WeChat ミニ プログラム ツール プログラム デバッグのための 3 つの主要な機能領域
プログラムのデバッグには、シミュレータ、デバッグツール、ミニプログラム操作領域
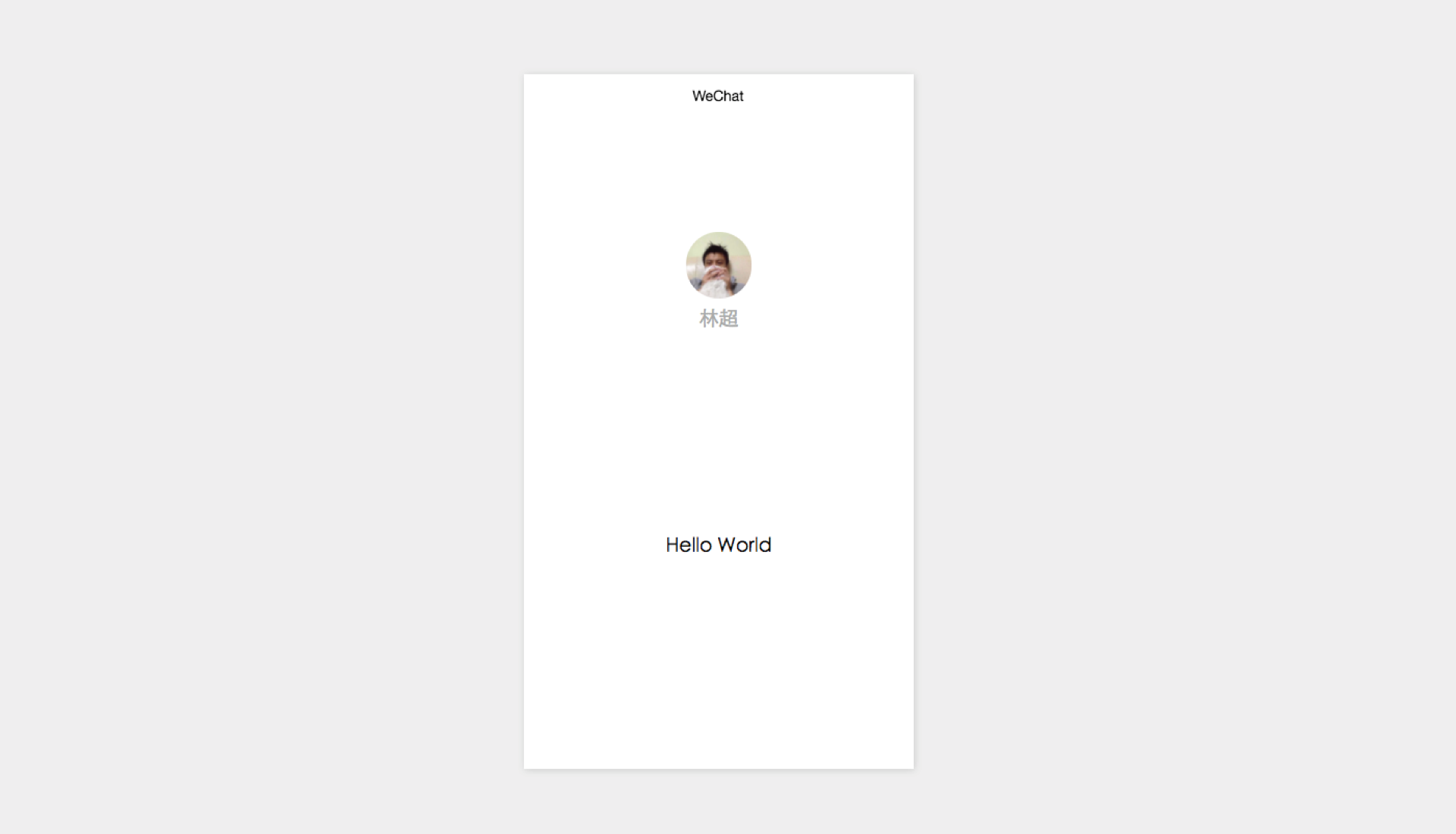
シミュレータ
の3つの主要な機能領域があります。シミュレータは、クライアント上のWeChatアプレットの実際の論理パフォーマンスをシミュレートします。ほとんどの API では、シミュレーター上に正しい状態を表示できます。
コードをコンパイルする
ツールの左下隅にあるコンパイル ボタンをクリックして、現在のコードをコンパイルし、同時に、開発者が特定のページをデバッグできるようにシミュレーターを自動的に更新します。