WeChat アプレット API 描画 addColorStop (カラー グラデーション ポイントの作成)
addColorStop
define
は、色のグラデーションポイントを作成します。
ヒント: 最小ストップより小さい部分は最小ストップの色に従ってレンダリングされ、最大ストップより大きい部分は最大ストップの色に従ってレンダリングされます。
ヒント: addColorStop() を使用して、少なくとも 2 つのグラデーション ポイントを指定する必要があります。
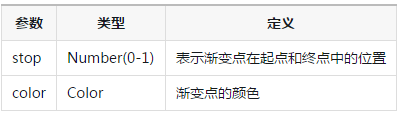
パラメータ
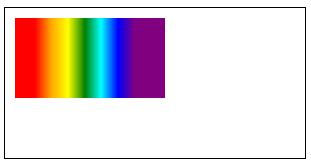
例
const ctx = wx.crateCanvasContext('myCanvas')// Create circular gradientconst grd = ctx.createCircularGradient(75, 50, 50)
grd.addColorStop(0, 'red')
grd.addColorStop(0.16, 'orange')
grd.addColorStop(0.33, 'yellow')
grd.addColorStop(0.5, 'green')
grd.addColorStop(0.66, 'cyan')
grd.addColorStop(0.83, 'blue')
grd.addColorStop(1, 'purple')// Fill with gradientctx.setFillStyle(grd)
ctx.fillRect(10, 10, 150, 80)
ctx.draw()