- Webページ制作29961962018-01-09

「正規表現ポケット リファレンス」では、正規表現、パターン マッチングのメタキャラクタ、パターン、および構造の概要を説明し、完全な正規表現を提供します<br /> この簡潔で使いやすいリファレンスは、テキストとデータをすぐに操作するための非常に強力なツールを提供します。シンボルとテキストの混合で構成される正規表現は、創造性、優れたプログラミング、およびエレガントな表現の出口として使用できます。 Regular Expression Pocket Reference では、正規表現、パターン マッチング、メタキャラクタ、モード、および構造の概要を説明し、言語 API ごとに個別のセクションを提供し、次のような完全な正規表現リストを提供します。 各言語 API でサポートされているメタキャラクター <br /> Ruby、Java、.NET、C# の正規表現クラスとインターフェイス <br /> Perl 5.8 の正規表現演算子 <br /> Python の正規表現モジュール オブジェクトと関数 <br /> PHP および vi エディターのパターン マッチング関数 <br /> JavaScript のパターン マッチング メソッドとオブジェクト <br /> 各言語の Unicode サポート <br />
Webページ制作29963332018-01-09
<p> 「<strong>正規ガイドライン</strong>」は、作成者が開発中に遭遇した実際の問題や他の開発者から相談された質問を対象として、正規表現を使用して問題を解決するための一連の方法をまとめ、具体的な例を通じて読者をガイドします。問題を解決し、分析します。本書は 3 部構成になっており、第 1 部では主に正規表現の基礎知識を説明し、一般的な正規表現のさまざまな機能や構造について説明し、第 2 部では主に正規表現に関するより深い知識を説明し、コーディングの問題について詳しく説明します。 、マッチング原則、問題解決のアイデア、第 3 部では、以前に紹介したさまざまな知識を、一般的に使用される 6 つの言語 (net、java、javascript、php、python、および Ruby) に実装します。言語の正規表現を詳しく紹介するだけでなく、バージョンごとの微妙な違いも解説しており、専門的な学習の教科書としても便利な参考書としてもご利用いただけます。 <br /> 「正規ガイド」は、テキスト処理(ログ分析やネットワーク運用保守など)を頻繁に行う技術者、一般的な開発言語に精通したプログラマ、および正規表現についてある程度の理解がある読者に適しています。 </p> <p> <span> 翻訳者<br /> </span><br /> Yu Sheng はコンピュータ サイエンス学部を副専攻で中国語で卒業し、型破りなテクノロジー愛好家です。彼はかつて Zhuaxia.com と Ginkgo Tek のメイン プログラマーであり、Shanda Innovation Institute の上級研究員であり、現在は中国南部の電子商取引会社の技術部門のディレクターを務めています。私は、コンピュータの論理を理解すれば、コンピュータは人間の能力を無限に拡張できると信じています。ですから、どんな技術にも手を出さず、「使える」だけで満足すべきなのです。 <br /> 『Mastering Regular Expressions (3rd Edition)』と『The Road to Technical Leadership』を翻訳出版し、『ソフトウェア アーキテクトが知っておくべき 97 のこと』と『rest in practice 中国語版』を書評しました。 </p>
Webページ制作29961812018-01-09
Web サイトをゼロから立ち上げるには、事前の計画が必要であり、それがなければ、やみくもに実行すると、方向を間違えたり、遠回りしたりする可能性が高くなります。 Web サイトのプランニングが最初の主要な業務です。Web サイトのプランニングには、CEO と協力して Web サイト全体の戦略を調査および策定し、戦略的な側面も含まれます。 方向性に基づいたポジショニングを行い、ターゲットとする顧客や収益モデルを決定します。<br /> この機能を適切に実行するには、ウェブサイト運営責任者はマーケティング/戦略管理/電子商取引/オンライン マーケティングの経験を持っている必要があります<br /> 基本的な知識、インターネットのダイナミクスに細心の注意を払うこと、情報に敏感であることはすべて、優れた Web サイトを計画するために必要な条件です。<br />
Webページ制作30001782018-01-08