カスタム コンパイル モードを選択できます。
デバッグツール
デバッグツールは、Wxml、Console、Sources、Network、の6つの主要な機能モジュールに分かれています。 アプリデータ、ストレージ
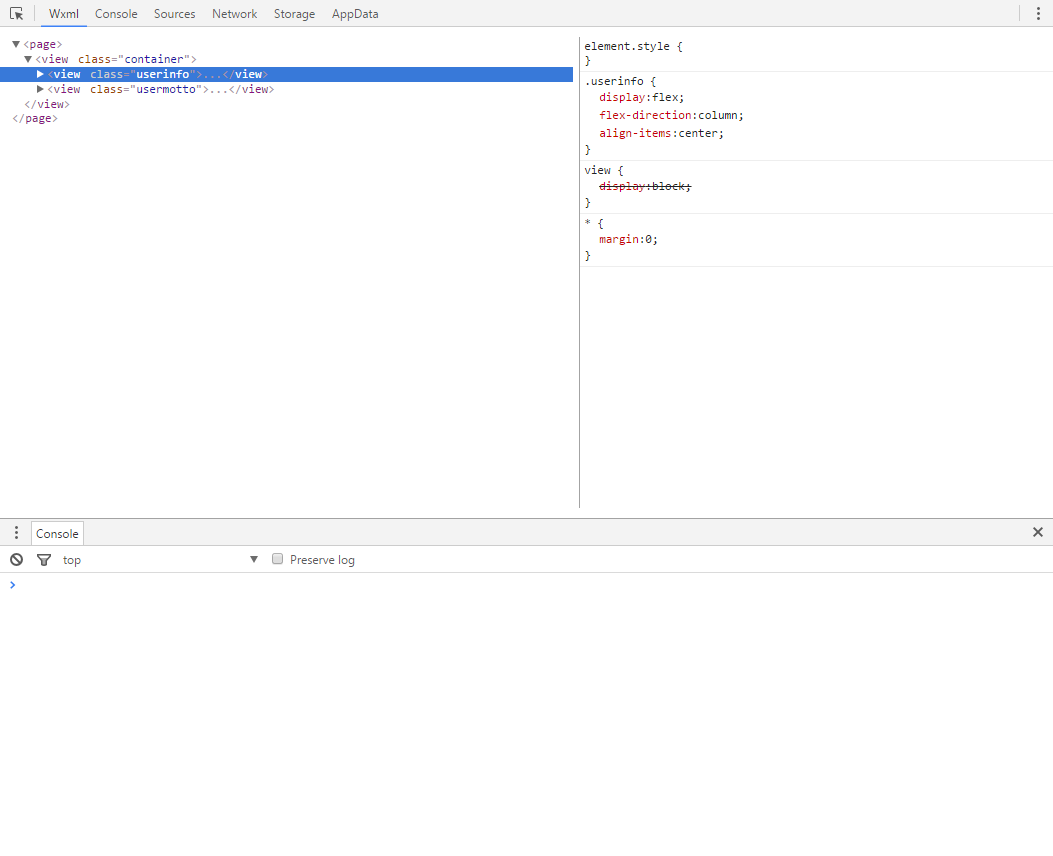
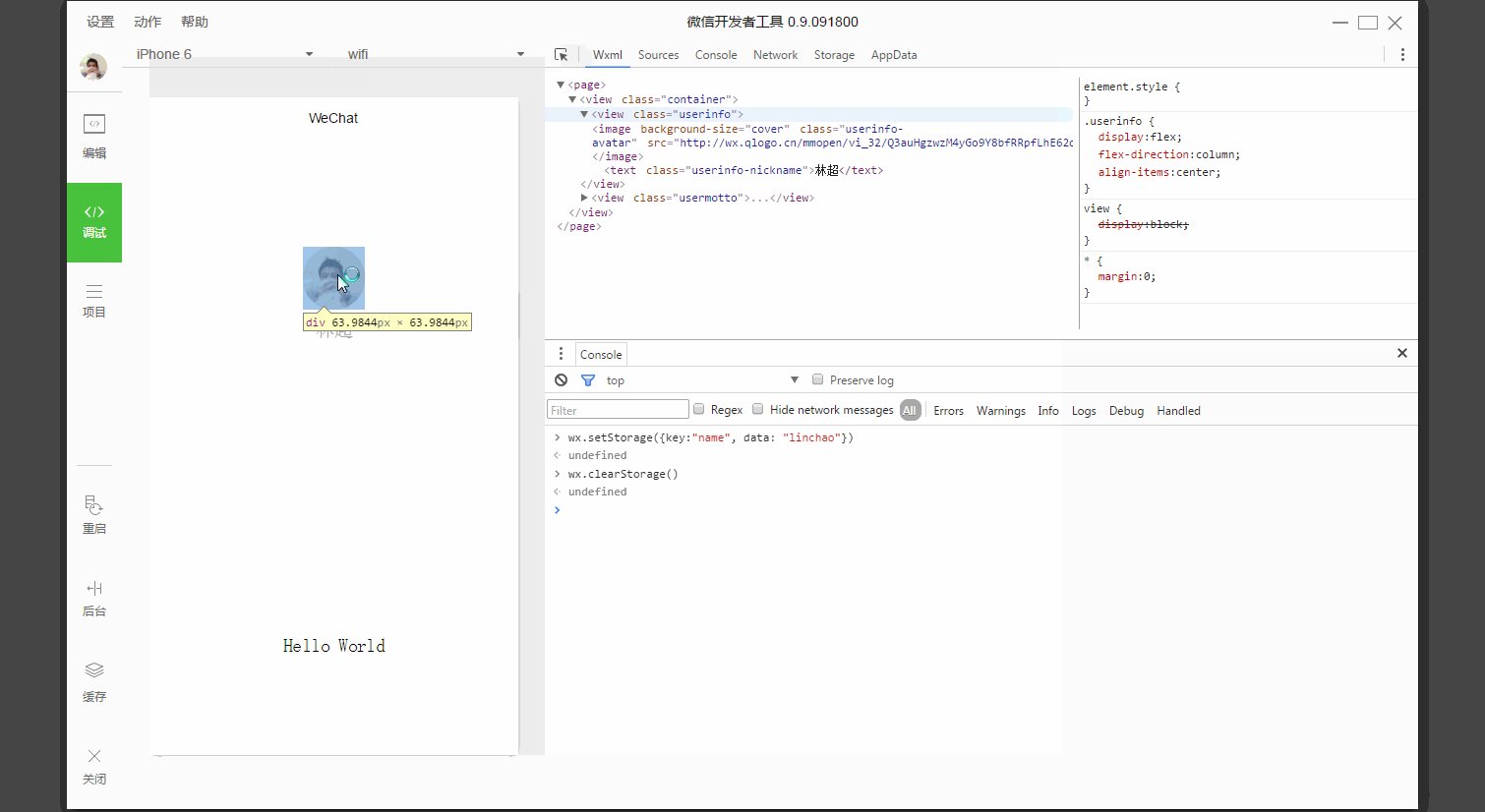
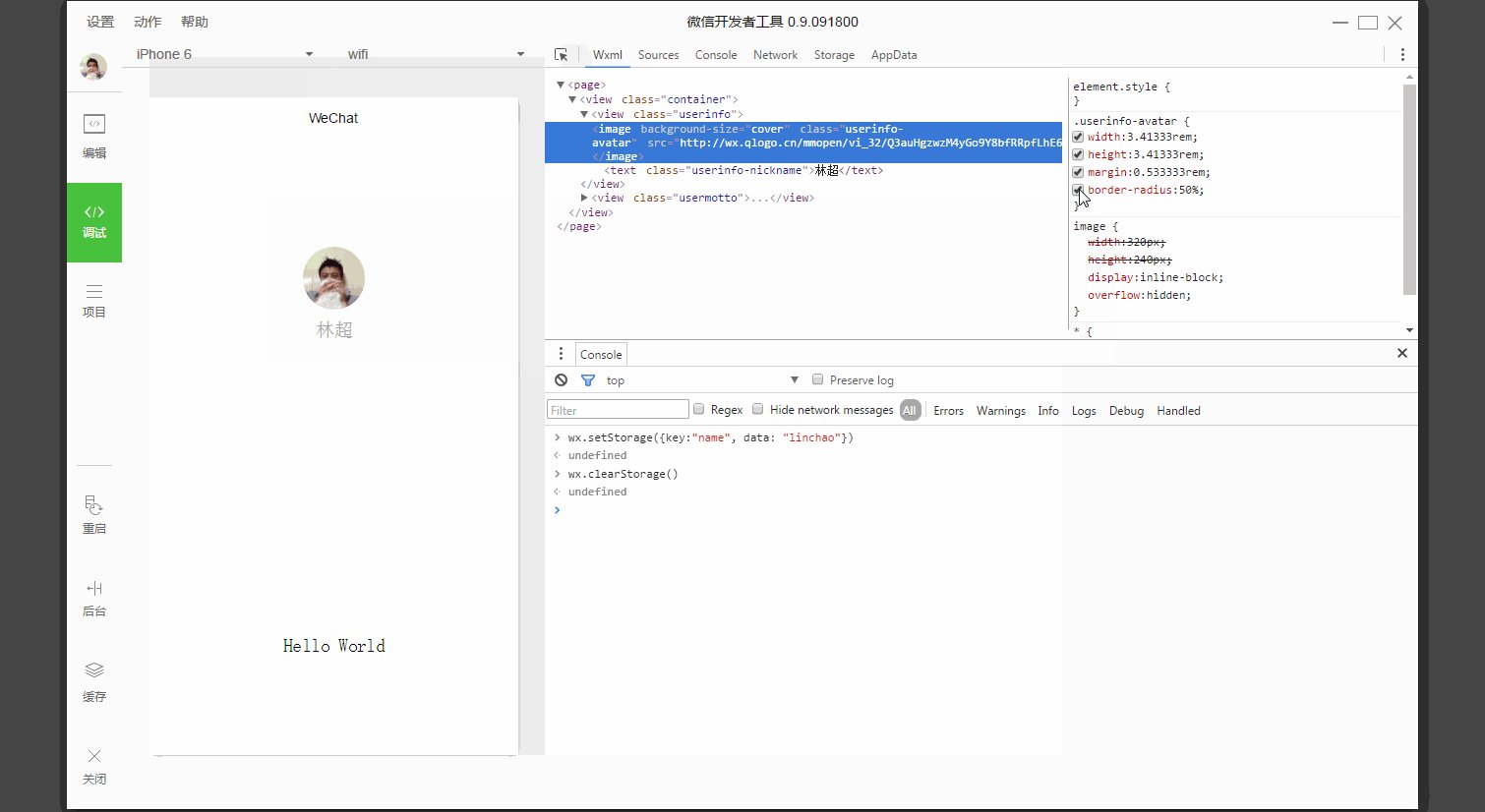
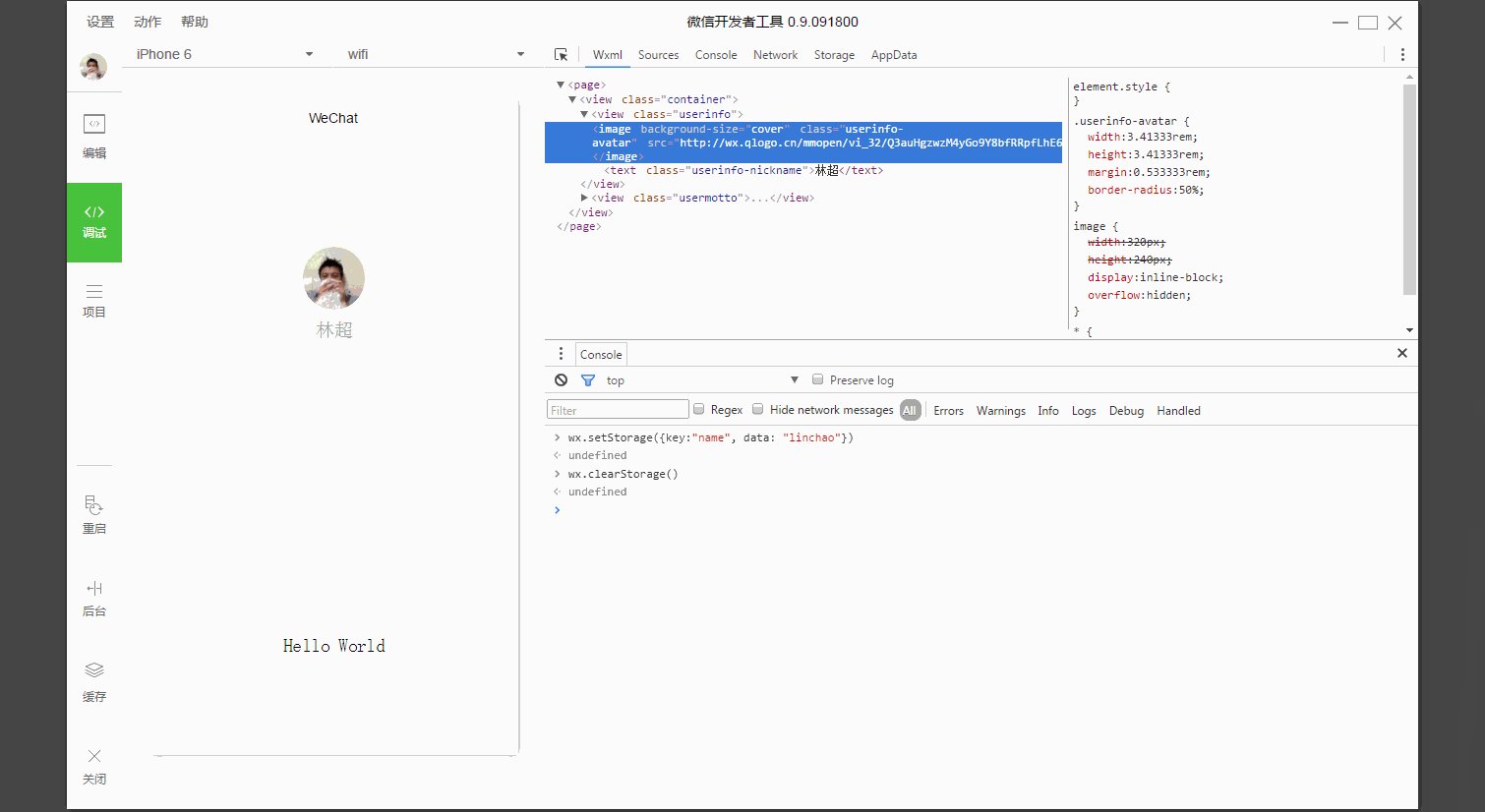
