부트스트랩 배지
이 장에서는 부트스트랩 배지에 대해 설명합니다. 배지는 레이블과 유사하지만, 주요 차이점은 배지 모서리가 더 둥글다는 점입니다.
배지는 주로 새 항목이나 읽지 않은 항목을 강조하는 데 사용됩니다. 배지를 사용하려면 링크, 부트스트랩 탐색 및 기타 요소에 <span class="badge">를 추가하기만 하면 됩니다.
다음 예에서는 이를 보여줍니다.
Instance
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 徽章(Badges)</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <a href="#">Mailbox <span class="badge">50</span></a> </body> </html>
인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요.
새 항목이나 읽지 않은 항목이 없는 경우 CSS를 통해 :empty 선택기를 사용하면 배지가 접혀 내부에 콘텐츠가 없음을 나타냅니다.
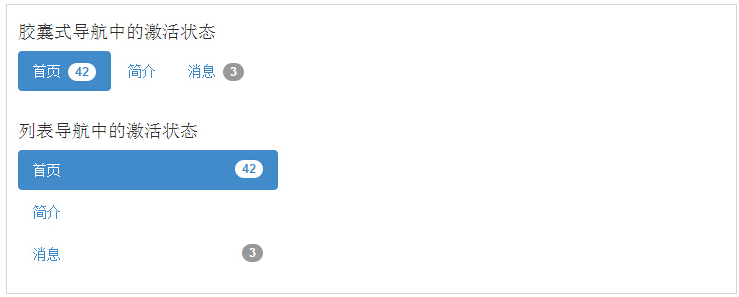
내비게이션 상태 활성화
캡슐 내비게이션에 배지를 배치하고 활성화된 상태에서는 목록 내비게이션을 배치할 수 있습니다. 아래 예와 같이 <span class="badge">를 사용하여 링크를 활성화합니다.
Instance
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 激活导航状态</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <h4>胶囊式导航中的激活状态</h4> <ul class="nav nav-pills"> <li class="active"><a href="#">首页 <span class="badge">42</span></a></li> <li><a href="#">简介</a></li> <li><a href="#">消息 <span class="badge">3</span></a></li> </ul> <br> <h4>列表导航中的激活状态</h4> <ul class="nav nav-pills nav-stacked" style="max-width: 260px;"> <li class="active"> <a href="#"> <span class="badge pull-right">42</span> 首页 </a> </li> <li><a href="#">简介</a></li> <li> <a href="#"> <span class="badge pull-right">3</span> 消息 </a> </li> </ul> </body> </html>
Run Instance»
온라인을 보려면 "인스턴스 실행" 버튼을 클릭하세요. 인스턴스
실행 결과: