HTML5 Plus アプリケーションの概要<br /> HTML5 Plus モバイル アプリ (5 アプリと呼ばれる) は、携帯電話上で実行される HTML、JS、および CSS に基づいて記述されたアプリです。このアプリは、拡張された JS API を通じて携帯電話のネイティブ機能を呼び出して、同じことを実現できます。ネイティブアプリとしての強力な機能とパフォーマンス。 <br /> HTML5 Plus 仕様<br /> HTML5 を使用してモバイル アプリを開発すると、HTML5 には多くの機能がないことがわかります。 HTML5 機能の不足を補うために、W3C China の指導の下で www.html5plus.org 組織が設立され、HTML5 仕様を立ち上げました。 <br /> HTML5 仕様は、サードパーティのブラウザ メーカーやその他の携帯電話ランタイム メーカーが実装できるオープン仕様です。 <br /> HTML5 は JavaScript オブジェクト プラスを拡張し、カメラ、ジャイロスコープ、ファイル システムなどのデバイス機能や、アップロード、ダウンロード、QR などのビジネス機能など、さまざまなブラウザでは実装できない、または実装が不十分なシステム機能を js で呼び出すことができるようにします。コード、マップ、支払い、音声入力、メッセージプッシュなど。 <br /> HBuilder のネイティブ携帯電話機能の呼び出しは 2 つのレベルに分かれています: <br /> - plus.barcode や plus.speech を使用した QR コードや音声入力など、モバイル プラットフォーム全体の機能呼び出しはすべて HTML5 仕様に準拠しています。一度作成すれば、複数のプラットフォームで実行できます。 <br /> - Native.js も革新的なテクノロジーです。モバイル OS には 400,000 以上のネイティブ API があり、HTML5 では使用できない API も多数あります。 Native.js は、数十万のネイティブ API を js オブジェクトにカプセル化し、js を通じて ios や Android のネイティブ API を直接調整できます。この部分はクロスプラットフォームではなくなり、iOS ゲーム センターを調整したり、Android 携帯電話のデスクトップにショートカットを作成したりするなど、それぞれ plus.ios および plus.android として記述されます。 <br /> <div> <br /> </div>
Webページ制作29929552018-01-10
Google 最適化とは、Google 検索エンジンの「検索結果の最適化」であり、Web サイトが Google にできるだけ適合するように、Google 検索エンジンの Web サイトランキングルールに従って Web サイトの企画や Web ページのデザインを行うことを指します。ランキング ルールにより、Google 検索結果でより良いランキングが得られるため、より多くの潜在顧客を迅速に見つけることができ、オンライン マーケティングの効果を最大化できます。 Google 最適化は SEO (検索エンジン最適化) の主な開発方向でもあり、Google 検索エンジンのアルゴリズムに準拠し、PAGERANK に従ってウェブサイトを全体的に調整する必要があります。 <br /> <div> <br /> </div>
Webページ制作29912642018-01-10
<p> Ext JS を学習する予定がある場合は、プレーンな JavaScript の使用に別れを告げる必要があります。 JavaScript は優れた優れた言語ですが、Web アプリケーションがますます大きくなるにつれて、コードの保守がますます困難になり、非常に困難で時間がかかります。 </p> <p> 通常の JavaScript は非常に柔軟性が高く、多くの利点がありますが、同時に多くの問題も引き起こします。アプリケーションがますます大きくなるにつれて、参加する人もますます多くなります。通常の JavaScript は 10 人で作成できます。 10 種類のスタイル コードを書いた人だけがなぜそのように書かれたのかが分からないコードがよくありますが、その人がその機能を担当しなくなった場合、それは将来の世代にとって罠となります。したがって、コード上の制約と仕様は非常に必要です。 ExtJS は Java と同じように、非常に厳密でオブジェクト指向のコードを記述します。欠点は、フロントエンド JS ライブラリの中で比較的重量が大きく、学習曲線が比較的急であることです。 </p> <p> JavaScript フレームワークには、クライアント側 JavaScript フレームワークとサーバー側 JavaScript フレームワークがあります。 Ext JS はクライアント側の JavaScript フレームワークです。 </p>
Webページ制作29911082018-01-10
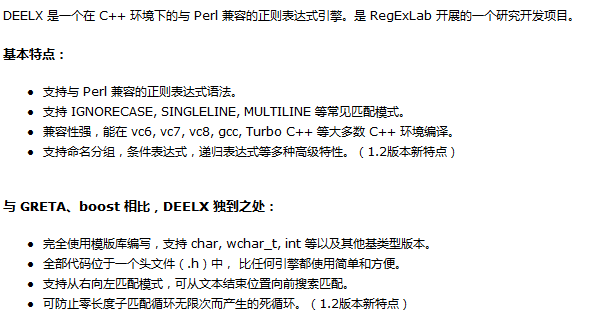
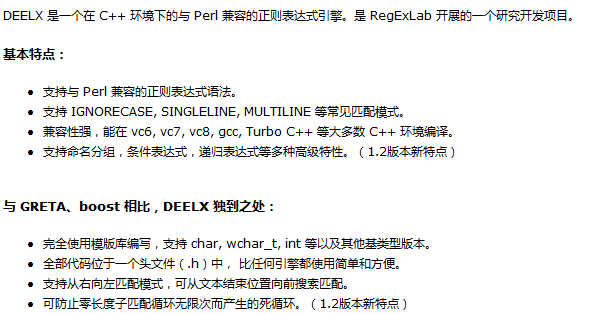