Wxml Pannel
Wxml Pannel は、開発者が Wxml に変換されたインターフェイスを開発するのに役立ちます。ここでは、実際のページ構造とその構造に対応する wxss 属性を確認できると同時に、対応する wxss 属性を変更し、その変更をシミュレーターでリアルタイムに確認できます。デバッグ モジュールの左上隅にあるセレクターを使用すると、ページ内のコンポーネントに対応する wxml コードをすばやく見つけることもできます。
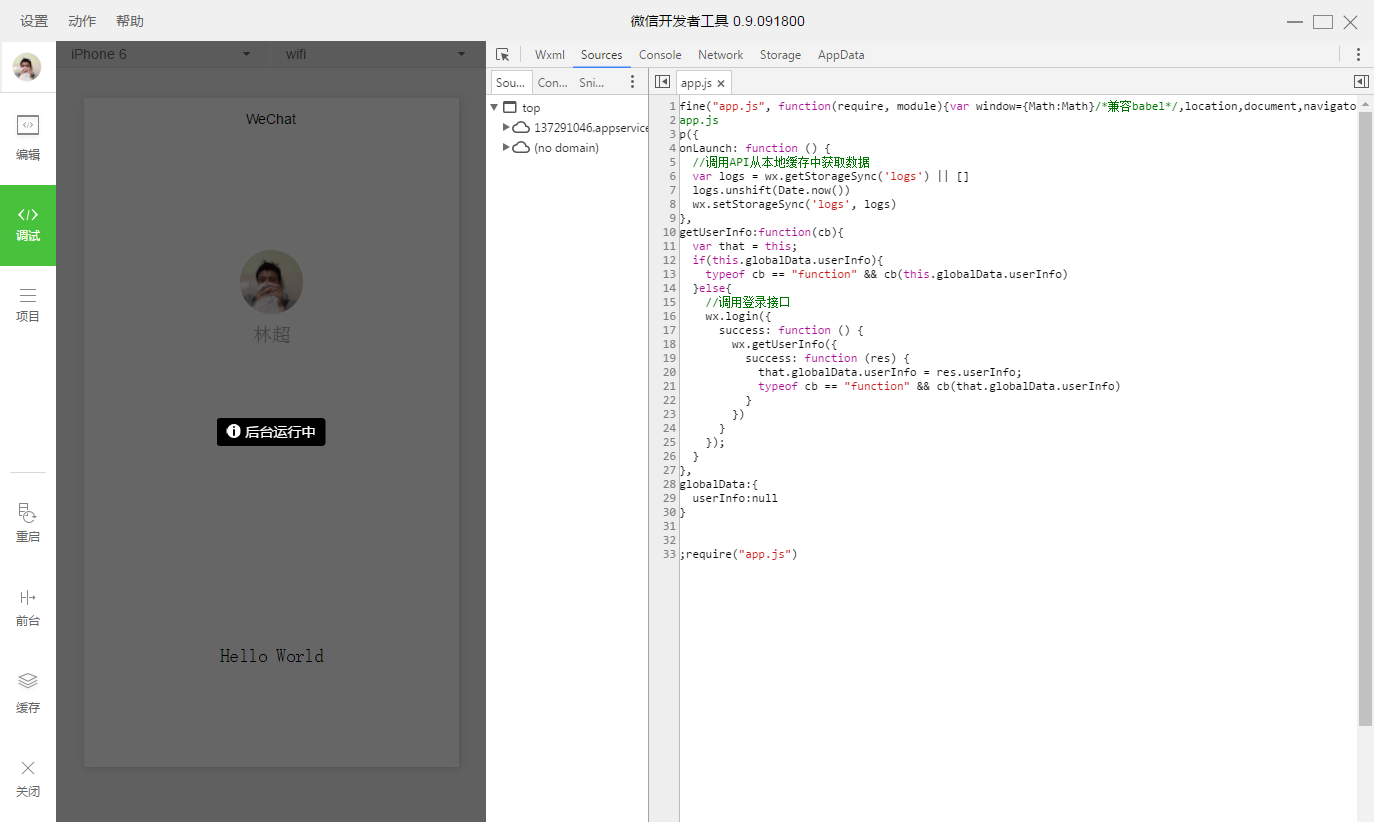
ソースパネル
