更新ボタン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 HTMLでボタンの色を変更する方法
HTMLでボタンの色を変更する方法12Nov2021
HTML でボタンの色を変更する方法: 1. 「button{background-color:color value}」スタイルを button 要素に追加して、ボタンの背景色を変更します; 2. 「button{color:color value}」を追加します" スタイルを要素ボタンに追加して、ボタンのフォントの色を変更します。
 ボタンの色の変更JavaScript
ボタンの色の変更JavaScript09May2023
Web デザインでは、ユーザー インタラクション エクスペリエンスを向上させるためにボタンがよく使用されます。しかし、一部のシンプルなボタンは退屈に思えるかもしれません。ボタンをより魅力的にするために、ボタンの色を変更することで効果を実現できます。では、JavaScript でボタンの色を変更するにはどうすればよいでしょうか?この記事では、いくつかの実践的な方法を紹介します。 1. HTML 属性を使用してボタンの色を変更する HTML では、ボタンの style 属性を設定することでボタンの色を変更できます。要素の style 属性を使用できます
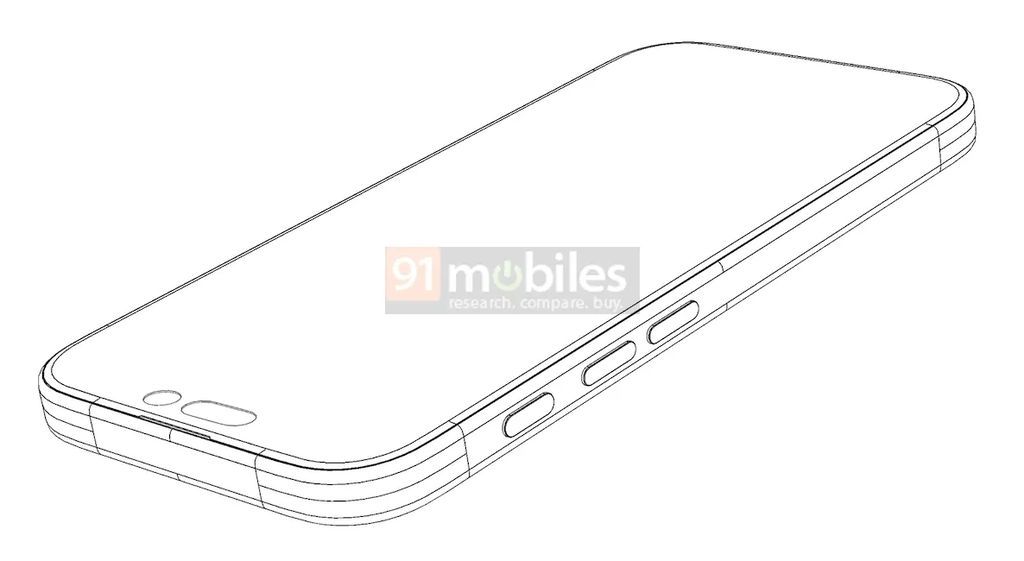
 Apple iPhone 16 Pro CAD レンダリングが公開: 新しい写真ボタン、6.3 インチの画面
Apple iPhone 16 Pro CAD レンダリングが公開: 新しい写真ボタン、6.3 インチの画面21Aug2024
IT Houseは3月9日、海外テクノロジーメディア91MobileがiPhone SE4のCADレンダリングを共有した後、iPhone16ProのCADレンダリングを再度共有し、新しいボタンやサイズの拡大などの情報を示したと報じた。素材 iPhone15Pro、iPhone15ProMaxで初めてチタン素材を採用。 iPhone 16 Proも引き続きチタン製ですが、Appleは画面と本体の比率を高めるために、縁と角のRをさらに狭くする予定です。新しいカメラ ボタン CAD レンダリングに従って、新しいカメラ ボタンが電源ボタンの下に追加されます。このボタンには静電容量式タッチ機能があり、写真やビデオのキャプチャをトリガーするだけでなく、フォーカスやズームレベルの調整などの機能が可能になることが期待されています。さらに、Apple は、
 CSSでボタンの幅を変更する方法
CSSでボタンの幅を変更する方法26Nov2021
CSS では、 width 属性を使用してボタンの幅を変更できます。この属性の機能は、要素の幅を設定することです。ボタン要素に「width: width value;」スタイルを追加するだけで済みます。
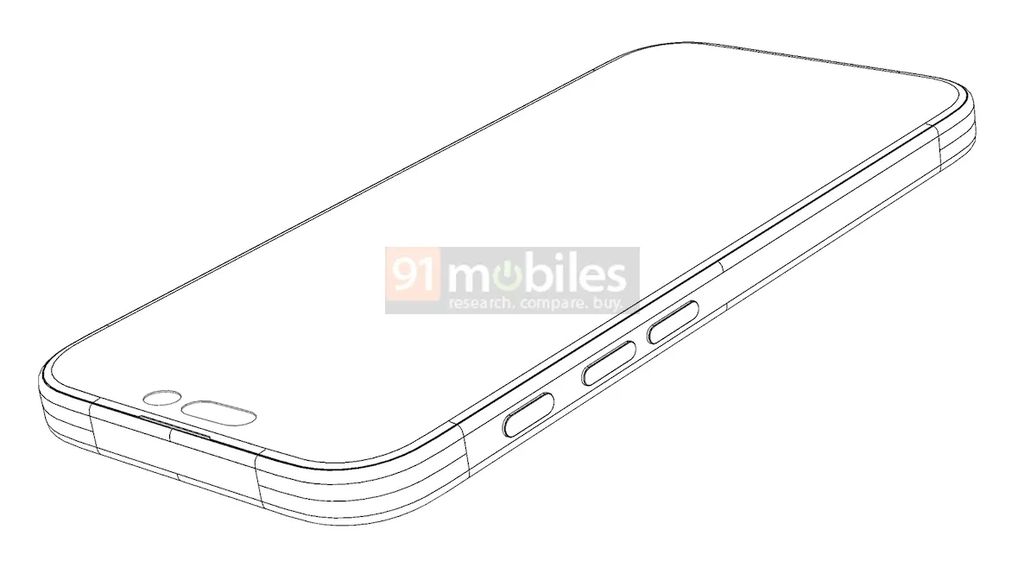