<p style="font-family:"font-size:12.8px;background-color:#FFFFFF;"> DEELX は、C 環境における Perl 互換の正規表現エンジンです。 RegExLab が実施する研究開発プロジェクトです。 <br /> 基本的な機能: ### Perl 互換の正規表現構文をサポートします。 <br /> IGNORECASE、SINGLELINE、MULTILINE などの一般的なマッチング モードをサポートします。 <br /> 強力な互換性があり、vc6、vc7、vc8、gcc、Turbo C などのほとんどの C 環境でコンパイルできます。 <br /> 名前付きグループ化、条件式、再帰式などの複数の高度な機能をサポートします。 (バージョン 1.2 の新機能)<br /> <br /> GRETA や boost と比較すると、DEELX は独特です: <br /> <br /> テンプレート ライブラリを使用して完全に記述され、char、wchar_t、int などおよびその他の基本型バージョンをサポートします。 <br /> すべてのコードは 1 つのヘッダー ファイル (.h) に配置されており、他のエンジンよりもシンプルで使いやすいです。 <br /> 右から左への一致モードをサポートし、テキストの末尾から順に一致を検索します。 <br /> これにより、長さゼロの部分一致が無限にループすることによって引き起こされる無限ループが防止されます。 (バージョン 1.2 の新機能)<br /> <br /> DEELX の欠点: <br /> <br /> DEELX は完全に無料のラボ製品です。 <br /> ラボ製品の欠点を補うために、このサイトでは、このエンジンと完全に互換性のあるデバッグ ツールである Match Tracer を同時にリリースしました。 <br /> <br />
Webページ制作29910882018-01-10
<p class="MsoNormal" style="font-size:13px;font-family:Verdana, Arial, Helvetica, sans-serif;background-color:#FFFFFF;"> <strong><span style="font-size:14px;"><span>1</span><span style="font-family:宋体;">、</span><span>ajax</span><span style="font-family:宋体;">技術的背景</span></span></strong> </p><p class="MsoNormal" style="font-size:13px;font-family:Verdana, Arial, Helvetica, sans-serif;background-color:#FFFFFF;"> <span style="font-size:14px;"><span> </span><span style="font-family:宋体;"></span><span>ajax</span><span style="font-family:宋体;"> テクノロジーの人気が、</span><span>google</span> の精力的なプロモーションの恩恵を受けていることは否定できません。 <span style="font-family:宋体;"> 、それはまさに </span><span>google Earth</span><span style="font-family:宋体;">、</span><span>google recommend</span><span style="font-family:宋体;">、</span><span>gmail</span><span style="font-family:宋体;"> のおかげです。 ## etc.</span><span>ajax</span><span style="font-family:宋体;"> テクノロジの広範な適用により、</span><span>ajax</span><span style="font-family:宋体;"> の人気が高まりました。また、このことは Microsoft を非常に当惑させることにもなります。 なぜなら、Microsoft は </span><span>97</span><span style="font-family:宋体;"> の時点ですでに </span><span>ajax</span><span style="font-family:宋体;"> の重要なテクノロジを発明していたためです。 </span><span>#99</span><span style="font-family:宋体;"></span><span>#IE5</span><span style="font-family:宋体;"> が起動されたとき、</span><span>XmlHttpRequest</span><span style="font-family:宋体;">Object のサポートが開始されました。また、Microsoft は以前、</span><span>MSDN</span><span style="font-family:宋体;"> Web サイト メニューの一部のアプリケーションなど、一部の製品で </span><span>ajax</span><span style="font-family:宋体;"> の適用を開始しました。残念ながら、そのアイデアが何だったのかはわかりません。マイクロソフトは </span><span>ajax</span><span style="font-family:宋体;"> というコア テクノロジを発明した後、その可能性を認識せず、開発し推進しませんでした。 