ソース パネルは、現在のプロジェクトのスクリプト ファイルを表示するために使用されます。ブラウザー開発とは異なり、WeChat アプレット フレームワークがスクリプト ファイルをコンパイルするため、開発者がソース パネルに表示されるファイルは、開発者のコードがラップされたものになります。定義関数内とページ コードの場合、最後に require へのアクティブな呼び出しがあります。
ネットワークパネル
ネットワークパンルは、リクエストとソケットのリクエストステータスを観察して表示するために使用されます
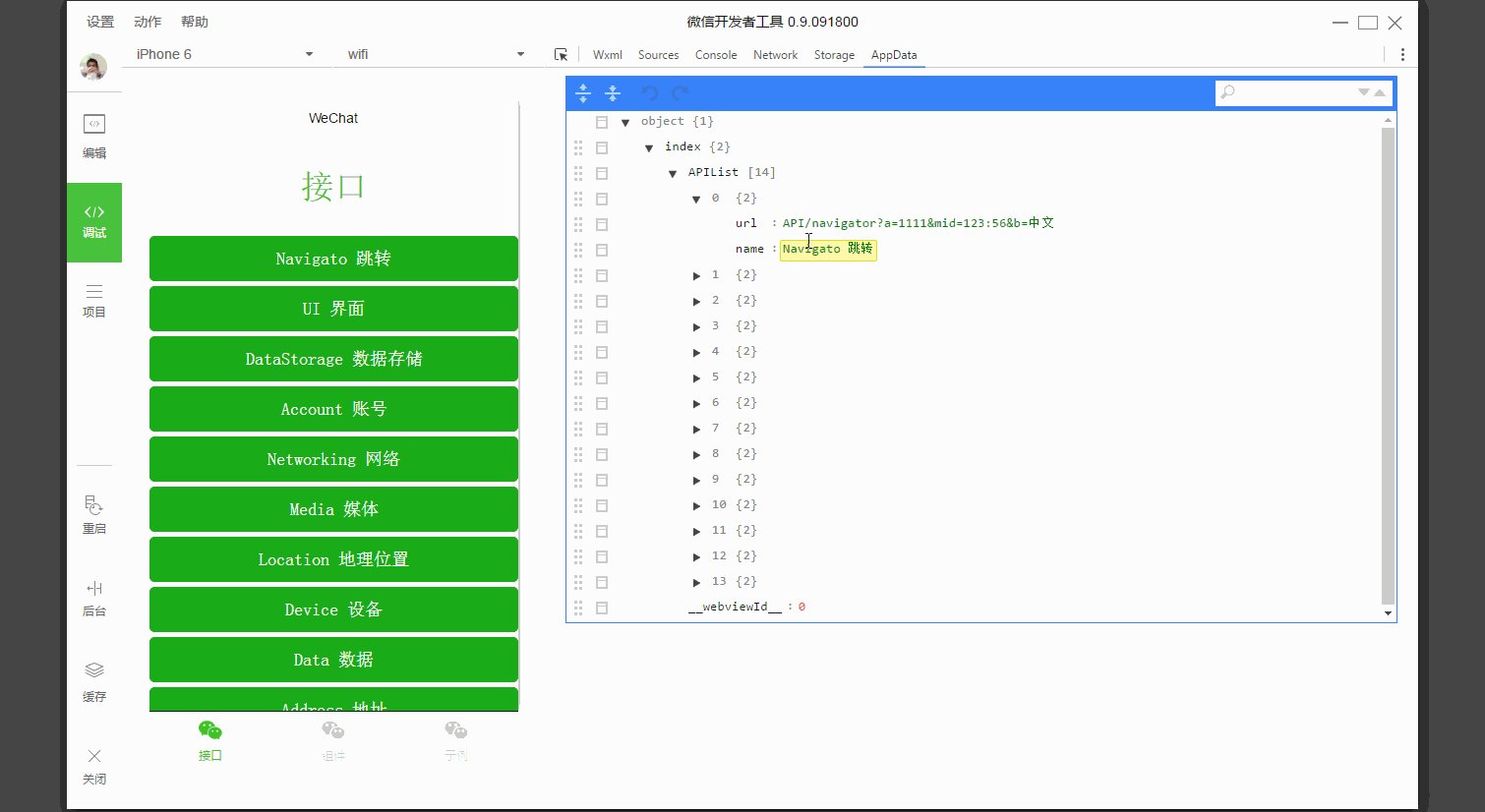
