div class="page-content">
<!-- Page Breadcrumb -->
<div class="page-breadcrumbs">
<ul class="breadcrumb">
<li>
<a href="__MODULE__/Index/index">系统</a>
</li>
<li>
<a href="__CONTROLLER__/lst">品牌列表</a>
</li>
<li class="active">修改品牌</li>
</ul>
</div>
<!-- /Page Breadcrumb -->
<!-- Page Body -->
<div class="page-body">
<div class="row">
<div class="col-lg-12 col-sm-12 col-xs-12">
<div class="widget">
<div class="widget-header bordered-bottom bordered-blue">
<span class="widget-caption">修改品牌</span>
</div>
<div class="widget-body">
<div id="horizontal-form">
<form class="form-horizontal" role="form" action="" method="post" enctype="multipart/form-data" >
<input type="hidden" name="oldlogo" value="{$brands.brand_logo}">
<input type="hidden" name="id" value="{$brands.id}">
<div class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right">品牌名称</label>
<div class="col-sm-6">
<input class="form-control" id="brand_name" placeholder="" name="brand_name" value="{$brands.brand_name}" required="" type="text">
</div>
<p class="help-block col-sm-4 red">* 必填</p>
</div>
<div class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right">品牌logo</label>
<div class="col-sm-6">
<input id="brand_logo" name="brand_logo" type="file">
<if condition="$brands['brand_logo'] eq ''">
暂无logo
<else />
<img src="{$brands.brand_logo}" height="40">
</if>
</div>
</div>
<div class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right">品牌网址</label>
<div class="col-sm-6">
<input class="form-control" id="brand_url" placeholder="" value="{$brands.brand_url}" name="brand_url" required="" type="text">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">保存信息</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- /Page Body -->
</div>
<!-- /Page Content -->
</div>
</div>
<!--Basic Scripts-->
<script src="/Public/style/jquery_002.js"></script>
<script src="/Public/style/bootstrap.js"></script>
<script src="/Public/style/jquery.js"></script>
<!--Beyond Scripts-->
<script src="/Public/style/beyond.js"></script>
</body>
</html>


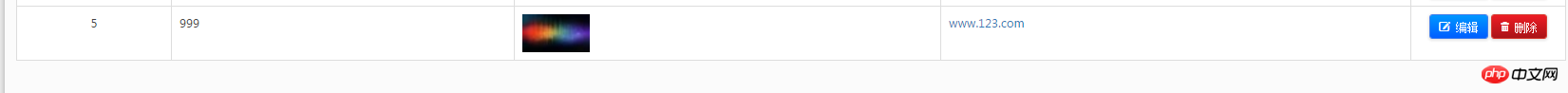
us 썸네일을 제외한 모든 항목이 성공적으로 수정된 것을 볼 수 있습니다. 다음 강의에서는 모델 레이어에서 썸네일을 처리하는 방법을 알려드리겠습니다.다음 섹션
<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
<title>PHP中文网</title>
<meta name="description" content="Dashboard">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--Basic Styles-->
<link href="/Public/style/bootstrap.css" rel="stylesheet">
<link href="/Public/style/font-awesome.css" rel="stylesheet">
<link href="/Public/style/weather-icons.css" rel="stylesheet">
<!--Beyond styles-->
<link id="beyond-link" href="/Public/style/beyond.css" rel="stylesheet" type="text/css">
<link href="/Public/style/demo.css" rel="stylesheet">
<link href="/Public/style/typicons.css" rel="stylesheet">
<link href="/Public/style/animate.css" rel="stylesheet">
</head>
<body>
<!-- 头部 -->
<include file="Common/header" />
<!-- /头部 -->
<div class="main-container container-fluid">
<div class="page-container">
<!-- Page Sidebar -->
<include file="Common/left" />
<!-- /Page Sidebar -->
<!-- Page Content -->
<div class="page-content">
<!-- Page Breadcrumb -->
<div class="page-breadcrumbs">
<ul class="breadcrumb">
<li>
<a href="__MODULE__/Index/index">系统</a>
</li>
<li>
<a href="__CONTROLLER__/lst">品牌列表</a>
</li>
<li class="active">修改品牌</li>
</ul>
</div>
<!-- /Page Breadcrumb -->
<!-- Page Body -->
<div class="page-body">
<div class="row">
<div class="col-lg-12 col-sm-12 col-xs-12">
<div class="widget">
<div class="widget-header bordered-bottom bordered-blue">
<span class="widget-caption">修改品牌</span>
</div>
<div class="widget-body">
<div id="horizontal-form">
<form class="form-horizontal" role="form" action="" method="post" enctype="multipart/form-data" >
<input type="hidden" name="oldlogo" value="{$brands.brand_logo}">
<input type="hidden" name="id" value="{$brands.id}">
<div class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right">品牌名称</label>
<div class="col-sm-6">
<input class="form-control" id="brand_name" placeholder="" name="brand_name" value="{$brands.brand_name}" required="" type="text">
</div>
<p class="help-block col-sm-4 red">* 必填</p>
</div>
<div class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right">品牌logo</label>
<div class="col-sm-6">
<input id="brand_logo" name="brand_logo" type="file">
<if condition="$brands['brand_logo'] eq ''">
暂无logo
<else />
<img src="{$brands.brand_logo}" height="40">
</if>
</div>
</div>
<div class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right">品牌网址</label>
<div class="col-sm-6">
<input class="form-control" id="brand_url" placeholder="" value="{$brands.brand_url}" name="brand_url" required="" type="text">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">保存信息</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- /Page Body -->
</div>
<!-- /Page Content -->
</div>
</div>
<!--Basic Scripts-->
<script src="/Public/style/jquery_002.js"></script>
<script src="/Public/style/bootstrap.js"></script>
<script src="/Public/style/jquery.js"></script>
<!--Beyond Scripts-->
<script src="/Public/style/beyond.js"></script>
</body></html>