。 Microsoft のリソースとその戦略的ビジョンがあれば、</span><span>ajax</span><span style="font-family:宋体;"> テクノロジの将来性を見ることは不可能ではないはずなので、私は個人的にこれを非常に奇妙に感じています。唯一の説明は、当時の主な競合他社である </span><span>Netscape</span><span style="font-family:宋体;"> のせいで機能が麻痺し、動作が遅くなりました。結局のところ、</span><span> IBM</span><span style="font-family:宋体;"> などの巨人も一時は休んでいたのですマイクロソフトに対して戦略的ミスを犯した。この間違いが、現在の競合他社である </span><span>google</span><span style="font-family:宋体;"> の </span><span>ajax</span><span style="font-family:宋体;"> における主導的な地位に貢献し、実際</span><span>google</span><span style="font-family:宋体;"></span><span>ajax</span><span style="font-family:宋体;"> における現在の技術的リーダーシップは、Microsoft が達成できないものです。これについては後ほど説明します</span><span> Ajax</span><span style="font-family:宋体;"> の欠陥についても言及します。現在、Microsoft もこの問題を認識しているため、独自の </span>##ajax<span>## を立ち上げるなど、</span>#ajax<span style="font-family:宋体;"></span> 分野での取り組みを開始しています。 # フレームワーク <span></span>atlas<span style="font-family:宋体;"></span> であり、<span></span>.NET2.0<span style="font-family:宋体;"></span> (つまり <span></span>) で非同期コールバックを実装するためのインターフェイスも提供します。 ICallBack<span style="font-family:宋体;"></span>インターフェイス。では、なぜ Microsoft は <span></span>ajax<span style="font-family:宋体;"></span> で遅れをとっていることにそれほど神経質になっているのでしょうか?それでは、<span></span>ajax<span style="font-family:宋体;"></span> テクノロジーの背後に隠された深い意味を分析してみましょう。 <span></span> <span style="font-family:宋体;">
Webページ制作29911892018-01-10
2015 年、H5 業界は急速に発展し、オンライン ソーシャル サークルを爆発させ続けましたが、さまざまな程度のボトルネックも出現しました。 H5 業界は 2016 年にどのように躍進を遂げるべきでしょうか?フィボナッチは、さまざまなH5プラットフォーム上の作品に対して多次元データ分析を実施し、データ監視の観点から対応するH5通信最適化ソリューションを提供しました。 <br /> 今後の5大トレンド<br /> 1. 以前は H5 広告の効果が分かりにくかったが、2016 年はあらゆる面で改善される予定です。 最近、インターネット マーケティングはさまざまな企業で最も人気のあるマーケティング手法となっており、H5 マーケティングはインターネット マーケティングで最もよく使用されるマーケティング手法の 1 つです。それでも、H5 のマーケティング効果を疑問視する人は依然として多く、彼らにとって H5 コミュニケーションの謎のブラックボックスはまだ開かれていません。これらの疑問に直面して、フィボナッチは H5 ページ閲覧統計、通信統計、ページ統計、地域統計、チャネル統計、通信評価などに対する包括的な答えを提供できるようになりました。また、バックグラウンドで EXCEL にエクスポートし、分析や整理のためにアーカイブすることもできます。 <br />
Webページ制作29932232018-01-10
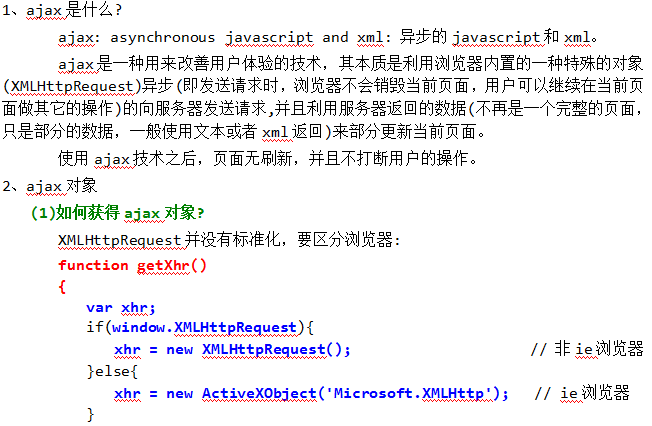
このドキュメントでは主に AJAX (使用法の概要)、ajax: 非同期 JavaScript および xml: 非同期 JavaScript および xml について説明します。 <br /> Ajax はユーザー エクスペリエンスを向上させるために使用されるテクノロジーであり、その本質は、ブラウザーに組み込まれた特別なオブジェクト (XMLHttpRequest) を非同期的に使用することです (つまり、リクエストの送信時にブラウザーは現在のページを破棄せず、ユーザーは引き続き現在のページで処理を実行します。その他の操作) は、サーバーにリクエストを送信し、サーバーから返されたデータ (完全なページではなく、部分的なデータであり、通常はテキストまたは XML を使用して返されます) を使用して、現在のページを部分的に更新します。 <br /> ajax テクノロジーを使用した後、ページは更新されず、ユーザーの操作が中断されることはありません。興味のあるお友達はぜひ見に来てください
