WeChat ミニ プログラム API ナビゲーション
1. wx.navigateTo(OBJECT)
現在のページを保持し、wx.navigateBack を使用して元のページに戻ります。
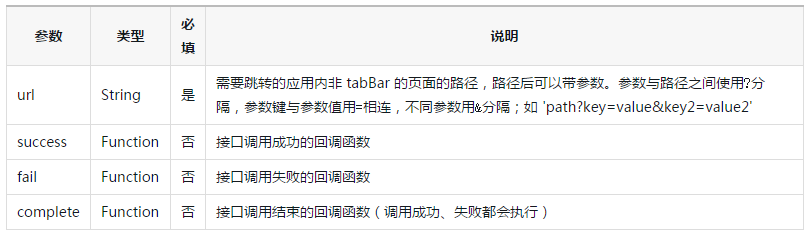
wx.navigateBack可以返回到原页面。OBJECT 参数说明:
示例代码:
wx.navigateTo({
url: 'test?id=1'
})//test.js
Page({
onLoad: function(option){
console.log(option.query)
}
})注意:为了不让用户在使用小程序时造成困扰,我们规定页面路径只能是五层,请尽量避免多层级的交互方式。
二、wx.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面。
OBJECT 参数说明:

示例代码:
wx.redirectTo({
url: 'test?id=1'
})三、wx.navigateBack(OBJECT)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages()) 获取当前的页面栈,决定需要返回几层。
OBJECT 参数说明:
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| delta | Number | 1 | 返回的页面数,如果 delta 大于现有页面数,则返回到首页。 |
示例代码:
// 注意:调用 navigateTo 跳转时,调用该方法的页面会被加入堆栈,而 redirectTo 方法则不会。见下方示例代码
// 此处是A页面
wx.navigateTo({
url: 'B?id=1'
})
// 此处是B页面
wx.redirectTo({
url: 'C?id=1'
})
// 在C页面内 navigateBack,将返回A页面
wx.navigateBack()四、wx.switchTab(OBJECT)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
OBJECT 参数说明:

示例代码:
{
"tabBar": {
"list": [{
"pagePath": "index",
"text": "首页"
},{
"pagePath": "other",
"text": "其他"
}]
}
}wx.switchTab({
url: '/index'
})Bug & Tip
tipOBJECT パラメータの説明: サンプルコード: rrreeerrreee
2. wx.redirectTo(OBJECT)🎜🎜🎜 現在のページを閉じて、アプリケーション内のページにジャンプします。 🎜OBJECT パラメータの説明: 🎜 🎜サンプル コード:rrreee🎜
🎜サンプル コード:rrreee🎜
3. wx.navigateBack(OBJECT)🎜🎜🎜現在のページを閉じて、前のページまたは複数レベルのページに戻ります。 getCurrentPages()) を通じて現在のページ スタックを取得し、返される必要があるレベルの数を決定できます。 🎜OBJECT パラメータの説明:
getCurrentPages()) を通じて現在のページ スタックを取得し、返される必要があるレベルの数を決定できます。 🎜OBJECT パラメータの説明: | パラメータ | タイプ | デフォルト値 | 説明 |
|---|---|---|---|
| デルタ | 数値 | 1 | 返されたページ数デルタが既存のページ数より大きい場合は、ホームページに戻ります。 |
Four 、wx.switchTab(OBJECT)🎜🎜🎜 tabBar ページにジャンプし、他のすべての非 tabBar ページを閉じます。🎜OBJECT パラメータの説明: 🎜 🎜サンプル コード: rrreeerrreee🎜
🎜サンプル コード: rrreeerrreee🎜
バグとヒント
ヒント: wx.navigateTo と wx.redirectTo ではタブバー ページへのジャンプは許可されていません。タブバー ページへのジャンプには wx.switchTab のみを使用できます🎜🎜。
ヒント: wx.navigateTo と wx.redirectTo ではタブバー ページへのジャンプは許可されていません。タブバー ページへのジャンプには wx.switchTab のみを使用できます🎜🎜。