 Apple iPhone 16 Pro CAD レンダリングが公開: 新しい写真ボタン、6.3 インチの画面
Apple iPhone 16 Pro CAD レンダリングが公開: 新しい写真ボタン、6.3 インチの画面09Mar2024
手がかりを提出してくれた中国南部のネットユーザー、Wu Yanzu に感謝します。 3月9日のニュースによると、海外テクノロジーメディア91MobileはiPhone SE4のCADレンダリングを共有した後、iPhone16ProのCADレンダリングを再度共有し、新しいボタンやサイズの拡大などの情報を示した。素材 iPhone15ProとiPhone15ProMaxは初めてチタン素材を使用し、iPhone16Proも継続して使用しますが、Appleは画面と本体の比率を高めるために境界線とR角度をさらに狭くする予定です。新しいカメラ ボタン CAD レンダリングに従って、電源ボタンの下に新しいカメラ ボタンが追加されます。このボタンには静電容量式タッチ機能があり、写真やビデオのキャプチャをトリガーするだけでなく、フォーカスやズームのレベルを調整できるようになると期待されています。
 PHPでボタンを変更するコードを記述する方法
PHPでボタンを変更するコードを記述する方法24Apr2023
PHP は、動的な Web サイトや Web アプリケーションの開発に一般的に使用されるサーバー側プログラミング言語です。 Web アプリケーションでは、ボタンは一般的なインターフェイス要素であり、通常は特定のアクションをトリガーするために使用されます。この記事では、PHP を使用して変更ボタンをコーディングする方法を学びます。ボタンを変更するコードを記述する前に、まずボタンの基本概念と操作を理解する必要があります。ボタンは、ページ上にクリック可能なボタンを表示する HTML 要素です。ボタンをクリックすると、JavaScript、PHP などがトリガーされます。
 AngularJS ボタンをクリックするとページが更新されるのはなぜですか?
AngularJS ボタンをクリックするとページが更新されるのはなぜですか?21Nov2024
AngularJS ボタンのクリックによりページが更新されるこの問題は、フォーム内の要素のデフォルトの動作に関係しています。デフォルトでは...
 CSSでボタンの色を変更する
CSSでボタンの色を変更する14May2023
Web開発においてボタンは欠かせない要素です。ボタンを使用すると、Web サイトまたはアプリケーションに対話性が追加され、ユーザー エクスペリエンスが向上します。ボタンの色も、インターフェイス全体の美しさやユーザーの操作体験に重要な影響を与えます。今回はCSSを使ってボタンの色を変更する方法を解説します。 1. CSS カラー CSS では、色は次の方法で表現できます。 1. 16 進数のカラー コード: #RRGGBB。ここで、RR、GG、BB はそれぞれ赤、緑、青のカラー コードを表します。たとえば、#FF0000 は、