<p class="MsoNormal"> <span>1. シンプルなプログラムフレームワーク。 </span><br /> Webゲーム<span>プログラム構成:</span><br /> <span>3 つの部分。 </span><br /> <span>最初はデータフローです。 2つ目は手続きです。 3つ目は芸術です。 </span><br /> <span>その中で、データ処理には関数が含まれます。データフローは関数にのみ反映されます。 </span><br /> <span>データ処理がかなり面倒ですが、これについては後述します。 </span><br /> <span>たとえば、製品を販売および購入する最も簡単な方法です。 </span><br /> <span> この機能を実装するには。 </span><br /> <span> 次に、製品基本テーブル、製品詳細テーブル、店舗テーブル、およびバックパック テーブルが必要になります。スケーラビリティを強化する場合には、対応する二重テーブルが必須となります。 </span><br /> <span>テーブル上の質問はどれも簡単です。重要なのは、このアイテムが何に使用されるかです。このように、アイテムの出所に関する多くのデータと、アイテムの方向性に関する多くのデータがあります。 </span><br /> <span>最後に、データを円で囲む必要があります。 </span><br /> <span> ぐるぐる回るのは難しいことです。特に、より多くの関数と小道具がある場合は特にそうです。難易度は </span>2<img width="12" height="14" src="file://C:\Users\ADMINI~1\AppData\Local\Temp\ksohtml\wps112.tmp.jpg" /> の n<span></span> 乗です。 <span> </span>
Webページ制作30003012018-01-08
Web 開発テクノロジーの概要<br /> インターネットには多くのテクノロジーが関与しています:<br /> ネットワーク技術、データベース技術、オブジェクト指向技術、グラフィックス・画像処理技術、マルチメディア技術、ネットワーク・情報セキュリティ技術、インターネット技術、Web開発技術など<br /> その中でも、Web 開発技術はインターネット アプリケーションにおいて最も重要な技術の 1 つです。 <br /> <div> <br /> </div>
Webページ制作30005732018-01-08
1.Web フロントエンドの過去の場所 <br /> 2.Webフロントエンドの現在とこれからの未来<br /> 3. Web フロントエンド アプリケーション時代と過去の類似点と相違点<br /> 4. 将来についての推測<br />
Webページ制作30000932018-01-08
長い間会っていません。 「PHP5-1 と MORE6」が新年についに登場<br /> さて、まず最初に、「PHP5-1 および MORE6」の編集者一同、皆様が良い新年を迎えられ、上手にコーディングし、毎日お金を数えることをお祈りしています。この期間<br /> 雑誌の原稿準備期間は比較的短いですが、いただいた原稿の質は非常に高く、皆様に感謝いたします<br /> が全力でサポートします。今号は、Web2.0関連技術の特集です。この新たな技術動向に注目していただき、インターネット上で共に歩むきっかけになれば幸いです<br /> 開発の最前線。 web2.0 が何なのかまだわからない場合は、本号に掲載されている Tim O'Reilly<br /> を注意深く研究することを Easy は強くお勧めします。 初めて読む人にとっては読みにくいかもしれないが、Web2.0 の全貌を解説した数少ない良記事の 1 つである。 <br />
Webページ制作30006122018-01-08
<p class="p" style="background:#FFFFFF;"> HTML5 は、国内外のインターネット開発チームによってますます支持されています。海外では、GoogleがChrome Web Storeの開発に熱心に取り組んでおり、MicrosoftはHTML5技術の開発を支援する「アイルランドの春」をテーマにしたWebサイトをリリースし、Nokiaは巨額の資金を投じてNOKIA MAP事業を買収・構築している。国内のインターネット大手も海の向こうからやってくる新しいウェブ開発標準に関心を持っており、HTML5 製品のテストを始めている。 </p> <p class="p" style="background:#FFFFFF;"> <span>微博</span> iPhone プラットフォームの Web アプリ製品は、2012 年の第 1 四半期に無事にリリースされました。このプロジェクトの開発で得た経験と教訓を皆さんと共有し、HTML5 開発環境で皆さんと一緒に成長していきたいと考えています。 </p>
Webページ制作30007542018-01-08