Webページ制作29975612018-01-09
<p> ###背景:### <strong> </strong> 1. 従来の Web Web サイトでは、フォームを送信するにはページ全体を再読み込みする必要があります。 </p> <p> 2. サーバーが長時間応答を返さない場合、クライアントは応答しなくなり、ユーザー エクスペリエンスが非常に低下します。 </p> <p> 3. サーバーが応答を返した後、ブラウザはページ全体を読み込む必要がありますが、これもブラウザにとって大きな負担となります。 </p> <p> 4. ブラウザがフォームを送信した後、大量のデータが送信され、ネットワーク パフォーマンスの問題が発生します。 </p> <p> ###質問:### </p> <p> 1. 改善するにはどうすればよいですか? <strong> </strong> 2.AJAXとは何ですか? </p> <p> 3. 利点は何ですか? </p> <p> 4. デメリットは何ですか? </p> <p> </p>1.AJAX とは <p> </p> <p> <strong>1. AJAX が必要な理由</strong> </p> <p> サーバーからデータを取得してページを更新する必要がある場合、AJAX を使用しない場合はフォーム全体を送信する必要があります。フォームを送信するときにサーバーにリクエストを送信し、ページはサーバーを待つ必要があります。ページが操作を再開する前に応答を送信します。 <strong> </strong> </p>2.AJAX の概念:<p> </p> <p> 1.AJAX = 非同期の JavaScript および XML。 <strong> </strong> 2.AJAX は、高速で動的な Web ページを作成するために使用されるテクノロジーです。 </p> <p> 3. バックグラウンドでサーバーと少量のデータをやり取りすることで、Web ページを非同期に更新できます。 </p> <p> 4. Web ページ全体をリロードしなくても、Web ページの特定の部分を更新できます。 </p> <p> </p>3.非同期とは<p> </p> <p> 現在のページはサーバーにリクエストを送信します。現在のページは Web ページを操作するためにサーバーの応答を待つ必要はありません。リクエストの送信後は、現在のページを引き続き参照および操作できます。 <strong> </strong> </p>4.部分リフレッシュとは<p> </p> <p> <strong> 部分リフレッシュは 2 つの方法で実現できます <br />
Webページ制作29962332018-01-09
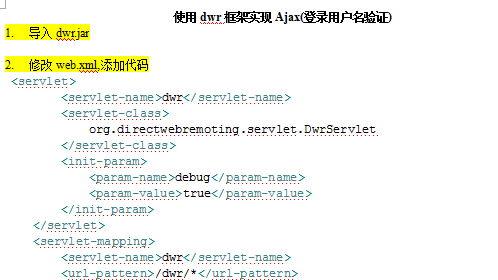
このドキュメントでは主に AJAX と DWR フレームワークについて説明します。<strong>Ajax</strong> は 1 つのテクノロジではなく、実際には複数のテクノロジです。各テクノロジには独自の機能があります。これらを組み合わせることで、強力な新しいテクノロジになります。 <strong>DWR</strong> は、AJAX WEB サイトを作成できる Java オープン ソース ライブラリです。これにより、ブラウザ内の Java コードと同じように、ブラウザ内の Javascript コードから Web サーバー上の Java コードを呼び出すことができます。この文書が困っている友人たちの助けになれば幸いです。興味のある友人は見に来てください。
Webページ制作29959282018-01-09
<strong>AJAX</strong> は新しいプログラミング言語ではなく、より優れた、より高速で、よりインタラクティブな Web アプリケーションを作成するためのテクノロジです。 AJAX を使用すると、JavaScript の XMLHttpRequest オブジェクトを使用して、JavaScript がサーバーと直接通信できるようになります。このオブジェクトにより、JavaScript はページをリロードせずに Web サーバーとデータを交換できるようになります。 AJAX はブラウザと Web サーバーの間で非同期データ転送 (HTTP リクエスト) を使用します。これにより、Web ページはページ全体ではなくサーバーから小さな情報をリクエストできます。 AJAX を使用すると、インターネット アプリケーションをより小さく、より速く、より使いやすくすることができます。 AJAX は、Web サーバー ソフトウェアから独立したブラウザ テクノロジです。興味のある友達はダウンロードして見てください
Webページ制作29960452018-01-09
DEELX は、C 環境における Perl 互換の正規表現エンジンです。 RegExLab が実施する研究開発プロジェクトです。 DEELX をマスターすると、VC で正規表現を使用するのに非常に役立ちます。DEELX は、Perl と互換性のある正規表現構文をサポートします。 <br /> IGNORECASE、SINGLELINE、MULTILINE などの一般的なマッチング モードをサポートします。 <br /> 強力な互換性があり、vc6、vc7、vc8、gcc、Turbo C などのほとんどの C 環境でコンパイルできます。 <br /> 名前付きグループ化、条件式、再帰式などの複数の高度な機能をサポートします。 <br />
