WeChat アプレット API 描画 createCircularGradient (円形グラデーションの作成)
createCircularGradient
定義
円形のグラデーションカラーを作成します。
ヒント: 開始点は円の中心にあり、終了点はリングにあります。
ヒント: addColorStop() を使用して、少なくとも 2 つのグラデーション ポイントを指定する必要があります。
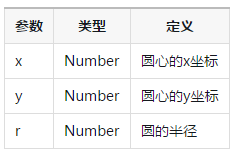
パラメータ
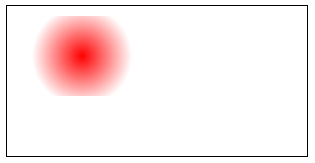
例
const ctx = wx.createCanvasContext('myCanvas')// Create circular gradientconst grd = ctx.createCircularGradient(75, 50, 50)
grd.addColorStop(0, 'red')
grd.addColorStop(1, 'white')// Fill with gradientctx.setFillStyle(grd)
ctx.fillRect(10, 10, 150, 80)
ctx.draw()