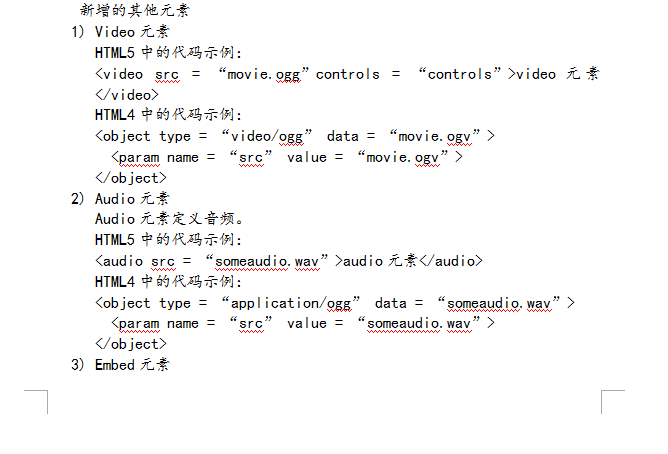
<h2 style="margin-left:33.0000pt;text-indent:-33.0000pt;"> 1つ。 <b>構文の変更</b><b></b> </h2> <p class="15" style="margin-left:18.0000pt;text-indent:-18.0000pt;"> 1.1 HTMl5におけるマーキング方法 </p> <p class="15" style="margin-left:23.2500pt;text-indent:-18.0000pt;"> 1. コンテンツの種類 </p> <p class="15" style="margin-left:23.2500pt;text-indent:0.0000pt;"> <span>ファイル拡張子は変更されず、</span>.htm または .htm のままで、コンテンツ タイプは「text/html」です。 </p> <p class="15" style="margin-left:23.2500pt;text-indent:-18.0000pt;"> 2. DOCTYPE ステートメント </p> <p class="15" style="margin-left:23.2500pt;text-indent:0.0000pt;"> <!DOCTYPE HTML> </p> <p class="15" style="margin-left:23.2500pt;text-indent:-18.0000pt;"> 3. 文字のエンコードを指定する </p> <p class="15" style="margin-left:23.2500pt;text-indent:0.0000pt;"> <meta charset = “utf-8”> (utf-8 を推奨) </p> <p class="MsoNormal"> 1.2 HTML は以前の HTML バージョンとの互換性を保証します </p> <p class="MsoNormal"> 3 つの側面: </p> <p class="15" style="margin-left:29.2500pt;text-indent:-18.0000pt;"> 1. マークされた要素は省略可能 </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <span>終了タグの使用を許可しない要素は次のとおりです: </span>area、base、br、col、command、embed、hr、img、input、keygen、link、meta、param、source、track、wbr 。 </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <span>省略できる終了タグ要素は、</span>li、dt、dd、p、rt、rp、optgroup、option、colgroup、thread、tbody、tfoot、tr、td、th です。 </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <span>省略できるマーク付きの要素はすべて、</span>html、head、body、colgroup、tbody です。 </p>
Webページ制作30008372018-01-08
<p class="MsoNormal" style="background:#FFFFFF;"> <b><span>提案から完成までの </span>HTML5 ページのプロセス: </b> </p> <p class="MsoNormal" style="background:#FFFFFF;"> 1. 需要側、設計者、H5 実装者が共同で実装計画を検討します。 </p> <p class="MsoNormal" style="background:#FFFFFF;"> 2. デザイナーが設計図を作成 </p> <p class="MsoNormal" style="background:#FFFFFF;"> 3. H5 担当者が設計図に従って H5 ページを作成します。 </p> <p class="MsoNormal" style="background:#FFFFFF;"> 4. デマンド側は実装された H5 ページを評価し、フィードバックします。 </p> <p class="MsoNormal" style="background:#FFFFFF;"> 5. デザイナーと H5 担当者は、フィードバックに基づいて適切な調整を行います。 </p> <p class="MsoNormal" style="background:#FFFFFF;"> 6. リリース <a href="http://zz.2cto.com/tuiguang/"><u>プロモーション</u></a> </p> <p class="MsoNormal" style="background:#FFFFFF;"> </p>