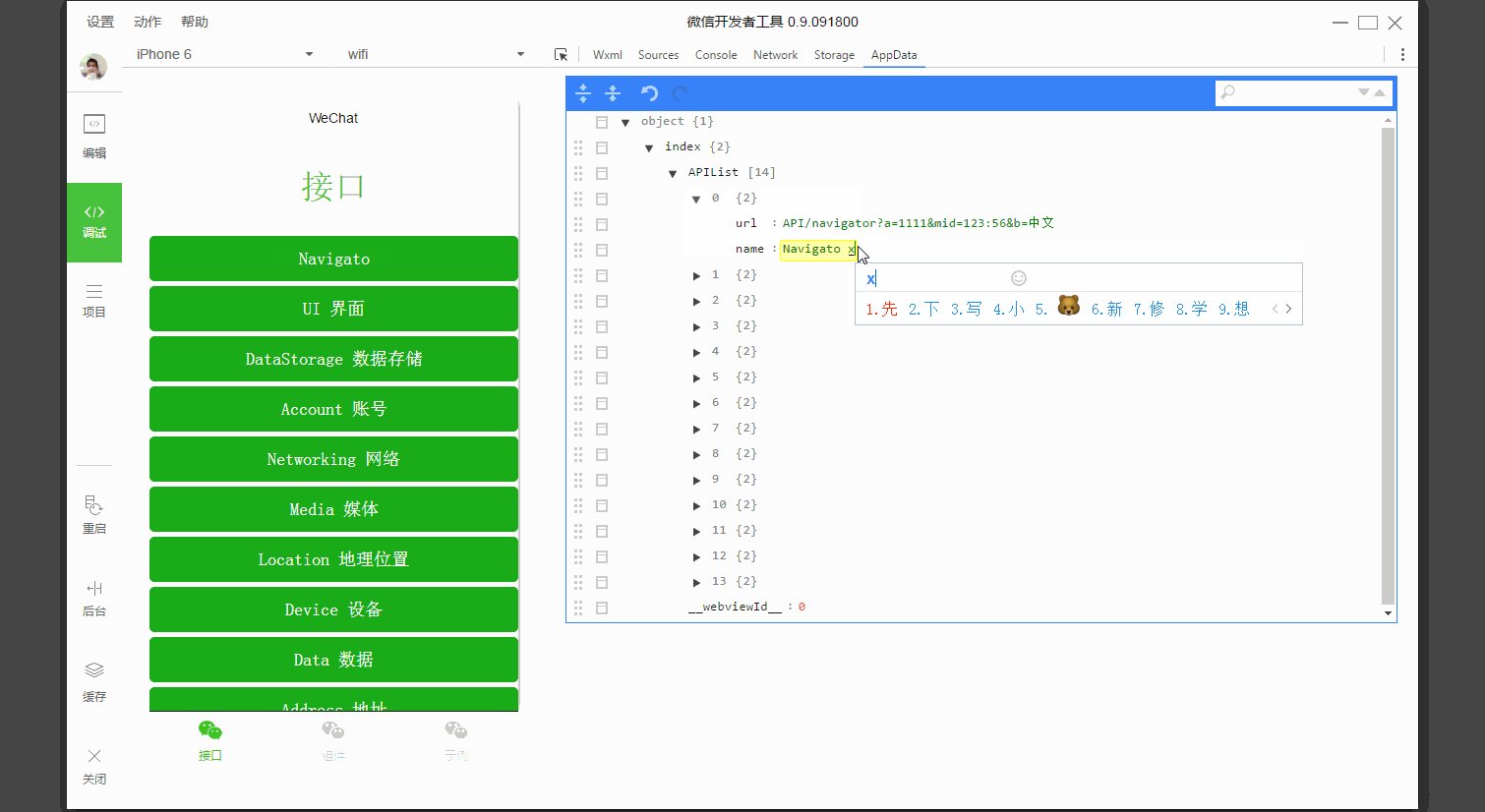
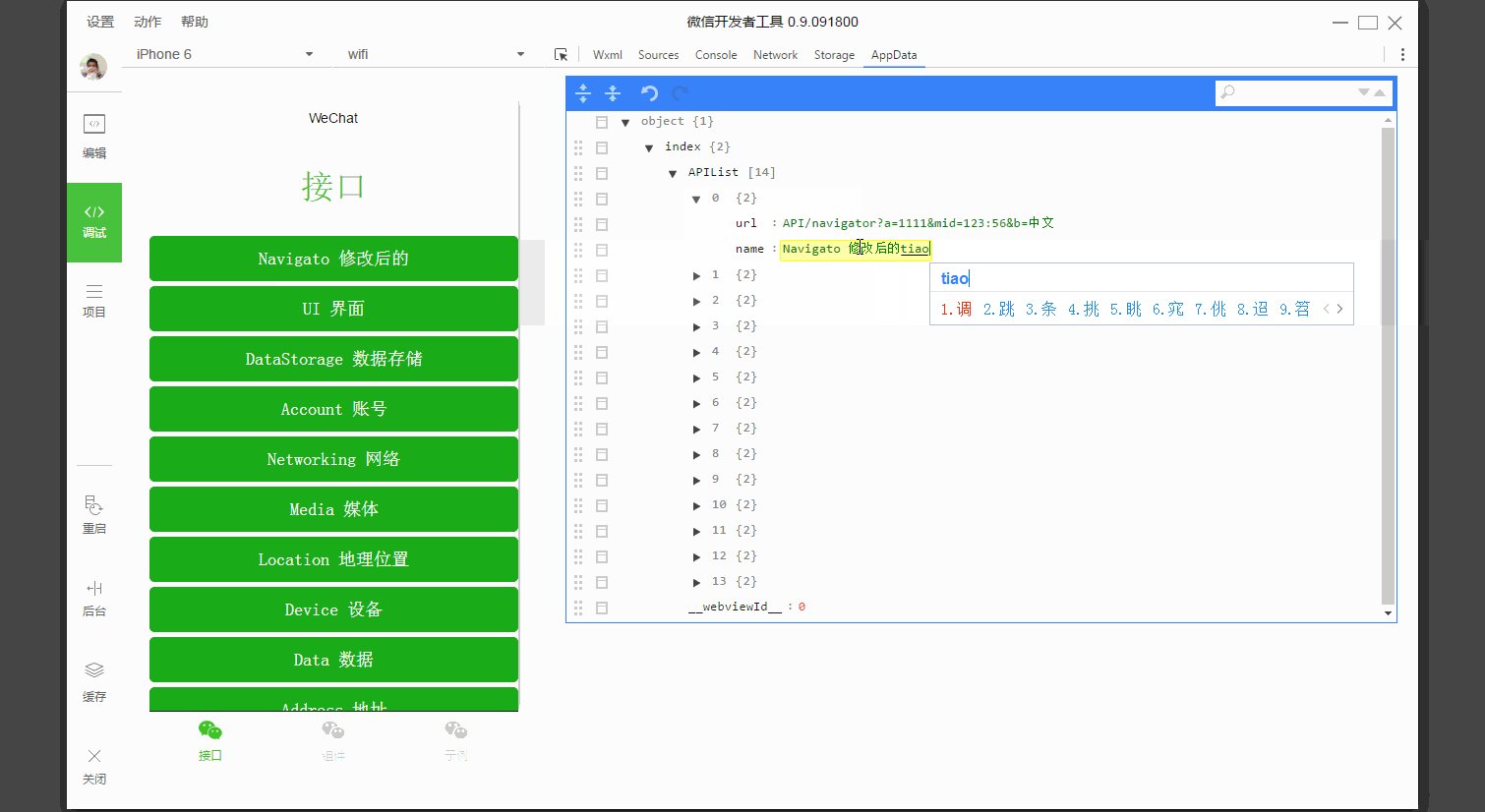
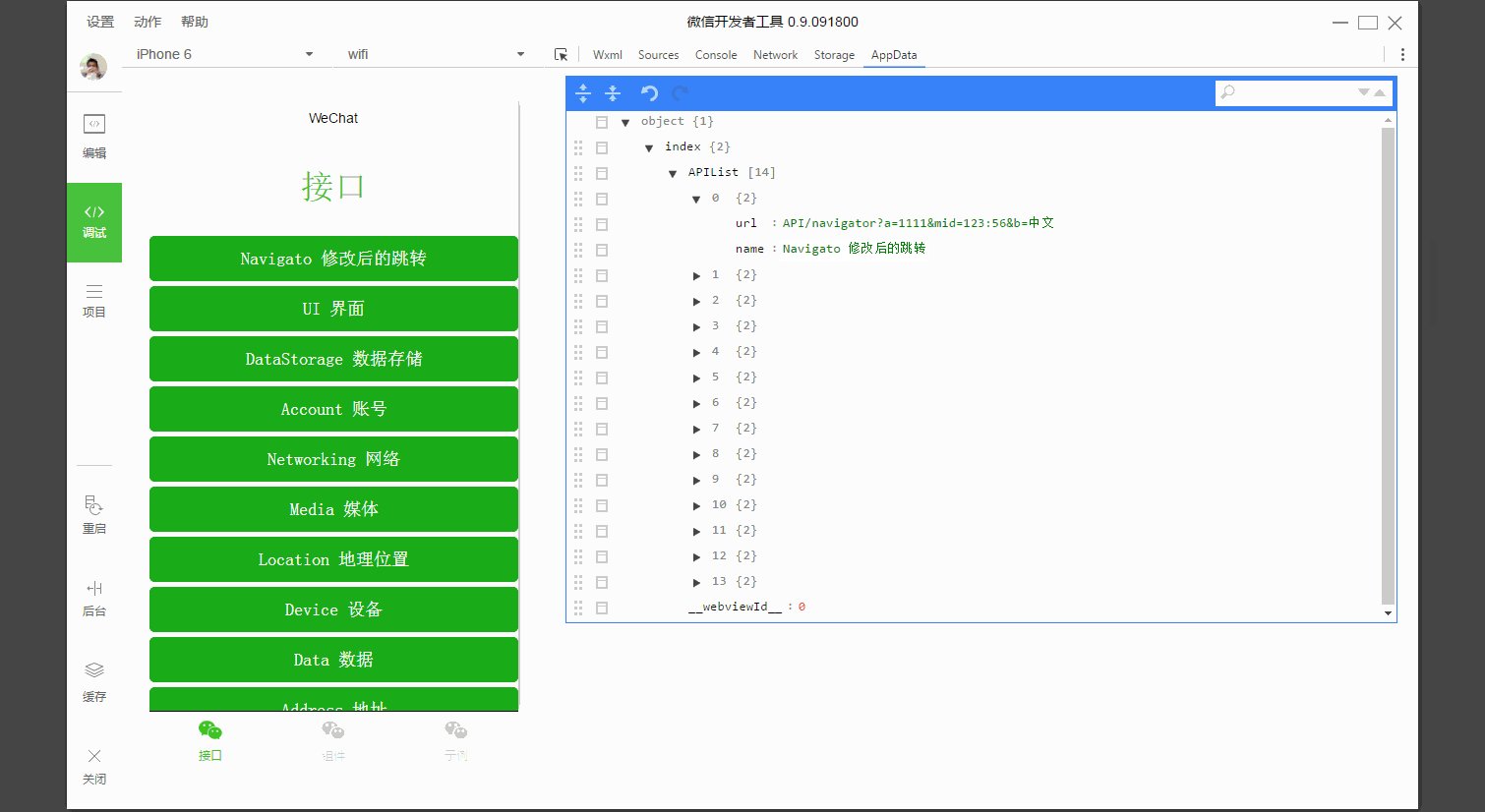
アプリデータパネル
アプリデータパネルは、現在のアプリデータ固有のデータを表示するために使用されますリアルタイムで現在のプロジェクト プロジェクト データに関するフィードバックを提供するには、ここでデータを編集し、タイムリーにインターフェイスにフィードバックします。
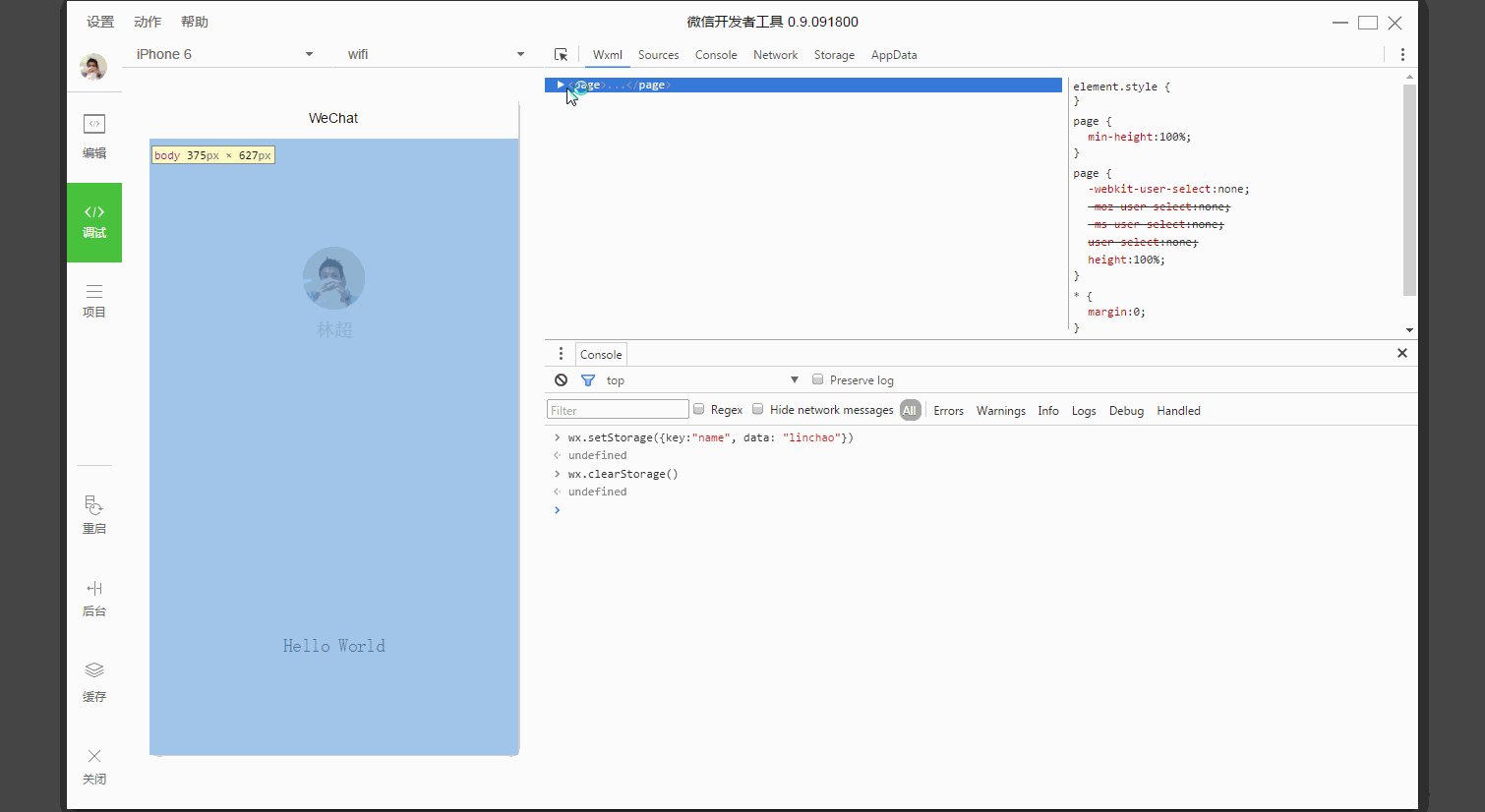