Webページ制作29959772018-01-09
EditPlus の強力な機能を解読します。正規表現を使用すると、半分の労力で 2 倍の結果が得られます。editplus を使いたい友達は、ダウンロードして見てください。 <br /> 正規表現アプリケーションサンプルディレクトリ <br /> 【1】正規表現の応用 - 指定内容を行末まで置換 <br /> 【2】正規表現の応用 - 数値置換 <br /> 【3】正規表現の適用 - 各行末の指定文字を削除 <br /> 【4】正規表現の応用 - 複数行を半山括弧で置換 <br /> 【5】正規表現アプリケーション - 空行削除 <br /> 【6】ソフトウェアに関するヒント - キーロギングに関する注意事項 <br /> 【7】ソフトウェアのヒント - ドキュメントタグを閉じる便利な方法 <br /> 【8】ソフトウェアのヒント - EditPlus でテキスト ファイルを保存するときにサフィックス プロンプトを削除するにはどうすればよいですか? <br /> 【9】ソフトウェアのヒント - 文法ファイルが見つからないというプロンプトの解決策 <br /> 【10】ソフトウェアのヒント - 韓国語などの他のテキストをサポートするために editplus を設定する <br /> 【11】ソフトウェアスキル - FTPアップロード設定 <br /> 【12】ソフトウェアに関するヒント — バックアップファイル機能を無効にするにはどうすればよいですか? <br /> 【13】ソフトウェアスキル - 文法ファイルの追加、オートコンプリートファイル、ライブラリファイルの編集 <br /> 【14】ツール統合 – コンパイラ統合例 (Java、Borland C、Visual C、Inno Setup、nsis、C#) <br /> 【15】ツール統合 - Editplus で PHP プログラムをデバッグしましょう <br /> 【16】ツール統合 - PHPデバッグ環境の構築(2) <br /> 【17】EDITPLUSをWINPEに統合する <br /> 【18】UTF-8マークあり/UTF-8マークなしのファイルをサポート
Webページ制作29959822018-01-09
<p> このドキュメントでは主に、Ext JS 開発フレームワークの概要について説明します。Ext は、豪華な外観を持つリッチ クライアント アプリケーションの開発に使用できる Ajax フレームワークであり、B/S アプリケーションをより動的で活力にし、ユーザー エクスペリエンスを向上させます。 </p> <p> <strong>Ext</strong> は、JavaScript で書かれたフロントエンド Ajax フレームワークであり、バックグラウンド テクノロジとは何の関係もありません。そのため、Extは.Net、Java、Phpなどのさまざまな開発言語で開発されたアプリケーションで使用できます。この文書が困っている友人たちの助けになれば幸いです。興味のある友人は見に来てください。 </p>
Webページ制作29960652018-01-09
<p> <strong>Python</strong>re モジュールはバージョン 1.5 以降に追加されており、Perl スタイルの正規表現パターンを提供します。 Python 1.5 より前のバージョンでは、regex モジュールを通じて Emecs スタイルのパターンが提供されます。 </p> <p> 本質的に、正規表現 (RE) は、Python に埋め込まれ、re モジュールを通じて実装される、小さくて高度に特殊化されたプログラミング言語です。必要な友達はダウンロードして見ることができます </p> <div class="stitle"> </div>
Webページ制作29964222018-01-09
<strong>正規表現</strong> — 正規表現<br /> テキスト パターンを検索および置換するための、簡潔かつ柔軟な表記法。この表現には、ターゲット文字列内に存在する必要があるテキストを表すリテラル (通常の) テキスト文字と、ターゲット文字列内で変化する可能性のあるテキストを表すメタキャラクタという 2 つの基本的な文字タイプが含まれます。正規表現を使用すると、大量のテキストを迅速に分析して特定の文字パターンを見つけたり、テキストの部分文字列を抽出、編集、置換、または削除したり、レポートを生成するために抽出した文字列をコレクションに追加したりすることができます。興味のあるお友達はぜひ見に来てください
Webページ制作29960472018-01-09