Webページ制作30003722018-01-08
異なるプラットフォームが正常に使用できることを確認する<br /> まずアプリケーションを実行します<br /> インタラクション方法の違い<br /> PC での一般的な操作には、クリック、ダブルクリック、ドラッグ、ウィンドウのズームなどがあります<br /> タッチ スクリーンの一般的な操作には、クリック、ドラッグ、マルチタッチ、およびさまざまなセンサーが含まれます<br /> キーボード ハンドヘルド デバイスには...何もありません<br /> イベントの違い<br /> PC: click、dblclick、dragstart、dragend、mousemove<br /> タッチ スクリーン: クリック、タッチスタート、タッチエンド、タッチキャンセル、タッチムーブ、「ジェスチャー」<br /> <div> <br /> </div>
Webページ制作30006222018-01-08
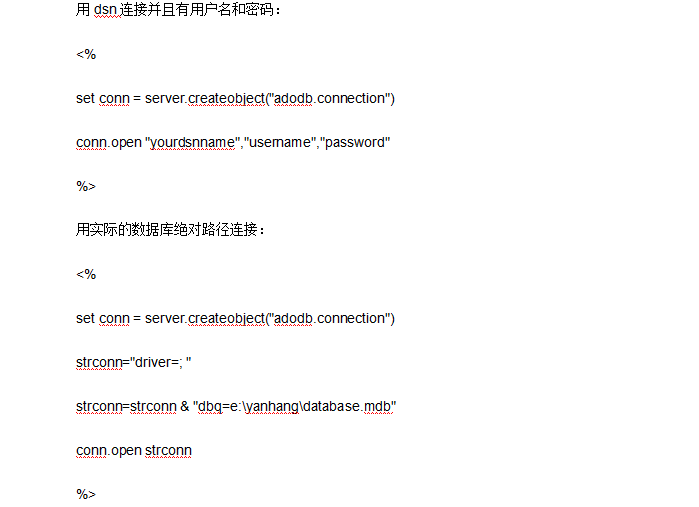
<p class="MsoNormal" style="background:#FFFFFF;"> <span></span>dsn<span> に接続し、ユーザー名とパスワードを指定します: </span> </p> <p class="MsoNormal" style="background:#FFFFFF;"> </p> <p class="MsoNormal" style="background:#FFFFFF;"> <% </p> <p class="MsoNormal" style="background:#FFFFFF;"> </p> <p class="MsoNormal" style="background:#FFFFFF;"> set conn =server.createobject("adodb.connection") </p> <p class="MsoNormal" style="background:#FFFFFF;"> </p> <p class="MsoNormal" style="background:#FFFFFF;"> conn.open "あなたの名前"、"ユーザー名"、"パスワード" </p> <p class="MsoNormal" style="background:#FFFFFF;"> </p> <p class="MsoNormal" style="background:#FFFFFF;"> %> </p> <p class="MsoNormal" style="background:#FFFFFF;"> </p> <p class="MsoNormal" style="background:#FFFFFF;"> <span>実際のデータベースの絶対パスを使用して接続します: </span> </p> <p class="MsoNormal" style="background:#FFFFFF;"> </p> <p class="MsoNormal" style="background:#FFFFFF;"> <% </p> <p class="MsoNormal" style="background:#FFFFFF;"> </p> <p class="MsoNormal" style="background:#FFFFFF;"> set conn =server.createobject("adodb.connection") </p> <p class="MsoNormal" style="background:#FFFFFF;"> </p> <p class="MsoNormal" style="background:#FFFFFF;"> strconn="ドライバー=; " </p> <p class="MsoNormal" style="background:#FFFFFF;"> </p> <p class="MsoNormal" style="background:#FFFFFF;"> strconn=strconn & "dbq=e:\yanhang\database.mdb" </p> <p class="MsoNormal" style="background:#FFFFFF;"> </p> <p class="MsoNormal" style="background:#FFFFFF;"> conn.open strconn </p> <p class="MsoNormal" style="background:#FFFFFF;"> </p> <p class="MsoNormal" style="background:#FFFFFF;"> %> </p> <p