jQuery マトリックスのタイトル コードのレイン エフェクト
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery エフェクトのサンプル コードを共有する
jQuery エフェクトのサンプル コードを共有する23Jun2017
これは私の元の OneNote アドレスです: https://onenote.com/webapp/pages?token=evUqUv97oP7PHo_52EQKcizAZL4nta3-3zXeiUOO2nji8JCCB6rvHbNS0zdvZScxRH5das34CSUSkwz4aKpUwCmOh4THuiek0&id=636323298171000 913
16May2016
Fancybox は、豊富なポップアップ レイヤー効果を表示できる優れた JQuery プラグインです。 fancybox と比較して、DIV、画像、画像セット、Ajax データの読み込みに加えて、SWF ムービーやiframe ページなど
16May2016
この記事では、主に 360 度ブラウザのスクリーンカット効果のスライドショーをシミュレートするための jQuery を紹介し、マウス イベントに応答してページ要素のスタイルを動的に操作するための jQuery の関連テクニックについて説明します。また、読者がダウンロードして参照できるデモ ソース コードも付属しています。必要な友達はそれを参照できます。
16May2016
この記事では主に、フェンスのように左右にスライドする 2 番目のメニュー効果を実装するための jquery のコードを紹介します。これには、jquery のマウス クリック イベントと、ページ要素を動的に操作するための関連テクニックが含まれます。それを参照してください。
 ネイティブ JS を使用して 4 行のエフェクト コード共有を維持するタイトルとコンテンツを作成する方法
ネイティブ JS を使用して 4 行のエフェクト コード共有を維持するタイトルとコンテンツを作成する方法19Jul2017
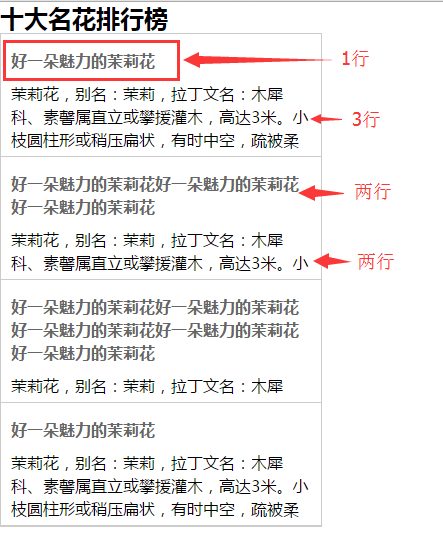
ウェブページやモバイル端末を作成する際に、記事のタイトルや記事の説明文の配置と同様に、タイトルを常に 1 行にして余分な部分を省略したり、タイトルの内容を常に同じ行数に保ったりするエフェクトが使用されることがあります。 1:3 または 2:2 または 3:1 の場合は、この効果を今日から実践してください。実装の原則: タイトルとコンテンツにそれぞれ行の高さを追加し、タイトルの高さを独自の行の高さで割った値を取得し、タイトルの行数を知り、コンテンツの行数を割り当てます。 <スタイル> *{パディング: 0;マージン: 0; フォントファミリー: 'Mi
16May2016
これは、Apple TV ポスターの背景の視覚的な差分効果を模倣した、非常にクールな jQuery と CSS3 です。この視覚的な差分効果は、マウスを使用して画面上で上下左右に移動し、ポスター内のさまざまな要素が異なる速度で移動して視覚的な差分効果を形成し、ストリーマーの特殊効果も備えています。
16May2016
この記事では、jQuery のマウスオーバー イベントとページ要素のトラバーサルに関連するテクニックを含む、全国の地方および都市向けに TAB スタイルのスライド切り替え効果コードを実装するための jQuery を主に紹介します。これを必要とする友人は、非常に実用的です。
16May2016
この記事では、コンピューター健康診断スコアの特殊効果を作成するための jquery 効果百科事典について紹介します。jquery 効果百科事典に興味のある友人は、ソース コードのダウンロードが付属しています。


Hot Tools

軽量3Dカルーセル画像自動切り替えjQueryプラグイン
軽量3Dカルーセル画像自動切り替えjQueryプラグイン

レスポンシブなモバイル jQuery 画像カルーセル プラグイン アンスライダーをサポート
応答性の高い携帯電話側の jQuery 画像カルーセル プラグイン unslider をサポートします。これは、応答性の高い携帯電話側をサポートし、関数コールバックをサポートし、左右のボタンの切り替えをサポートする非常に強力な jQuery プラグインです。応答性の高い流体を使用するかどうかをカスタマイズできます:true/falseドットの切り替え:true/false、キーボード切り替えキーのサポートの有無:true/falseと、使い方は非常に簡単です。

フルスクリーンアダプティブブラインドアニメーション切り替えJSコード
フルスクリーンアダプティブブラインドアニメーション切り替えJSコード

jQuery ブラインド スタイルの画像切り替えコード
jQuery シャッター スタイルの画像切り替えコードは、さまざまな画像カルーセル切り替え効果を作成するための、shutter.js に基づくコードです。

js左カテゴリーメニュー画像カルーセルコード
js左カテゴリーメニュー画像カルーセルコードは、ホーム画面ページの商品画像や各種モールのナビゲーションメニューレイアウトスタイルコードに適したコードです。





