상품분류 수정
상품 카테고리 수정
상품 카테고리 수정 원칙은 회원과 동일합니다.
CateController.class.php
public function edit(){
$cate=D('cate');
if (IS_POST) {
if($cate->create()){
if ($cate->save()!== false) {
$this->success('修改商品分类成功',U('index'));
}else{
$this->error('修改商品分类失败!');
}
}else{
$this->error($cate->getError());
}
return;
}
$cates=$cate->find(I('id'));
$cateres=$cate->catetree();
$this->assign('cateres',$cateres);
$this->assign('cates',$cates);
$this->display();
}매개변수를 수락한 후 확인하세요.
$cates=$cate->find(I('id'));
$cateres=$cate->catetree();
$this->assign('cateres',$cateres);전송된 ID를 가져와서 분류 트리를 생성하세요. 
템플릿에 데이터 할당
<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
<title>PHP中文网</title>
<meta name="description" content="Dashboard">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--Basic Styles-->
<link href="__PUBLIC__/style/bootstrap.css" rel="stylesheet">
<link href="__PUBLIC__/style/font-awesome.css" rel="stylesheet">
<link href="__PUBLIC__/style/weather-icons.css" rel="stylesheet">
<!--Beyond styles-->
<link id="beyond-link" href="__PUBLIC__/style/beyond.css" rel="stylesheet" type="text/css">
<link href="__PUBLIC__/style/demo.css" rel="stylesheet">
<link href="__PUBLIC__/style/typicons.css" rel="stylesheet">
<link href="__PUBLIC__/style/animate.css" rel="stylesheet">
</head>
<body>
<!-- 头部 -->
<include file="Common/header" />
<!-- /头部 -->
<div class="main-container container-fluid">
<div class="page-container">
<!-- Page Sidebar -->
<include file="Common/left" />
<!-- /Page Sidebar -->
<!-- Page Content -->
<div class="page-content">
<!-- Page Breadcrumb -->
<div class="page-breadcrumbs">
<ul class="breadcrumb">
<li>
<a href="#">系统</a>
</li>
<li>
<a href="#">用户管理</a>
</li>
<li class="active">修改商品分类</li>
</ul>
</div>
<!-- /Page Breadcrumb -->
<!-- Page Body -->
<div class="page-body">
<div class="row">
<div class="col-lg-12 col-sm-12 col-xs-12">
<div class="widget">
<div class="widget-header bordered-bottom bordered-blue">
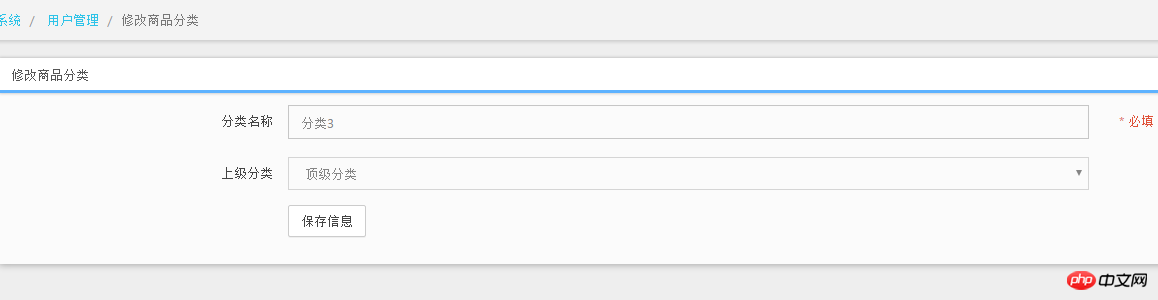
<span class="widget-caption">修改商品分类</span>
</div>
<div class="widget-body">
<div id="horizontal-form">
<form class="form-horizontal" role="form" action="" method="post">
<input type="hidden" name="id" value="{$cates.id}">
<div class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right">分类名称</label>
<div class="col-sm-6">
<input class="form-control" id="catename" value="{$cates.catename}" name="catename" type="text">
</div>
<p class="help-block col-sm-4 red">* 必填</p>
</div>
<div class="form-group">
<label for="group_id" class="col-sm-2 control-label no-padding-right">上级分类</label>
<div class="col-sm-6">
<select name="pid" style="width: 100%;">
<option value="0">顶级分类</option>
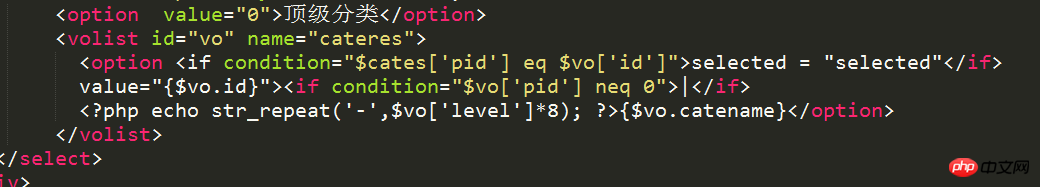
<volist id="vo" name="cateres">
<option <if condition="$cates['pid'] eq $vo['id']">selected = "selected"</if> value="{$vo.id}"><if condition="$vo['pid'] neq 0">|</if>
<?php echo str_repeat('-',$vo['level']*8); ?>{$vo.catename}</option>
</volist>
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">保存信息</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- /Page Body -->
</div>
<!-- /Page Content -->
</div>
</div>
<!--Basic Scripts-->
<script src="__PUBLIC__/style/jquery_002.js"></script>
<script src="__PUBLIC__/style/bootstrap.js"></script>
<script src="__PUBLIC__/style/jquery.js"></script>
<!--Beyond Scripts-->
<script src="__PUBLIC__/style/beyond.js"></script>
</body></html>


편집 인터페이스가 완성되었습니다
다음 섹션 public function edit(){
$cate=D('cate');
if (IS_POST) {
if($cate->create()){
if ($cate->save()!== false) {
$this->success('修改商品分类成功',U('Cate/index'));
}else{
$this->error('修改商品分类失败!');
}
}else{
$this->error($cate->getError());
}
return;
}
$cates=$cate->find(I('id'));
$cateres=$cate->catetree();
$this->assign('cateres',$cateres);
$this->assign('cates',$cates);
$this->display();
}
