WeChat アプレット API 描画の塗りつぶし (現在のパスを塗りつぶします)
fill
Definition
現在のパスにコンテンツを入力します。デフォルトの塗りつぶしの色は黒です。
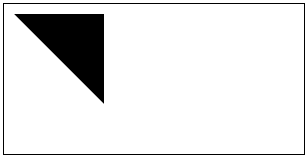
ヒント: 現在のパスが閉じられていない場合、fill() メソッドは開始点と終了点を接続してからそれらを塗りつぶします。詳細については、例 1 を参照してください。 fill() 方法会将起点和终点进行连接,然后填充,详情见例一。
Tip: fill() 填充的的路径是从 beginPath() 开始计算,但是不会将 fillRect()
ヒント
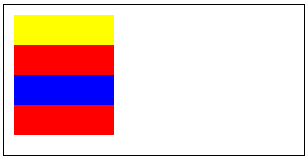
:fill() 塗りつぶされたパスは beginPath() から開始して計算されますが、 fillRect() は含まれません。詳細については、例 2 を参照してください。  例
例
const ctx = wx.createCanvasContext('myCanvas')
ctx.moveTo(10, 10)
ctx.lineTo(100, 10)
ctx.lineTo(100, 100)
ctx.fill()
ctx.draw()
const ctx = wx.createCanvasContext('myCanvas')// begin pathctx.rect(10, 10, 100, 30)
ctx.setFillStyle('yellow')
ctx.fill()// begin another pathctx.beginPath()
ctx.rect(10, 40, 100, 30)// only fill this rect, not in current pathctx.setFillStyle('blue')
ctx.fillRect(10, 70, 100, 30)
ctx.rect(10, 100, 100, 30)// it will fill current pathctx.setFillStyle('red')
ctx.fill()
ctx.draw()







