WeChat アプレット API 描画 clearRect (指定された長方形領域内のキャンバス上のピクセルをクリア)
clearRect
定義
この長方形領域内のキャンバス上のコンテンツをクリアします。
ヒント: clearRect はアドレス領域に白い四角形を描画するのではなく、それをクリアします。直感的に操作できるように、背景色のレイヤーがキャンバスに追加されます。
<canvas canvas-id="myCanvas" style="border: 1px solid; background: #123456;"/>
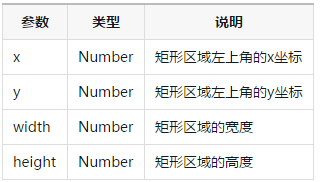
パラメータ
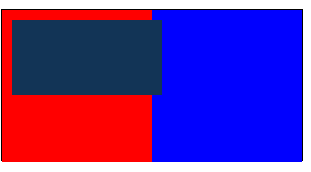
例
const ctx = wx.createCanvasContext('myCanvas')
ctx.setFillStyle('red')
ctx.fillRect(0, 0, 150, 200)
ctx.setFillStyle('blue')
ctx.fillRect(150, 0, 150, 200)
ctx.clearRect(10, 10, 150, 75)
ctx.draw()