<p> テキスト操作はほぼすべてのアプリケーションに存在し、テキストを適切に処理するとアプリケーションのパフォーマンスを向上させることができます。 <br /> この本ではVBを紹介します。 NET テキスト処理 (テキストの保存、テキストの置換と追加など)。この本では、さまざまなテキスト操作方法の長所、短所、速度を詳細に比較し、アプリケーションに最適な方法を簡単に選択できるようにしています。この本は、簡単な言葉を使うことに重点を置いています。 NET Framework の文字列処理のための最も重要なツールである正規表現について説明し、テキストの一致と操作のための独自の式を構築する方法を紹介します。本書の説明は実践的かつ鮮明で、本書に含まれる大量のコードはアプリケーションで直接使用できます。 <br /> この本は仕事に適しています。アプリケーションのテキスト処理効率を向上させたい NET 開発者。 </p> <p> 目次 </p><p> 第 1 章 システムによるテキストの処理方法<br /> 1.1.ネットフレームワーク### 1.1.1 共通言語ランタイム<br /> 1.1.2.ネットフレームワーククラスライブラリ<br /> 1.2 テキストはデータ型です<br /> 1.2.1 ビジュアルベーシック.ネットデータタイプ<br /> 1.2.2 文字と文字セット<br /> 1.2.3 文字列データ型<br /> 1.3 テキストの保存<br /> 1.3.1 キャッシュテクノロジー<br /> 1.3.2 組み込み<br /> 1.3.3 その他の方法<br /> 1.3.4.ネット実装<br /> 1.4 文字列操作<br /> 1.4.1 接続文字列<br /> 1.4.2 部分文字列<br /> 1.4.3 文字列の比較<br /> 1.4.4 データ型変換<br /> 1.4.5 フォーマット文字列<br /> 1.5 文字列の使用法<br /> .1.5.1 文字列の構築<br /> 1.5.2 文字列の分析<br /> 1.6 国際化<br /> 1.7.ネットリソースファイル<br /> 1.8 概要<br /> 第 2 章 string および stringbuilder クラス<br /> 2.1 この章で使用するツールについて学習する<br /> 2.2 テキストの構成<br /> 2.3 ビジュアルベーシックと。ネットフレームワーク### 2.3.1 インデックス<br /> 2.3.2 Null 値と空の文字列 <br /> 2.4 文字列クラス<br /> 2.4.1 組み込み文字列<br /> 2.4.2 ビルド<br /> 2.4.3 文字列への値の代入<br /> 2.5 文字列ビルダー クラス <br /> 2.5.1 長さと容量<br /> 2.5.2 tostring() メソッド<br /> 2.6 文字列操作<br /> 2.61 接続<br /> 2.6.2 部分文字列<br /> 2.6.3 文字列の比較<br /> 2.6.4 フォーマット<br /> 2.7 文字列の使用<br /> 2.7.1 文字列の作成<br /> 2.7.2 マーク<br /> 2.7.3 文字列の順序を逆にする<br /> 2.7.4 挿入、削除、置換<br /> 2.7.5 string と stringbuilder の選択<br /> 2.8 概要<br /> 第 3 章 文字列変換<br /> 3.1 tostring() メソッド<br /> 3.2 値を文字列として表現する<br /> 3.3 日付と時刻を文字列で表現する<br /> 3.4 他のオブジェクトを文字列として表現する<br /> 3.5 文字列を使用して文字列を表現する<br /> 3.6 文字列を他の型として表現する<br /> 3.6.1 文字列を数値に変換する<br /> 3.6.2 文字列を日付と時刻に変換する<br /> 3.7 コレクションと配列間での文字列の移動<br /> 3.7.1 配列<br /> 3.7.2 配列リストオブジェクト<br /> 3.7.3 辞書オブジェクト<br /> 3.8 概要<br /> 第 4 章 国際化<br /> 4.1 ユニコード<br /> 4.2.ネットフレームワークコーディングクラス<br /> 4.3 文字列の処理<br /> 4.3.1 cultureinfo クラス<br /> 4.3.2 大文字と小文字<br /> 4.3.3 文化的に配慮した操作が必要ない状況<br /> 4.3.4 並べ替え<br /> 4.4 文字の処理 <br /> 4.4.1 キャラクターに関する必要な情報<br />4.4.2 エージェントペア<br /> 4.4.3 文字の結合 <br /> 4.5 Unicode 文字列のフォーマット<br /> 4.6 概要<br /> 第 5 章 正規表現<br /> 5.1システム。文章。正規表現<br /> 5.2 正規表現クラス<br /> 5.2.1 正規表現オプション <br /> 5.2.2 クラスコンストラクター<br /> 5.2.3 ismatch() メソッド<br /> 5.2.4 replace() メソッド<br /> 5.2.5 split() メソッド<br /> 5.3 match クラスと matchcollection クラス<br /> 5.4 正規表現検出器の例<br /> 5.5 基本的な正規表現構文<br /> 5.5.1 異なる文字クラスの一致<br /> 5.5.2 一致位置の指定<br /> 5.5.3 繰り返し文字の指定 <br /> 5.5.4 置換の指定<br /> 5.5.5 特殊文字<br /> 5.6 概要<br /> 第 6 章 正規表現の高度な概念<br /> 6.1 グループ化、置換、および逆参照<br /> 6.1.1 単純なグループ化<br /> 6.1.2 グループクラスとグループコレクションクラス<br /> 6.1.3 <br /> を置換する 6.私。 