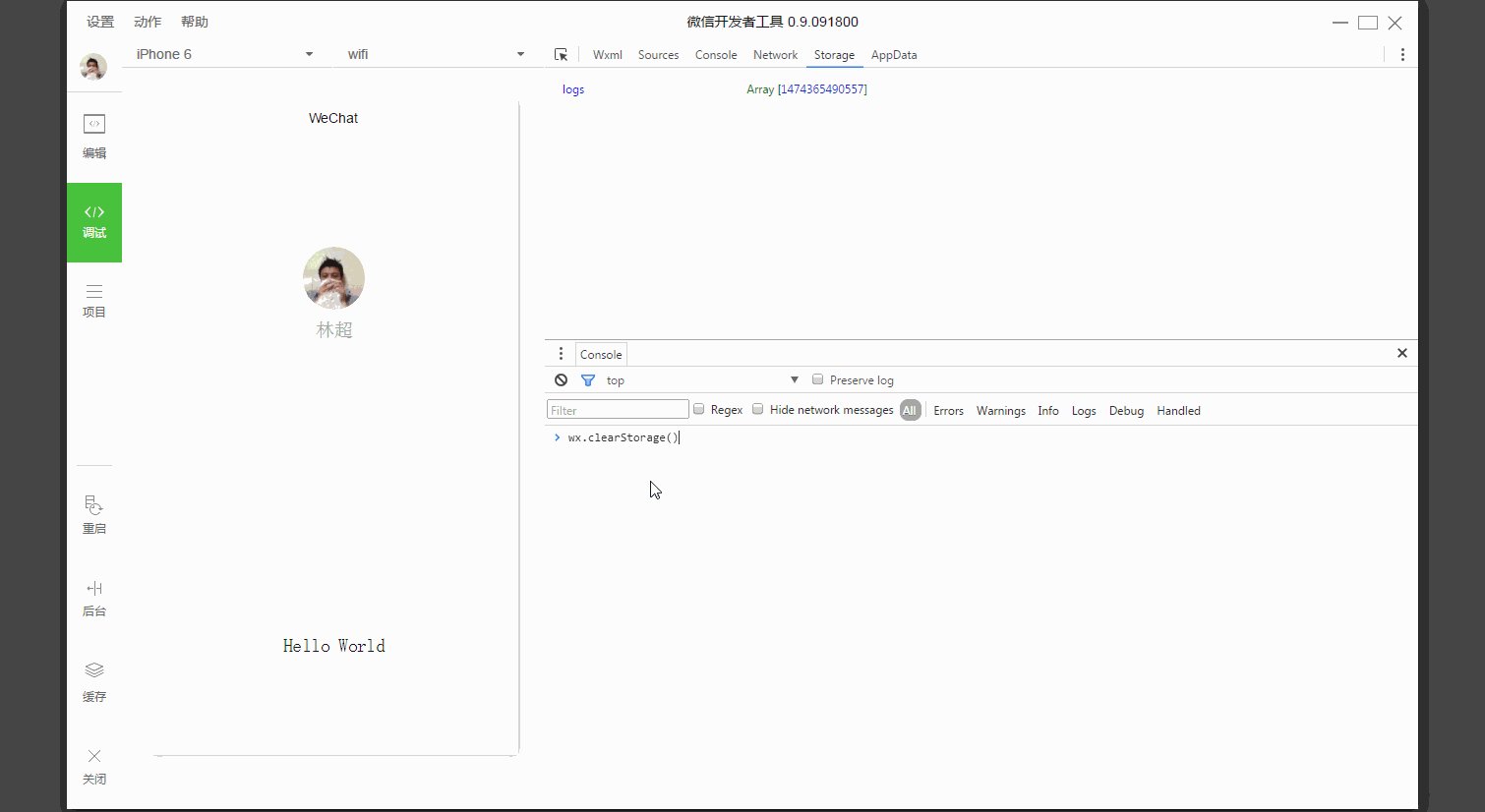
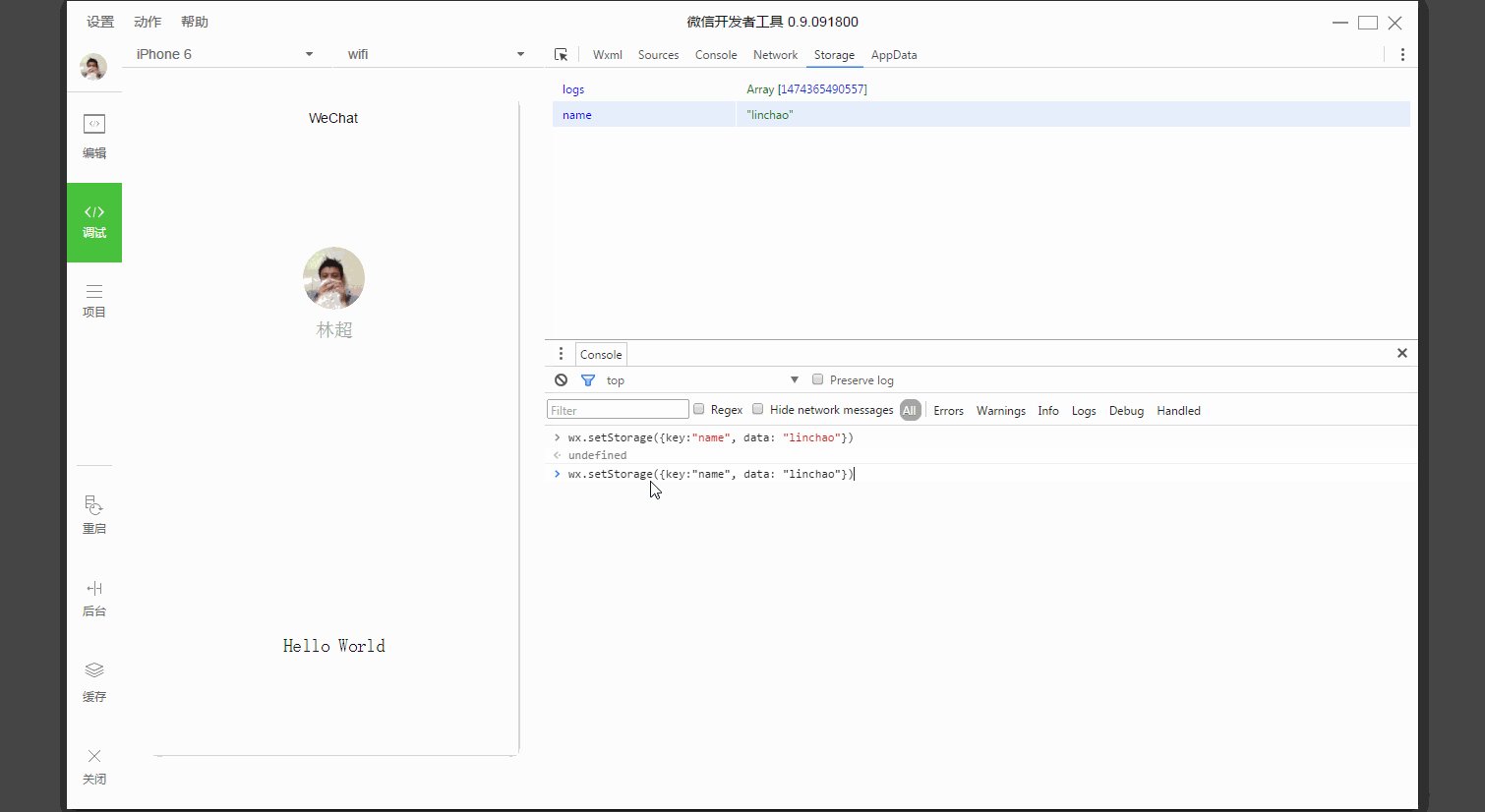
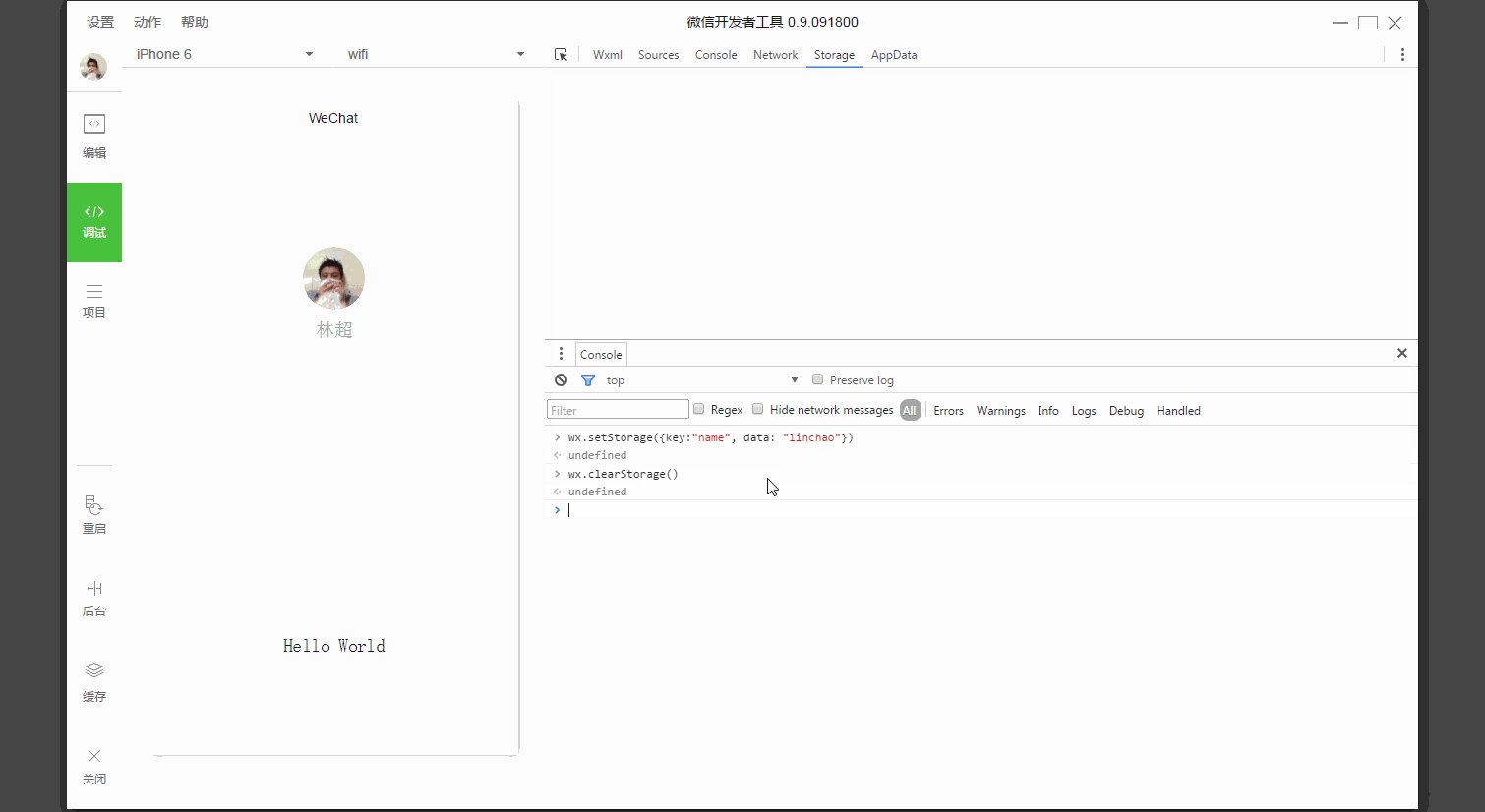
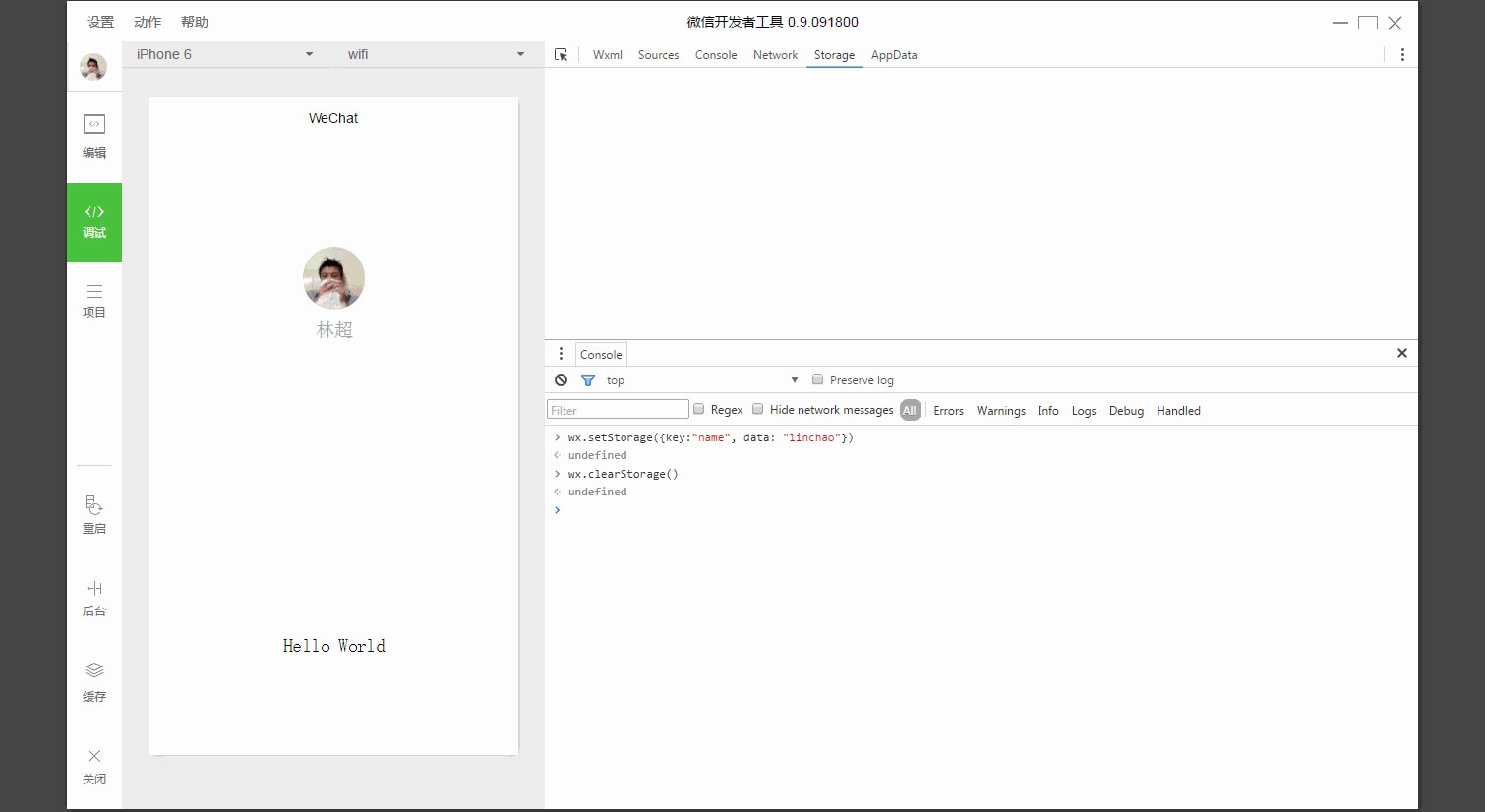
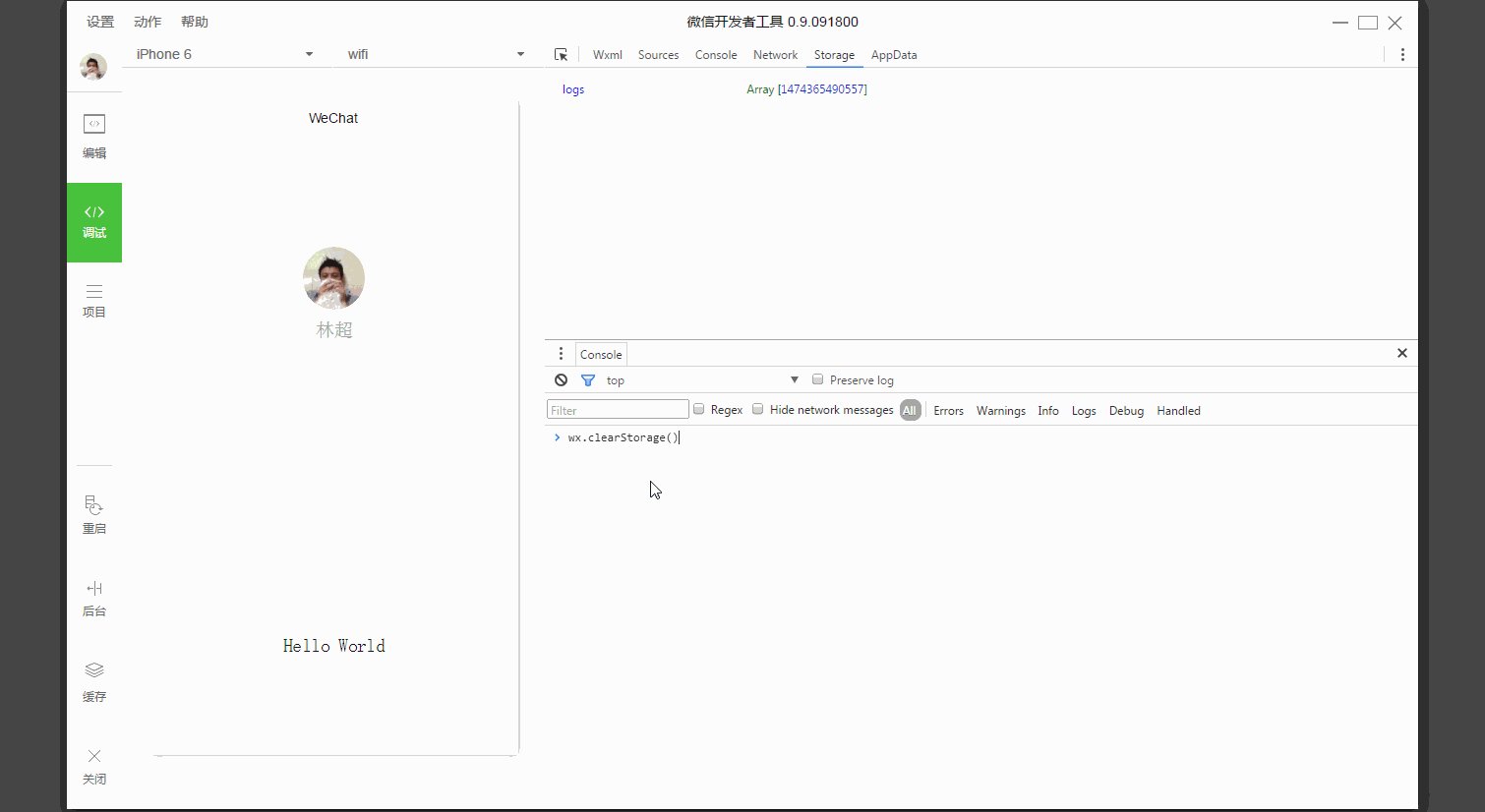
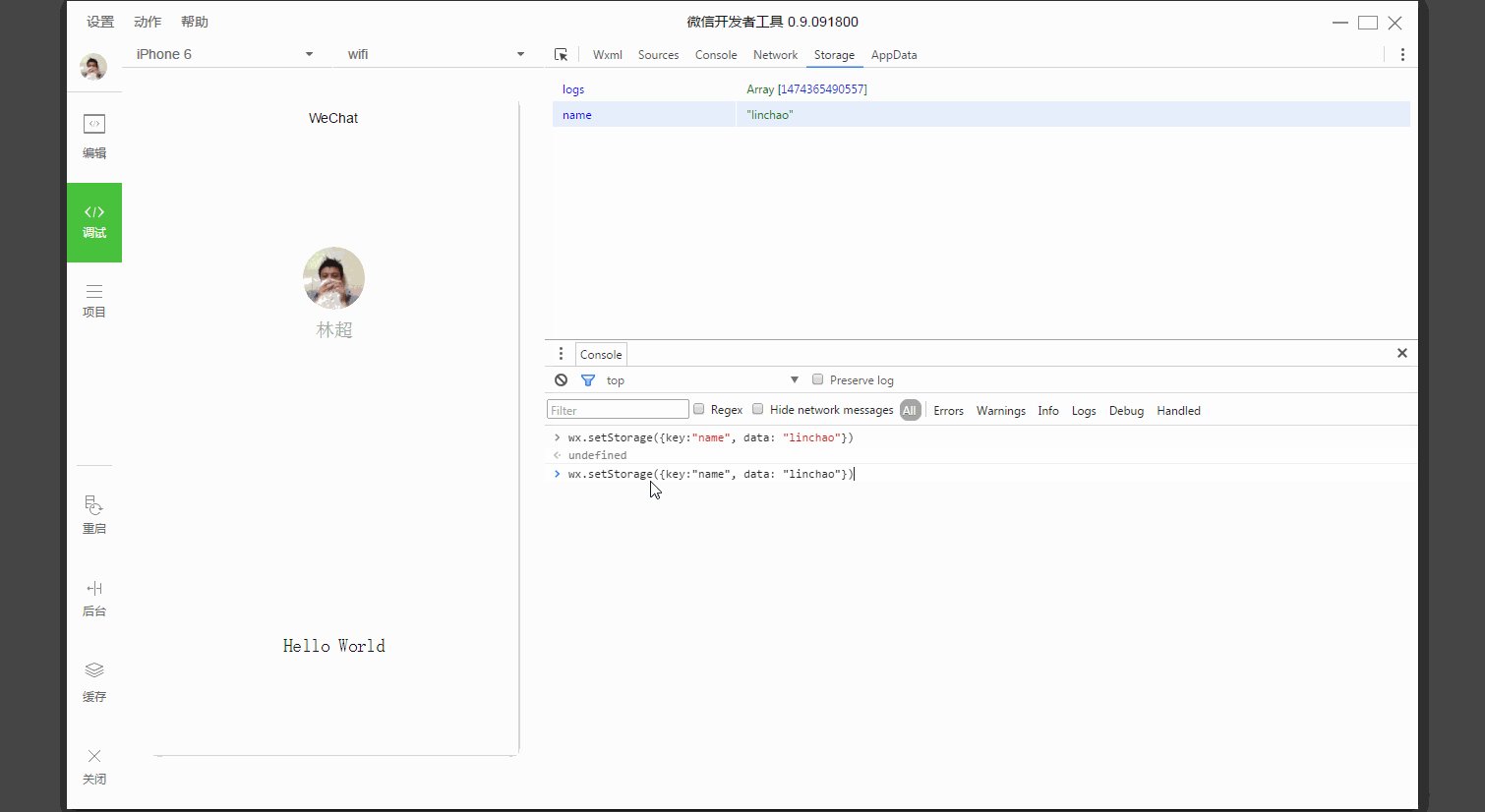
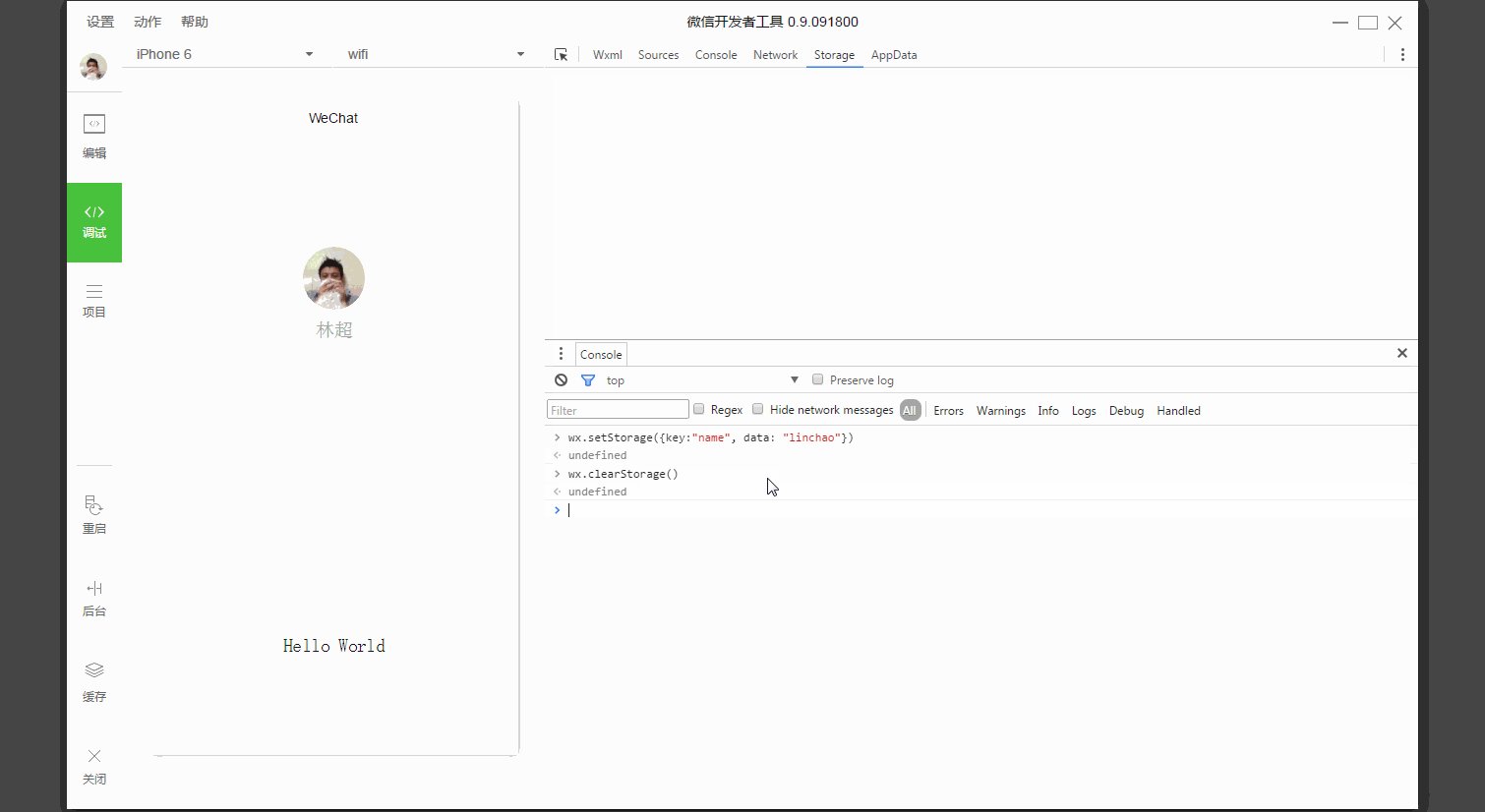
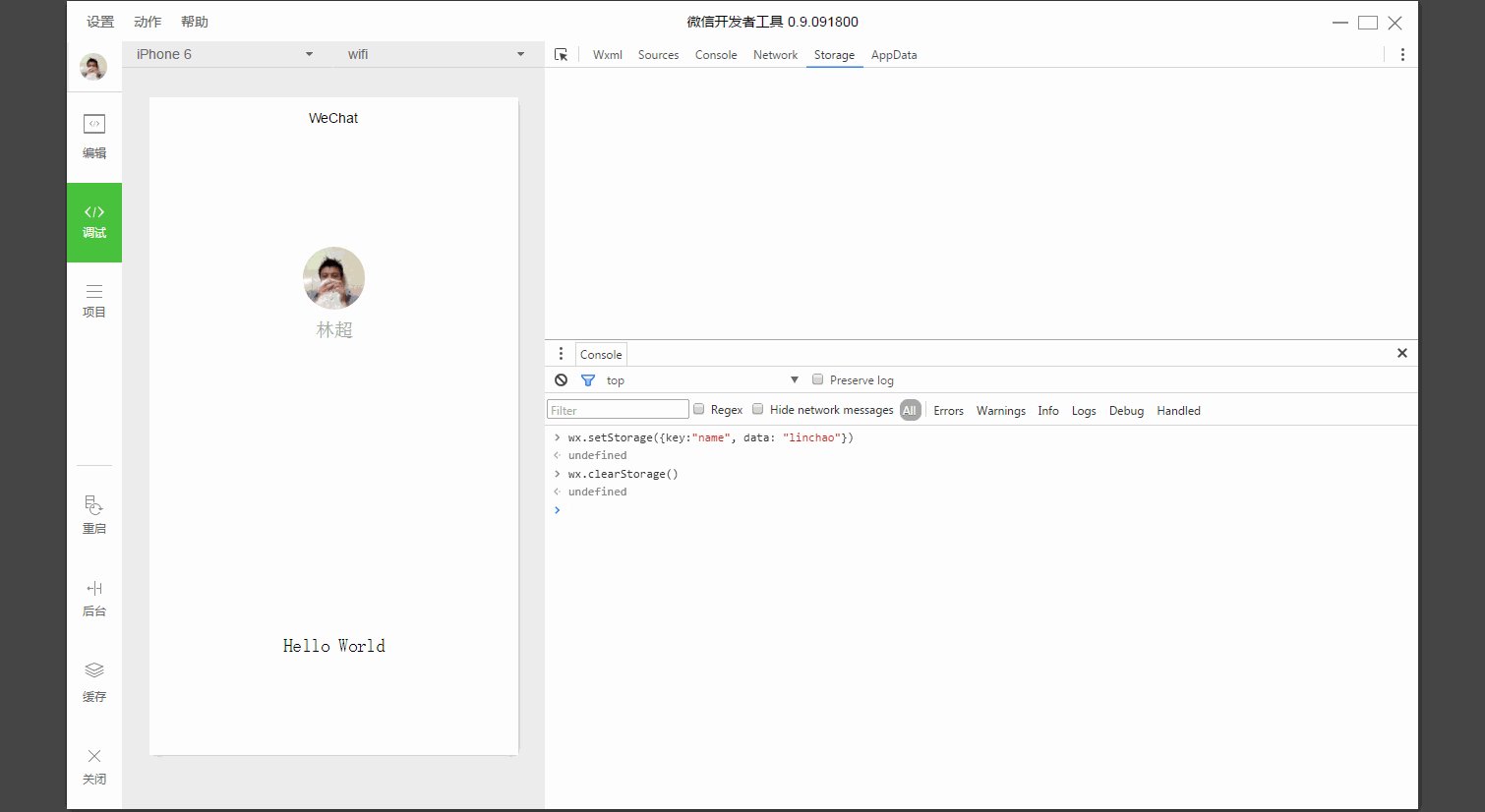
