WeChat アプレット API 描画 createLinearGradient (線形グラデーションの作成)
createLinearGradient
定義
線形グラデーション カラーを作成します。
ヒント: addColorStop() を使用して、少なくとも 2 つのグラデーション ポイントを指定する必要があります。
パラメータ
例
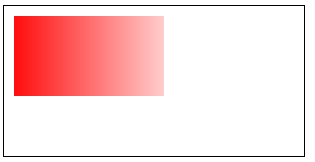
const ctx = wx.createCanvasContext('myCanvas')// Create linear gradientconst grd = ctx.createLinearGradient(0, 0, 200, 0)
grd.addColorStop(0, 'red')
grd.addColorStop(1, 'white')// Fill with gradientctx.setFillStyle(grd)
ctx.fillRect(10, 10, 150, 80)
ctx.draw()