4 後方参照<br /> 6.1.5 上級グループ<br /> 6.2 正規表現での決定<br /> 6.3 正規表現でのオプションの設定<br /> 6.4 正規表現エンジンのルール <br /> 6.5 概要<br /> 第 7 章 正規表現パターン<br /> 7.1 検証文字 <br /> 7.2 検証番号<br /> 7.2.1 数字のみを含む<br /> 7.2.2 整数のみを含む<br /> 7.2.3 浮動小数点数<br /> 7.3 確認用電話番号<br /> 7.4 郵便番号の確認<br /> 7.5 電子メールアドレスの確認<br /> 7.5.1 IP アドレスの確認<br /> 7.5.2 ドメイン名の確認<br /> 7.5.3 個人住所の確認<br /> 7.5.4 完全なアドレスの確認<br /> 7.6 SMTP ログ ファイルを分析する<br /> 7.7 HTMLタグ<br /> 7.7.1 ユーザー入力から html<br /> をクリアする 7.7.2 すべての HTML タグを抽出する<br /> 7.7.3 HTML抽出例<br /> 7.8 概要<br /> 文字列クラスを付録<br /> a. 1 コンストラクター<br /> a. 2 プロパティ<br /> a. 3 方法<br /> 付録b stringbuilderクラス<br /> b. 1 コンストラクター<br /> b. 2 プロパティ<br /> b. 3 方法<br /> 付録 c 正規表現の構文<br /> c. 1 文字 <br /> と一致します c. 2 文字の繰り返し <br /> c. 3 文字の配置 <br /> c. 4 つのグループ化文字 <br /> c. 5 意思決定キャラクター<br /> c. 6 置換文字 <br /> c. 7 エスケープシーケンス<br /> c. 8 オプションフラグ<br /> 付録 d テクニカル サポート、正誤表、コードのダウンロード<br /> d. 1 本書のサンプルコードのダウンロード方法<br /> d. 2 正誤表<br /> d. 3 電子メールサポート<br /> d. 4p2p。うろうろ。コム </p>
Webページ制作29985072018-01-09- Webページ制作29960202018-01-09

<p> <strong>正規表現を学ぶ</strong> 基本的な概念から始まり、完全な sed および Perl スクリプトの作成、そして HTML ファイルの変換まで、この強力な正規表現ツールについて明確かつ徹底的に説明されています。この本には、読者が正規表現を簡単に習得できるように、簡潔で明確な例が多数掲載されています。この本には、オンラインおよびデスクトップのツールがすべて揃っており、高度な参考資料も紹介されており、正規表現を始めるための珍しい本です。 <br /> コンテンツの推奨事項<br /> 「正規表現の学習」では、正規表現の基本概念から始まり、完全な sed および Perl スクリプトの作成、そして HTML ファイルの変換まで、この強力なツールを明確かつ徹底的に説明しています。この本には、読者が正規表現を簡単に習得できるように、簡潔で明確な例が多数掲載されています。さらに、この本にはオンラインおよびデスクトップツールがすべて収録されており、高度な参考資料も紹介されており、正規表現の入門書としては珍しい本です。 <br /> 「正規表現の学習」は、正規表現に興味のあるプログラマーやインターネット実務者に適しています。 <br /> 著者について### Michael Fitzgerald は有名なプログラマー、コンサルタント、テクニカル ライターであり、オライリーとジョン ワイリー & サンズで 10 冊を超える技術書籍を執筆し、オライリー ネットワークに多数の記事を出版しています。彼は、RELAXNG Schema Language Committee for XML のメンバーでした。 <br /> </p> オンライン ツールとデスクトップ ツールの両方が利用可能です。<p> 正規表現を学習するための必須ツール <br /> プログラミングの知識がなくてもすぐに始めることができます。 <br /> </p> <p> 目次 <br /><p> はじめに <br /> 第 1 章 正規表現とは 1 <br /> 1.1 Regexpal 2 <br /> から始める 1.2 北米の電話番号と一致する 3 <br /> 1.3 文字グループを使用して数字を照合する 4 <br /> 1.4 文字グループの略語を使用する 5 <br /> 1.5 は任意の文字 5 <br /> に一致します。 1.6 キャプチャのグループ化と後方参照 6 <br /> 1.7 量指定子の使用 6 <br /> 1.8 括弧文字 8 <br /> 1.9 応用例 9 <br /> 1.10 この章で学んだこと 11 <br /> 1.11 関連リソース 11 <br /> 第 2 章 単純なパターン マッチング 13 <br /> 2.1 文字列リテラルの一致 15 <br /> 2.2 数字 15 <br /> を一致させる 2.3 数字以外の文字の一致 17 <br /> 2.4 単語と単語以外の文字の一致 18 <br /> 2.5 空白文字の一致 19 <br /> 2.6 任意の文字の一致について話しましょう 21 <br /> 2.7 タグテキスト 23 <br /> 2.7.1 sed を使用してテキスト 24 <br /> にラベルを付ける 2.7.2 Perl 25 <br /> によるテキストのタグ付け 2.8 この章で学んだこと 26 <br /> 2.9 関連リソース 27 <br /> 第 3 章 境界 29 <br /> 3.1 行頭と行末 30 <br /> 3.2 