ストレージパネル
ストレージパネルは、wx.setStorageまたはwx.setStorageSyncを使用した後の現在のプロジェクトのデータストレージステータスを表示するために使用されます。
Console Pannel
Console Pannelには2つの主要な機能があります:
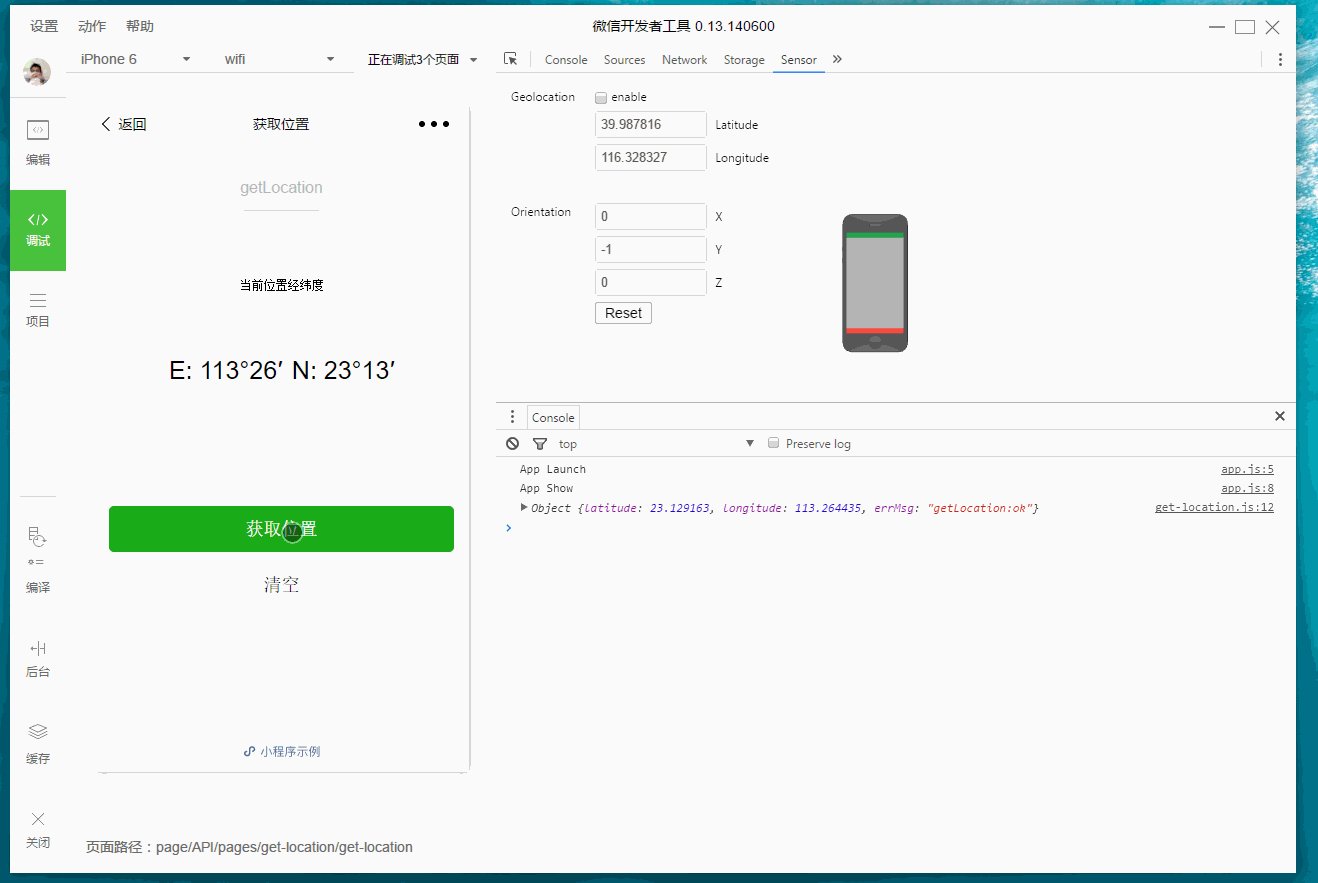
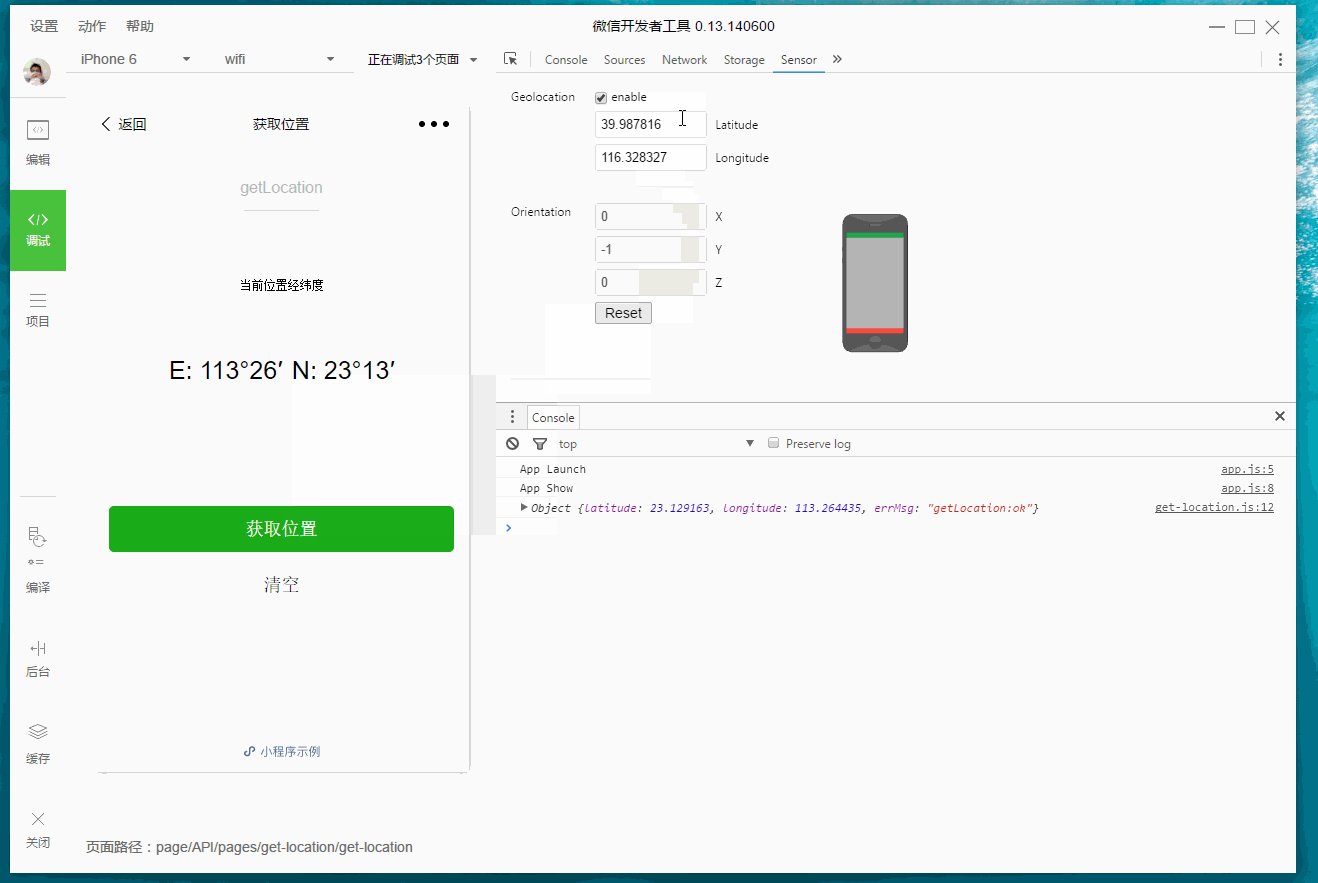
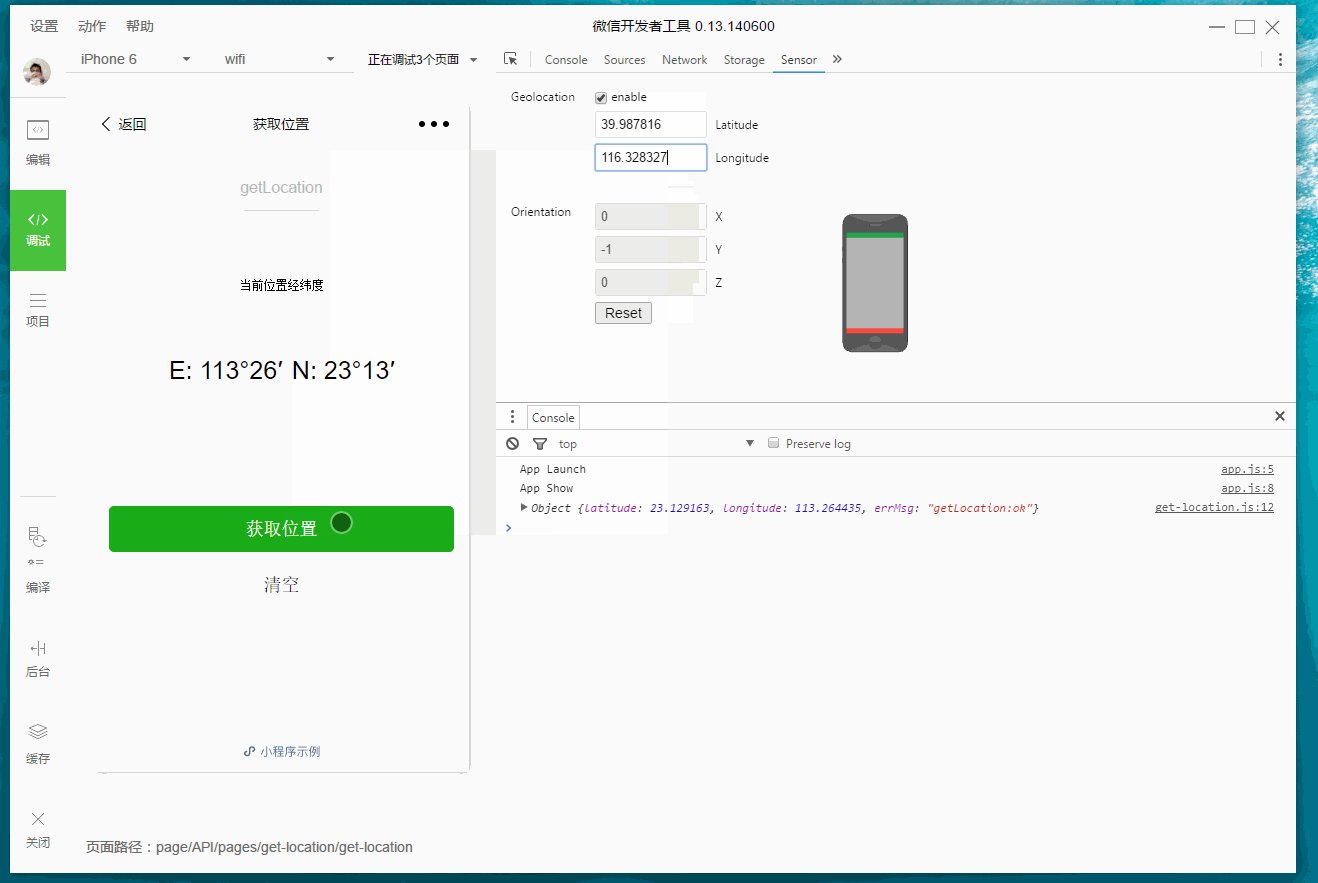