class="MsoNormal" style="background:#FFFFFF;"> </p> <p class="MsoNormal" style="background:#FFFFFF;"> <span>実際のデータベースの相対パスで接続します: </span> </p> <p class="MsoNormal" style="background:#FFFFFF;"> </p> <p class="MsoNormal" style="background:#FFFFFF;"> <% </p> <p class="MsoNormal" style="background:#FFFFFF;"> </p> <p class="MsoNormal" style="background:#FFFFFF;"> set conn =server.createobject("adodb.connection") </p> <p class="MsoNormal" style="background:#FFFFFF;"> </p> <p class="MsoNormal" style="background:#FFFFFF;"> strconn="ドライバー=; " </p> <p class="MsoNormal" style="background:#FFFFFF;"> </p> <p class="MsoNormal" style="background:#FFFFFF;"> strconn=strconn & "dbq=" &server.mappath("/database/yanhang.mdb") </p> <p class="MsoNormal" style="background:#FFFFFF;"> </p> <p class="MsoNormal" style="background:#FFFFFF;"> conn.open strconn </p> <p class="MsoNormal" style="background:#FFFFFF;"> </p> <p class="MsoNormal" style="background:#FFFFFF;"> %> </p>
Webページ制作30007002018-01-08
<p> Macromedia Dreamweaver 8 は、Web サイト、Web ページ、Web を編集するためのプロフェッショナルな HTML エディタです。 アプリケーションの設計、コーディング、開発。 HTML コードを直接記述する制御を好む場合でも、視覚的な編集環境での作業を好む場合でも、Dreamweaver これらは、Web 作成体験を豊かにするための多くの便利なツールを提供します。 </p> <p> このガイドでは、Macromedia Dreamweaver の使用方法について説明します。 8. ソフトウェアの主な機能に詳しくないユーザーを対象としています。このガイドのチュートリアルでは、シンプルでありながら機能的な Web サイトを作成するプロセスを説明します。 </p>
Webページ制作30002392018-01-08
div +s css レイアウトの紹介<br /> CSSレイアウトを勉強していますか?まだ純粋な CSS レイアウトを完全にはマスターできませんか?通常、学習を妨げる状況は 2 つあります。 1 つ目の可能性は、CSS によるページ処理の原理を理解していないことです。ページの全体的なパフォーマンスを検討する前に、まずコンテンツのセマンティクスと構造を考慮する必要があります。 次に、セマンティクスと構造用の CSS を追加します。この記事では、HTML を構造化する方法について説明します。 <br /> もう 1 つの理由は、非常によく知られたプレゼンテーション レイヤーの属性 (cellpadding、hspace、align="left" など) について戸惑い、何をすればよいのかわからないことです。 対応する CSS ステートメントに変換します。最初の問題を解決し、HTML の構造を理解したら、元のテーブルの詳細を記載したリストを提供します<br /> 現在の属性を置き換えるにはどの CSS を使用すればよいですか? <br /> 構造化HTML<br /> 私たちが初めてWebページ制作を学ぶときは、絵やフォント、色、配置図などを考えて、まずデザインをどうするかを考えます。次にPhotoshopを使用します<br /> または、Fireworks で描画し、小さな絵に切り取ります。最後に、HTML を編集して、すべてのデザインをページに復元します。 <br /> HTML ページを CSS (CSS フレンドリー) でレイアウトしたい場合は、戻って最初からやり直す必要があります。「外観」を最初に考えるのではなく、ページのことを最初に考えてください。 コンテンツのセマンティクスと構造。 <br /> 外見は最も重要なことではありません。