WeChat アプレット API の描画ストロークRect (塗りつぶされずに四角形を描画します)
ストロークRect
定義
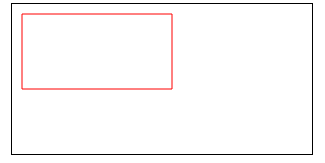
長方形(塗りつぶされていない)を描画します。
ヒント: setFillStroke() を使用して長方形の線の色を設定します。設定されていない場合、デフォルトは黒です。
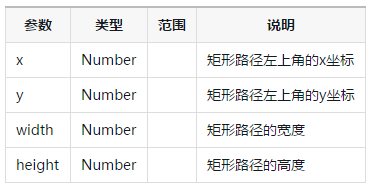
パラメータ
例
const ctx = wx.createCanvasContext('myCanvas')
ctx.setStrokeStyle('red')
ctx.strokeRect(10, 10, 150, 75)
ctx.draw()