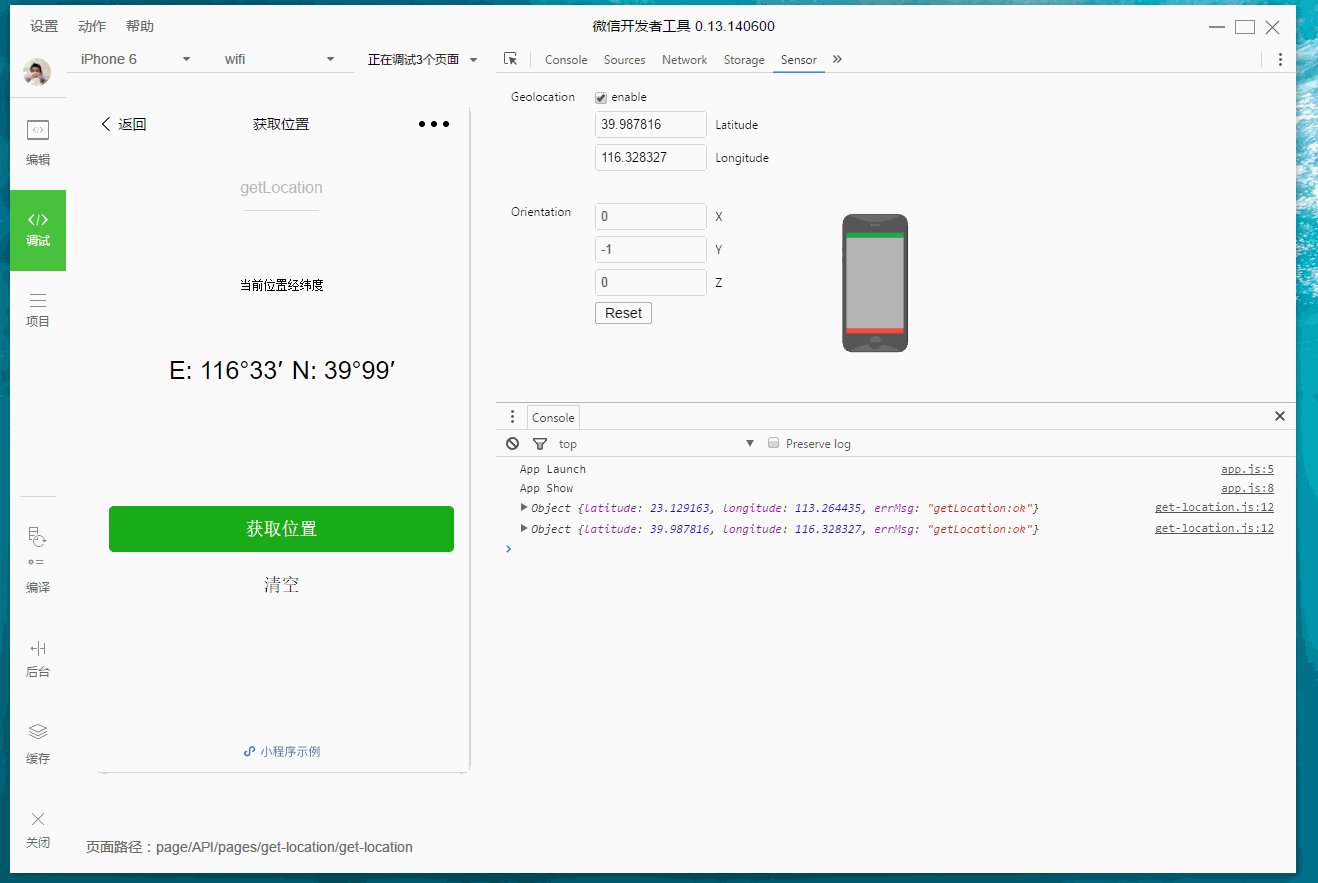
センサーパネル
センサーパネルには2つの主要な機能があります:
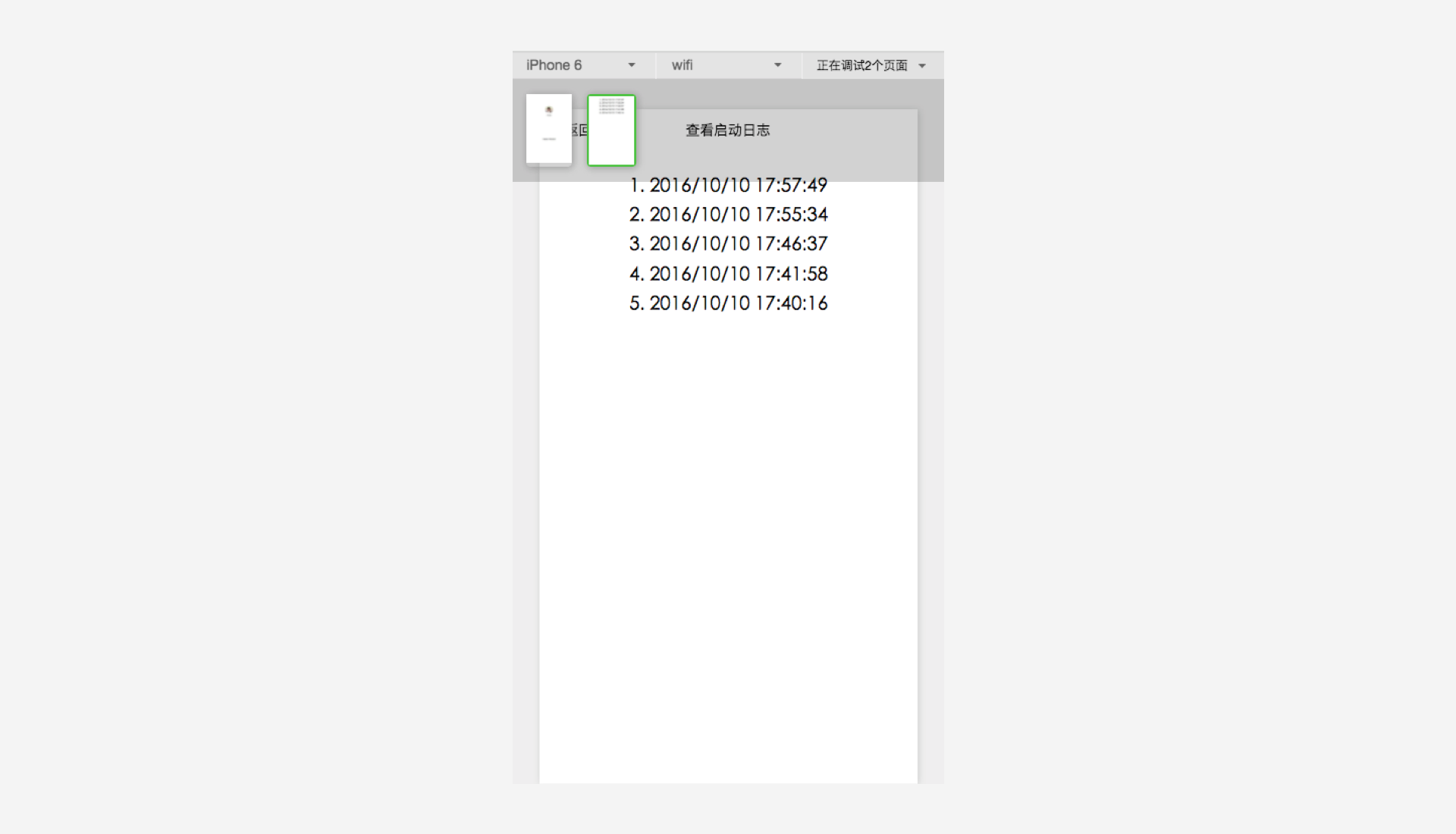
ミニプログラム操作エリア
ミニプログラム操作エリアは、開発者が一部のクライアント環境操作をシミュレートするのに役立ちます。たとえば、ユーザーがミニ プログラムからチャット ウィンドウに戻ると、ミニ プログラムのバックグラウンドに設定された API がトリガーされます。
ミニプログラムが複数のウィンドウを使用する場合、この操作は開発者の便宜のためにのみ存在することに注意してください。何もないだろう。