単語境界と非単語境界 31 <br /> 3.3 その他のアンカー文字 33 <br /> 3.4 メタキャラクタ リテラルの使用 34 <br /> 3.5 タグの追加 35 <br /> 3.5.1 sed 36 <br /> を使用してタグを追加する 3.5.2 Perl 37 を使用してタグを追加する <br /> 3.6 この章で学んだこと 38 <br /> 3.7 関連リソース 39 <br /> 第 4 章 選択、グループ化、および後方参照 41 <br /> 4.1 選択操作 41 <br /> 4.2 サブモード 45 <br /> 4.3 キャプチャのグループ化と後方参照 46 <br /> 4.4 非キャプチャのグループ化 49 <br /> 4.5 この章で学んだこと 50 <br /> 4.6 関連リソース 51 <br /> 第 5 章 文字グループ 53 <br /> 5.1 文字グループ 55 <br /> の否定 5.2 和集合と差異 56 <br /> 5.3 POSIX 文字グループ 58 <br /> 5.4 この章で学んだこと 60 <br /> 5.5 関連リソース 60 <br /> 第 6 章 Unicode とその他の文字のマッチング 61 <br /> 6.1 Unicode 文字の一致 62 <br /> 6.2 8 進数の文字とのマッチング 65 <br /> 6.3 Unicode 文字属性のマッチング 66 <br /> 6.4 制御文字のマッチング 68 <br /> 6.5 この章で学んだこと 70 <br /> 6.6 関連リソース 70 <br /> 第 7 章 量指定子 73 <br /> 7.1 貪欲、怠惰、独占欲 74 <br /> 7.2 * を使用しますか?マッチを作る 74 <br /> 7.3 特定の回数の一致 75 <br /> 7.4 遅延量指定子 77 <br /> 7.5 所有量指定子 78 <br /> 7.6 この章で学んだこと 79 <br /> 7.7 関連リソース 79 <br /> 第 8 章 周囲を見渡す 81 <br /> 8.1 将来に向けて 81 <br /> 8.2 先読み防止 84 <br /> 8.3 振り返って 85 <br /> 8.4 振り返り 85 <br /> 8.5 この章で学んだこと 86 <br /> 8.6 関連リソース 86 <br /> 第 9 章 HTML を使用した文書のマーク付け 87 <br /> 9.1 マッチタグ 87 <br /> 9.2 sed を使用して通常のテキストを変換する 89 <br /> 9.2.1 sed 89 <br /> に置き換える 9.2.2 sed を使用してローマ数字 90 <br /> を処理する 9.2.3 sed を使用して特定の段落を処理する 91 <br /> 9.2.4 sed を使用して複数行の詩を処理する 91 <br /> 9.3 タグの追加 92 <br /> 9.4 Perl 94 を使用して通常のテキストを変換する <br /> 9.4.1 Perl 95 <br /> によるローマ数字の処理 9.4.2 Perl 96 <br /> による特定の段落の処理 9.4.3 Perl 96 を使用した複数行の詩の処理 <br /> 9.4.4 Perl コマンドファイルの使用 97 <br /> 9.5 この章で学んだこと 99 <br /> 9.6 関連リソース 99 <br /> 第10章 ジュニアクラス卒業 101 <br /> 10.1 中級クラスに参加したい 103 <br />10.2 ツール、実装プログラム、およびライブラリ 103 <br /> 10.2.1 Perl 103 <br /> 10.2.2 PCRE 104 <br /> 10.2.3 ルビー(鬼車) 104 <br /> 10.2.4 Python 105 <br /> 10.2.5 RE2 105 <br /> 10.3 北米の電話番号と一致します 105 <br /> 10.4 電子メールアドレスの照合 106 <br /> 10.5 この章で学んだこと 106 <br /> 付録 正規表現リファレンス 107 <br /> 用語集 118 <br /> インデックス 122 <br /> 著者と表紙の紹介 124 </p>
Webページ制作29964592018-01-09
プログラムでは文字列などのデータの正当性を検証する必要がある場合が多く、他に新しい技術がなければ、文字列の独自の手法で傍受などの各種判定を行うしかなく、膨大なコード記述が必要となります。プログラムのメンテナンスに役立ちます。そこで、より簡易に符号列等のデータを検証する技術を提供する。この技術は正規表現です。正規表現: 他の文字列データの有効性を検証できる、正しいルールで構成された式。 <br /> <br /> <br /> 正規表現、その他の API ディレクトリ<br /> <br /> 1. 正規表現<br /> 2. その他の API<br /> 3. JDK5<br />の特徴 <div> <br /> </div>
Webページ制作29961292018-01-09
正規表現 30 分間の入門チュートリアル 正規表現を学習する最良の方法は、例から始めることです。例を理解した後は、自分で変更して実験することができます。 (chm でコンテンツが表示できない場合は、プロパティで「ロックを解除」する必要があります)
Webページ制作29962602018-01-09