PHP 상수 및 변수 외부 변수
외부 변수
PHP의 외부 변수는 PHP 사용 시 지정하는 변수 중 일부입니다. 이 변수는 이런 방식으로 지정되고 사용됩니다.
먼저 가장 일반적으로 사용되는 몇 가지 예를 설명하겠습니다. 다음 양식의 이름을 user.html로 지정합니다.
<html> <head> </head> <body> <form action="reg.php" method="get"> <input type="text" name="username" /> <input type="password" name="pwd" /> <input type="submit" value="提交" /> </form> </body> </html>
위는 이 코드의 주요 부분에 있는 매우 기본적인 HTML 코드입니다. 이는 get 메소드를 사용하여 사용자 및 비밀번호를 reg.php(위 코드의 6행에 지정됨)로 보내는 것을 의미합니다. reg.php는 사용자가 전달한 사용자 이름과 비밀번호 값을 받는 방법을 찾습니다.
첫 번째 외부 변수인 $_GET를 얻습니다.
$_GET의 주요 기능은 get으로 전달된 데이터를 가져오는 것입니다.
reg.php를 작성하고 $_GET을 사용하여 값을 받아보겠습니다.
<?php //$_GET后面加上中括号,将username作为字符串放在中括号里面,就得到了表单里面的<input type="text" name="username" /> 的值 $u = $_GET['username']; echo $u.'<br />'; //$_GET['pwd'] 得到表单<input type="text" name="username" /> 的值 $passwd = $_GET['pwd']; echo $passwd.'<br />'; ?>
값을 출력하여 결과를 확인할 수 있습니다. 위의 실험을 통해 폼에 입력된 값은 외부변수 $_GET을 통해 얻어올 수 있음을 알 수 있다.
실험해 보면 주소 표시줄에 다음과 같은 기능이 있습니다.

위 그림에 따라 해당 기능을 관찰하세요.
reg.php 뒤에는 ?(물음표)
양식의 사용자 이름이 주소 표시줄로 변경됩니다.
양식의 사용자 이름 값은 루트이고 사용자 이름 뒤에는 = (등 번호) 입력된 값
username(이름) = root(값) 다음 비밀번호는 비밀번호(이름) = 123123(값)이며 중간에 &(및 문자)로 구분됩니다.
비밀번호는 보이는데 어떻게 안전을 확보할 수 있나요? 등록 과정에서 주소 표시줄에 내 비밀번호가 표시되지 않으면 어떻게 해야 합니까?
이번에는 post 값을 사용해야 합니다. post 값은 주소 표시줄에 표시되지 않습니다.
위 예제에서 동일한 코드를 수정합니다. html 코드는 다음과 같습니다.
<html> <head> </head> <body> <!-- 这一行method 对应的值改为了post --> <form action="reg.php" method="post"> <input type="text" name="username" /> <input type="password" name="pwd" /> <input type="submit" value="提交" /> </form> </body> </html>
PHP 코드의 $_GET이 $_POST:
<?php //$_POST后面加上中括号,将username作为字符串放在中括号里面,就得到了表单里面的<input type="text" name="username" /> 的值 $u = $_POST['username']; echo $u.'<br />'; //$_POST['pwd'] 得到表单<input type="text" name="username" /> 的值 $passwd = $_POST['pwd']; echo $passwd.'<br />'; ?><🎜로 변경되었습니다. >

reg.php 뒤에 ?(물음표)가 없습니다. 뒷면의 사용자 이름과 비밀번호도 누락되었습니다. 그러면 그는 어떻게 데이터를 전달합니까?
<?php $u = $_REQUEST['username']; echo $u.'<br />'; $passwd = $_REQUEST['pwd']; echo $passwd.'<br />'; ?>웹페이지 사용자에서 이 줄의 메서드를 변경합니다. html을 사용하여 get을 한 번 실행한 다음 Post로 변경하고 다시 실행하여 결과를 확인합니다.
<form action="reg.php" method="post">위의 실험을 통해 $_REQUEST는 get이 전달한 값 또는 get이 전달한 값을 받을 수 있음을 알 수 있습니다. 우편. 추가로, 몇 가지 외부 변수를 요약하고 지식 포인트의 학습 수준을 요구합니다: 의미를 이해하고, 이 단어의 쓰기와 기능을 암기합니다.
| 全局变量名 | 功能说明 |
|---|---|
| $_COOKIE | 得到会话控制中cookie传值 |
| $_SESSION | 得到会话控制中session的值 |
| $_FILES | 得到文件上传的结果 |
| $_GET | 得到get传值的结果 |
| $_POST | 得到post传值的结果 |
| $_REQUEST | 即能得到get的传值结果,也能得到Post传值的结果 |
한 가지 더 기억해 주세요. 위의 변수는 모두 슈퍼 전역 변수입니다. (수퍼 글로벌의 의미는 나중에 설명하겠습니다).
참고:
1. 우리는 사용자가 입력한 모든 데이터를 신뢰할 수 없다고 생각합니다. 이 책의 후반부에서는 제한과 필터링에 대해 구체적으로 설명합니다
2. 데이터를 제출할 때 일반적으로 사용하는 방법은 get과 post입니다. get으로 전달된 값은 url에 표시되지만 post로 전달된 값은 url에 표시되지 않는 것으로 이해할 수 있습니다.
URL에는 게시물 값이 보이지 않습니다. 브라우저의 헤더 부분을 통해 지정된 서버로 데이터가 전송됩니다. Post에서 보낸 값을 보려면 특수 도구를 사용해야 합니다. Firefox 플러그인(firebug)을 다운로드하여 볼 수 있습니다.
Firefox 아이콘:

firebug 열기:

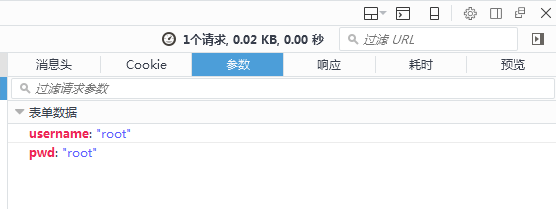
보기 헤더 전송 데이터(네트워크, POST reg.php를 클릭하고 Post 선택)를 클릭하면 전송된 이름과 전송된 데이터 값이 표시됩니다:


1. 실제로 get을 사용하여 비밀번호를 전달하면 주소 표시줄에 비밀번호가 표시됩니다. 브라우저 기록은 방문한 주소를 자동으로 기록합니다. 악의적인 사용자는 귀하의 브라우저 기록을 보고 귀하가 입력한 비밀번호를 알아낼 수 있습니다. 따라서 비밀번호 전송에는 get 메소드를 사용할 수 없습니다.
get
발음: [get]
설명: Get은 컴퓨터에서 데이터를 전송하는 방식을 의미합니다.
post
발음: [poʊst]
설명: 컴퓨터에서 데이터를 전송하는 방법을 말합니다
요청
발음: [rəbˈkwɛst]
설명: 요청
제출
발음: [səbˈmət]
설명 : 제출, 제출
액션
발음: [ˈækʃən]
설명: 액션, 활동