適切に構造化された HTML ページはどのような外観にもなります。CSS Zen Garden はその代表的な例です。 CSS禅<br /> Garden は、CSS の力を最終的に認識するのに役立ちます。 <br /> HTML はコンピューター画面上で読むためだけのものではありません。 Photoshop で慎重にデザインした画像は、PDA、携帯電話、スクリーン リーダーでは表示されない場合があります。しかし### これは、CSS のさまざまな定義を通じて、どこにでも、どのネットワーク デバイスでも表示できる、適切に構造化された HTML ページです。 <br /> 考え始めてください<br /> 最初に学ぶべきことは、「構造」とは何かということです。これを一部の作家は「意味論」とも呼んでいます。この用語が意味するのは、コンテンツの一部と、それぞれのコンテンツが何を提供するのかを分析する必要があるということです。 目的を設定し、これらのコンテンツの目的に基づいて対応する HTML 構造を確立します。 <br />
Webページ制作30005132018-01-08
<p class="MsoNormal" style="text-indent:21.0000pt;"> <span>この一連のチュートリアルを学習するには、</span>html<span> と </span><span>css</span><span> の基礎が必要です。つまり、これまでに Web ページを作成したことがあり、テーブルレイアウトを使用できます。 Web ページ制作を学び始めたばかりで、テーブル レイアウトと </span><span>html</span><span> および </span><span>css</span><span> が何なのかわからない場合は、次のことをお勧めします。最初にバッテリーを充電してください。そうしないと、このチュートリアルに従うのに苦労するか、まったく理解できなくなります。 </span> </p> <p class="MsoNormal"> </p> <p class="MsoNormal" style="text-indent:21.0000pt;"> <span> 時間の制約のため、このチュートリアルではいくつかの基本的な知識のみを説明し、元のテーブル レイアウトから </span>web<span> 標準 (</span><span>div css</span><span>) に移行できるようにします。 )layout では、</span><span>web</span><span> 標準を使用して共通ページを作成します。これにより、このチュートリアルの目的も達成されます。 </span> </p> <p class="MsoNormal"> </p> <p class="MsoNormal" style="text-indent:21.0000pt;"> このチュートリアルでは、ほとんどの場合、例の形式で段階的に説明されており、例に含まれる重要な点や困難な点について説明し、概念についてはあまり説明しません。なぜなら、概念は明確に説明するのが難しい、または明確に説明しても理解できない、または理解できても理解できない可能性があるからです。したがって、この概念については、後で詳しく学習していただくことにします。 </p> <p class="MsoNormal"> </p> <p class="MsoNormal" style="text-indent:21.0000pt;"> <span>章間の関係上、</span>css<span> と </span><span>css hack</span><span> は個別に分けず、使用する際に散りばめて説明します。 </span><span>html</span><span>基本と </span><span>css</span><span>基本では、最初のセクションでいくつかの重要なポイントのみを紹介します。 </span> </p> <p class="MsoNormal"> </p>
Webページ制作30005322018-01-08
<p class="MsoToc1" align="center" style="text-align:center;"> <div style="text-align:left;"> トップナビゲーションバー_Yahoo_パターン3 </div> <div style="text-align:left;"> どのような問題が解決されましたか? 3 </div> <div style="text-align:left;"> いつ使用するか? 3 </div> <div style="text-align:left;"> 具体的な解決策は何ですか?4 </div> <div style="text-align:left;"> このコンポーネントを使用する理由 5 </div> <div style="text-align:left;"> 左ナビゲーションバー_Yahoo_パターン6 </div> <div style="text-align:left;"> どのような問題が解決されましたか? 