ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery で 360 度のブラウザ画面切り替えエフェクトのスライドショーをシミュレート (デモ ソース コードのダウンロード付き)_jquery
jQuery で 360 度のブラウザ画面切り替えエフェクトのスライドショーをシミュレート (デモ ソース コードのダウンロード付き)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:17:061848ブラウズ
この記事では、360 度ブラウザ画面切り替えエフェクト スライドをシミュレートする jQuery の例について説明します。詳細は次のとおりです。
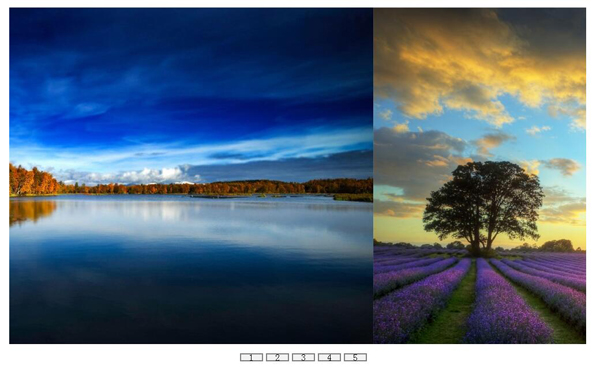
実行中のエフェクトのスクリーンショットは次のとおりです:

ここをクリックしてオンラインデモをご覧ください。
具体的なコードは次のとおりです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>360效果幻灯片</title>
<script src="jquery-1.7.2.min.js" type="text/javascript"></script>
<script type="text/javascript" >
function changeDesktopBg(index) {
$("#desktopList").animate({"margin-left": -(index*1000)+"px", "speed": 2000});
}
</script>
<style type="text/css" >
body { margin:0; padding: 0;}
#desktop ul { padding:0; border-bottom-style:none; width:5000px; list-style:none; }
#desktop li { padding:0; float:left;}
.desktop_li_img { width:1000px; height:600px;}
#desktop { width:1000px; overflow:hidden; height:600px;}
#controller ul { width:250px; list-style:none;}
#controller li { width:40px; float:left; padding:0; text-align:center; margin-left:5px; }
.controller_li_block { background:#F2F2F2; height:10px; line-height:10px; border:2px solid gray; cursor:pointer;}
</style>
</head>
<body>
<center>
<div id="desktop">
<ul id="desktopList">
<li><img class="desktop_li_img lazy" src="/static/imghwm/default1.png" data-src="img/1.jpg" alt="jQuery で 360 度のブラウザ画面切り替えエフェクトのスライドショーをシミュレート (デモ ソース コードのダウンロード付き)_jquery" /></li>
<li><img class="desktop_li_img lazy" src="/static/imghwm/default1.png" data-src="img/2.jpg" alt="jQuery で 360 度のブラウザ画面切り替えエフェクトのスライドショーをシミュレート (デモ ソース コードのダウンロード付き)_jquery" /></li>
<li><img class="desktop_li_img lazy" src="/static/imghwm/default1.png" data-src="img/3.jpg" alt="jQuery で 360 度のブラウザ画面切り替えエフェクトのスライドショーをシミュレート (デモ ソース コードのダウンロード付き)_jquery" /></li>
<li><img class="desktop_li_img lazy" src="/static/imghwm/default1.png" data-src="img/4.jpg" alt="jQuery で 360 度のブラウザ画面切り替えエフェクトのスライドショーをシミュレート (デモ ソース コードのダウンロード付き)_jquery" /></li>
<li><img class="desktop_li_img lazy" src="/static/imghwm/default1.png" data-src="img/5.jpg" alt="jQuery で 360 度のブラウザ画面切り替えエフェクトのスライドショーをシミュレート (デモ ソース コードのダウンロード付き)_jquery" /></li>
</ul>
</div>
<div id="controller">
<ul >
<li><div class="controller_li_block" onclick="changeDesktopBg(0)">1</div></li>
<li><div class="controller_li_block" onclick="changeDesktopBg(1)">2</div></li>
<li><div class="controller_li_block" onclick="changeDesktopBg(2)">3</div></li>
<li><div class="controller_li_block" onclick="changeDesktopBg(3)">4</div></li>
<li><div class="controller_li_block" onclick="changeDesktopBg(4)">5</div></li>
</ul>
</div>
</center>
</body>
</html>
完全なサンプルコードについては、ここをクリックしてくださいこのサイトからダウンロードしてください。
jQuery 特殊効果に関連するさらなるコンテンツに興味のある読者は、このサイトの特別トピック「jQuery アニメーションと特殊効果の使用法の概要」および「一般的な古典の概要」をチェックしてください。 jQuery 特殊効果"
この記事が jQuery プログラミングのすべての人に役立つことを願っています。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

