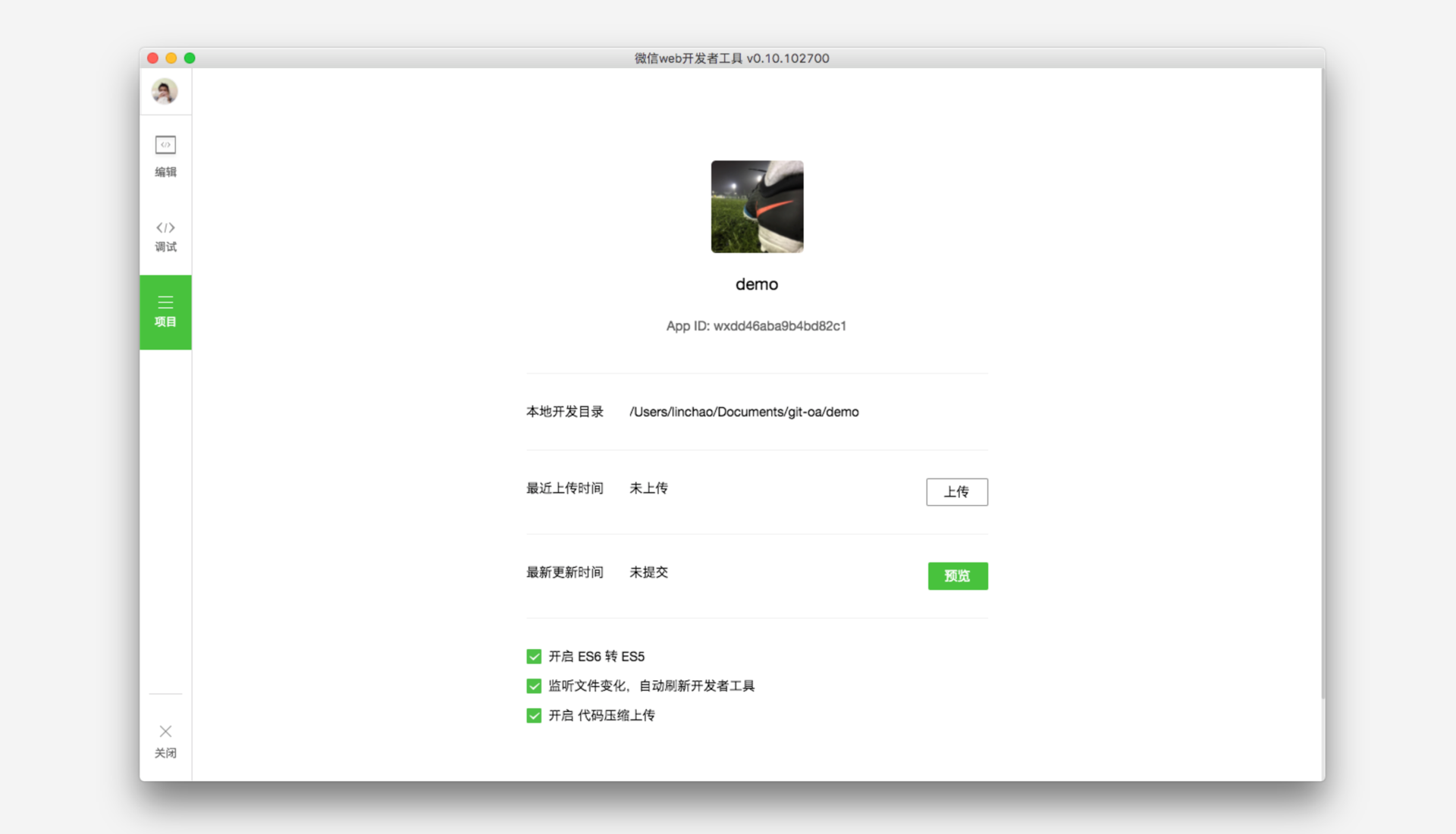
WeChat ミニ プログラム ツール プロジェクト ページ カード 3 つの主な機能
プロジェクト ページ カードには 3 つの主な機能があります
現在のプロジェクトの詳細を表示します
アイコン、AppID、ディレクトリ情報に加えて、最後にコードを送信した時刻やコード パッケージのサイズも表示されます。
プレビューを送信してアップロードを送信
- プレビュー機能をクリックすると、ツールはソースコードを WeChat サーバーにアップロードします。成功すると、開発者は新しいバージョンの WeChat を使用して QR コードをスキャンできるようになります。コードを使用して、対応するプロジェクトの実際のパフォーマンスを確認します。
- [アップロード] をクリックすると、ツールによってソース コードが WeChat サーバーにアップロードされ、開発者は MP 管理のバックグラウンドでこの送信のステータスを確認できます。内部テスト期間中は、コードアップロード機能は管理者のWeChatアカウントでのみ操作可能であることに注意してください。
プロジェクト構成
ES6からES5
WeChatアプレットは、iOS、Android、デバッグ用の開発者ツールの3つの端末で実行されます
- iOSでは、アプレットのJavaScriptコードはJavaScriptCoreで実行されます
- Androidでは、JavaScriptミニ プログラムのコードは、
- 0.10.101000 以降のバージョンの開発ツールでは、
babelがデフォルトで使用され、開発者コードのES6構文を <3 つすべてで十分にサポートされているコードに変換します。 >ES5 コードは、開発者がさまざまな環境によって引き起こされる開発上の問題を解決するのに役立ちます。開発者はプロジェクト設定でこの機能をオフにすることができます。
この変換は、開発者が文法上の問題に対処するのにのみ役立ちます。Promise などの新しい ES6 API は、開発者自身が導入する必要があります。 code>Polyfill または他のクラス ライブラリ。 babel 将开发者代码 ES6 语法转换为三端都能很好支持的 ES5 的代码,帮助开发者解决环境不同所带来的开发问题。开发者可以在项目设置中关闭这个功能。
需要注意的是:
- 这种转换只会帮助开发处理语法上问题,新的
ES6的 API 例如Promise等需要开发者自行引入Polyfill或者别的类库。 - 为了提高代码质量,在开启
ES6转换功能的情况下,默认启用javasctipt严格模式,请参考 "use strict" 。
监听文件变化,自动刷新开发者工具
开启此选项,和当前项目相关的文件发生改变时候,会自动帮助开发者刷新调试模拟器,从而提高开发效率。
压缩代码
开启此选项,开发工具在上传代码时候将会帮助开发者压缩 javascript
ES6 変換機能がオンになっている場合、javasctipt strict モードがデフォルトで有効になります。「strict を使用する」を参照してください。 ファイルの変更をリッスンし、開発者ツールを自動的に更新します
このオプションを有効にすると、現在のプロジェクトに関連するファイルが変更されると、開発者がデバッグを更新するのに自動的に役立ちます開発効率を向上させるシミュレーター。コードを圧縮
このオプションを有効にすると、開発ツールは、開発者がコードをアップロードするときに javascript コードを圧縮してコード パッケージのサイズを削減できるようにします。