6 </div> <div style="text-align:left;"> いつ使用するか? 6 </div> <div style="text-align:left;"> 具体的な解決策は何ですか?7 </div> <div style="text-align:left;"> このコンポーネントを使用する理由 9 </div> <div style="text-align:left;"> アクセシビリティ 9 </div> <div style="text-align:left;"> 質問がありますか? 9 </div> <div style="text-align:left;"> プログレスバー_Yahoo_パターン10 </div> <div style="text-align:left;"> どのような問題が解決されましたか? 10 </div> <div style="text-align:left;"> いつ使用するか? 10 </div> <div style="text-align:left;"> 具体的な解決策は何ですか? 11 </div> <div style="text-align:left;"> このコンポーネントを使用する理由 12 </div> <div style="text-align:left;"> Q&A12 </div> <div style="text-align:left;"> ナビゲーションタブ_Yahoo_パターン 13 </div> <div style="text-align:left;"> どのような問題が解決されましたか? 13 </div> <div style="text-align:left;"> いつ使用するか? 13 </div> <div style="text-align:left;"> 具体的な解決策は何ですか? 14 </div> <div style="text-align:left;"> このコンポーネントを使用する理由 14 </div> <div style="text-align:left;"> アクセシビリティ 15 </div> <div style="text-align:left;"> 検索ページネーション_Yahoo_パターン 16 </div> <div style="text-align:left;"> どのような問題が解決されましたか? 16 </div> <div style="text-align:left;"> いつ使用するか? 16 </div> <div style="text-align:left;"> 具体的な解決策は何ですか? 16 </div> <div style="text-align:left;"> このコンポーネントを使用する理由 18 </div> <div style="text-align:left;"> アクセシビリティ 19 </div> <div style="text-align:left;"> アイテム ページネーション_Yahoo_パターン 20 </div> <div style="text-align:left;"> どのような問題が解決されましたか? 20 </div> <div style="text-align:left;"> いつ使用するか? 20 </div> <div style="text-align:left;"> 具体的な解決策は何ですか? 20 </div> <div style="text-align:left;"> このコンポーネントを使用する理由 21 </div> <div style="text-align:left;"> アクセシビリティ 21 </div> <div style="text-align:left;"> モジュールタブ_Yahoo_パターン 22 </div> <div style="text-align:left;"> どのような問題が解決されましたか? 22 </div> <div style="text-align:left;"> いつ使用するか? 22 </div> <div style="text-align:left;"> 具体的な解決策は何ですか? 23 </div><div style="text-align:left;"> このコンポーネントを使用する理由 23 </div> <div style="text-align:left;"> アクセシビリティ 24 </div> <div style="text-align:left;"> アコーディオンナビゲーション(アコーディオン) 25 </div> <div style="text-align:left;"> どのような問題が解決されましたか? 25 </div> <div style="text-align:left;"> </div> </p>
