WeChat アプレット API 描画 closePath (パスを閉じる)
パスを閉じる
定義
パスを閉じる
ヒント: パスを閉じると、開始点と終了点が接続されます。
ヒント: fill() 或者 stroke()を呼び出さずにパスを閉じて新しいパスを開いた場合、前のパスはレンダリングされません。
例
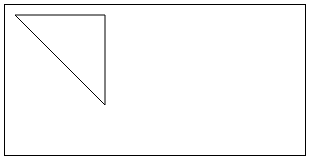
const ctx = wx.createCanvasContext('myCanvas')
ctx.moveTo(10, 10)
ctx.lineTo(100, 10)
ctx.lineTo(100, 100)
ctx.closePath()
ctx.stroke()
ctx.draw()
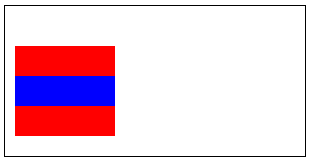
const ctx = wx.createCanvasContext('myCanvas')// begin pathctx.rect(10, 10, 100, 30)
ctx.closePath()// begin another pathctx.beginPath()
ctx.rect(10, 40, 100, 30)// only fill this rect, not in current pathctx.setFillStyle('blue')
ctx.fillRect(10, 70, 100, 30)
ctx.rect(10, 100, 100, 30)// it will fill current pathctx.setFillStyle('red')
ctx.fill()
ctx.draw()