Webページ制作30006472018-01-08
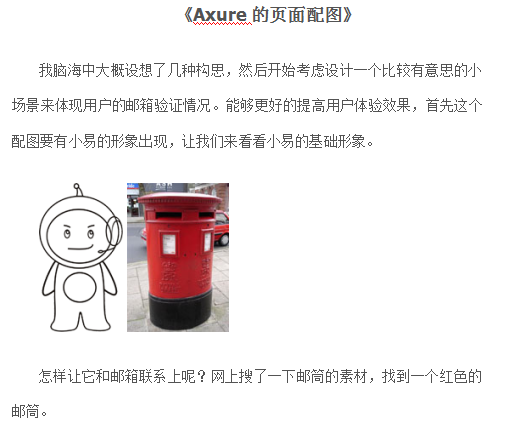
<p class="p" align="justify" style="text-indent:24.0000pt;text-align:justify;"> <span> 私は頭の中でいくつかのアイデアを大まかに想像し、ユーザーの電子メール検証状況を反映する、より興味深い小さなシーンをデザインすることを検討し始めました。ユーザー エクスペリエンスを向上させるには、まずこの写真に Xiaoyi のイメージを表示する必要があります。Xiaoyi の基本イメージを見てみましょう。 </span> </p> <p class="p" align="justify" style="text-indent:24.0000pt;text-align:justify;"> <span>それを電子メールに接続するにはどうすればよいですか?ネットでポストの素材を探していたところ、赤いポストを見つけました。 </span> </p> <p class="p" align="justify" style="text-indent:24.0000pt;text-align:justify;"> <span> シャオイーをメッセンジャーにしようということで、シャオイーと擬人化されたメールボックスを借りて、検証の成功と失敗を反映する 2 つの仮想短編小説を作成しました。 </span> </p>
Webページ制作30003962018-01-08
Webサイト運営の位置づけ 5大機能と段階2 <br /> 1. ウェブサイト運営の位置付け . 2 <br /> 2. ウェブサイト運営の機能 . 2 <br /> 3. ウェブサイト運営の段階 3 <br /> Web サイト運営の新しい概念 1: Web サイト運営戦略 4 <br /> 1. ウェブサイト運営戦略とは? 4 <br /> 2. 代表的なウェブサイト運営戦略 5 <br /> 3. 確立した Web サイト運営戦略を実践し、適切に実行する方法 6 <br /> ウェブサイト運営の新発想2:運営協力は万全 6 <br /> 1. ウェブサイト開発者との協力 . 6 <br /> 2. ウェブサイトのカスタマーサービス担当者との連携 7 <br /> 3. 業務部門と他部門との完璧な連携 7 <br /> Webサイト運用の新しい考え方その3:Webサイトのプロモーション 8 <br /> 1. Web サイトのプロモーションとは何ですか? 8 <br /> 2. ウェブサイトプロモーションのタスク . 8 <br /> 3. ウェブサイトの宣伝方法と方法 . 8 <br /> 4. Web サイトのプロモーションの効果を評価するにはどうすればよいですか? 9 <br /> 5. ウェブサイトのプロモーションで注意すべき点 9 <br /> Web サイト運用の新しい概念 4: Web サイトの最適化 10 <br /> 1. Web サイトの最適化とは何ですか? . 10 <br /> 2. Web サイト最適化の機能の 1 つ: ユーザー エクスペリエンスの最適化。10 <br /> 3. Webサイト最適化機能2:検索エンジン最適化SEO. 11 <br /> ウェブサイト運用の新しい考え方 5: ウェブサイトのメンテナンス 12 <br /> 1. Webサイトメンテナンス機能 12 <br /> 2. ウェブサイトメンテナンスの実施 13 <br /> Web サイト運用の新しいアイデア 1: バンドルの魔法 14 <br /> 1. バンドル戦略の特定 14 <br /> 2. バンドル戦略の選択 15 <br /> 3. Web サイト運用におけるバンドル戦略の新しいアイデア 15 <br /> 4. 束ねる・緩める 15 <br /> Webサイト運営の新発想2:ポイント還元 16 <br /> 1. 統合方法の概要 16 <br /> 2. ポイント還元概要 16 <br /> 3. 最高点と最低点の違い 17 <br /> 4. ポイントの基本要素 17 <br /> 5. 積分の本質と機能 17
Webページ制作30086962018-01-06
このドキュメントでは主に、Web アプリケーションのパフォーマンスを向上させるための CSS パフォーマンス チューニングについて説明します。この記事では、Web アプリケーションのパフォーマンスを最大化するために、アプリケーションの CSS コードを最適化する方法と最適化する側面について主に説明します。この文書が困っている友人たちの助けになれば幸いです。興味のある友人は見に来てください。
Webページ制作30083982018-01-06