ペイントAPI - XfermodeとPorterDuffの詳しい解説(3)
このセクションの紹介:
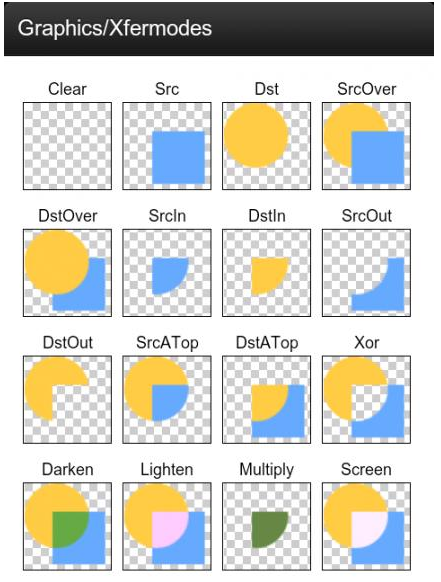
前のセクションでは、Xfermode の三男である PorterDuff について学びました: 16 個の画像混合モードを確認した後、Xfermode 構築メソッドには 1 つのパラメーターがあります。ドキュメントを確認するために自分でコードを書きました。 18種類のミキシングモードを新たに追加したADDモードとOVERLAYモードを含む18種類!もちろん、知っていることを確認するだけでは十分ではありません。 このセクションでは、実際に PorterDuff.Mode を使用する方法を理解するのに役立つ例を作成します。 これらのシャッフルモード!このセクションで紹介する例は、円形および角の丸いグラフィックスの実装です。
2.3.4 ImageView (イメージビュー)では、最後に最も単純なものについて説明しました。 円形の ImageView を描画する実装は、画像上で ClipPath を呼び出して円を切り出すことです。 このセクションは、
PorterDuff.Modeの DST_IN モードを使用して実装されています。早速、このセクションを始めましょう。 PS: このセクションの例は、Hongyang の作品から引用しています - Android レンダリングと実装プロセス分析: 操作後のレンダリング
:
さて、上記は、この
PorterDuff を通じて達成したい効果です.Mode.DST_IN
モード! 実装プロセスを分析してみましょう:一般的な実装プロセスは上記のとおりです。プロセスを理解すると、コードを確認するのがはるかに簡単になります。
- ステップ 1: Xfermode は 2 層のグラフにすぎません。最初に描画されるグラフを DST グラフ (ターゲット グラフ) と呼び、後で描画されるグラフを SRC グラフ (実現したいグラフ) と呼びます。 円または丸い角の場合、最初に表示するイメージ (DST) を描画し、ここでは src 属性を通じてそれを設定します。 次に、円とフィレット(SRC)を描画します。それらが交差する部分が表示したい部分であり、それが画像部分の内容になります。 したがって、DST_IN モードを選択してください。
- ステップ 2: さて、原理がわかったので、次に ImageView のカスタマイズに関連する問題を考慮する必要があります:
- 描画したい View が丸いか円形である場合、判断するための属性を追加する必要があり、丸い角にも属性が必要です。角の半径。 パラメータを使用できるようにするため、カスタム属性 (attrs.xml) を使用して、ビューの構築メソッドを次のようにカスタマイズできます。 これらのパラメータを取り出してください。
- 次に、画像サイズの計算が始まります: まず第一に円を設定する場合、最小値を条件として幅と高さを一貫させる必要があり、onMesure() メソッドを使用できます。 getMeasuredXxx() を呼び出して幅と高さを取得し、どちらが小さいかを確認し、setMeasuredDimension(x, x) を呼び出して幅と高さを設定します。 次に、onDraw() メソッドで画像の幅と高さを取得し、画像の幅と高さ、ビューの幅と高さに応じてスケーリング率を計算します。 画像の幅と高さがビューの幅と高さと一致しない場合、結果として得られる画像の幅と高さはビューの幅と高さより大きくなければならないため、大きい方の値を採用してください。
- 次に、グラフィックを描画するためのメソッドを定義します。次に、ブラシを初期化した後、setXfermode を設定します。 PorterDuff.Mode.DST_IN では、最初に画像を描画し、次にグラフィックスを描画します
- 最後に は、onDraw のたびにメモリを割り当てることを避けるために画像をキャッシュするために WeakReference が使用されています。 そして再描画、最後に無効化でキャッシュをクリア!
2. コードの実装: カスタム コントロール属性:
res/attrs.xml:
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="CircleImageView"> <attr name="Radius" format="dimension"/> <attr name="type"> <enum name="circle" value="0"/> <enum name="round" value="1"/> </attr> </declare-styleable> </resources>次に、カスタム ImageView:
CircleImageView.java:
/**
* Created by Jay on 2015/10/25 0025.
*/
public class CircleImageView extends ImageView {
private Paint mPaint;
private Xfermode mXfermode = new PorterDuffXfermode(PorterDuff.Mode.DST_IN);
private Bitmap mMaskBitmap;
private WeakReference<Bitmap> mWeakBitmap;
//图片相关的属性
private int type; //类型,圆形或者圆角
public static final int TYPE_CIRCLE = 0;
public static final int TYPE_ROUND = 1;
private static final int BODER_RADIUS_DEFAULT = 10; //圆角默认大小值
private int mBorderRadius; //圆角大小
public CircleImageView(Context context) {
this(context, null);
}
public CircleImageView(Context context, AttributeSet attrs) {
super(context, attrs);
mPaint = new Paint();
mPaint.setAntiAlias(true);
//取出attrs中我们为View设置的相关值
TypedArray tArray = context.obtainStyledAttributes(attrs, R.styleable.CircleImageView);
mBorderRadius = tArray.getDimensionPixelSize(R.styleable.CircleImageView_Radius, BODER_RADIUS_DEFAULT);
type = tArray.getInt(R.styleable.CircleImageView_type, TYPE_CIRCLE);
tArray.recycle();
}
public CircleImageView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (type == TYPE_CIRCLE) {
int width = Math.min(getMeasuredWidth(), getMeasuredHeight());
setMeasuredDimension(width, width); //设置当前View的大小
}
}
@Override
protected void onDraw(Canvas canvas) {
//在缓存中取出bitmap
Bitmap bitmap = mWeakBitmap == null ? null : mWeakBitmap.get();
if (bitmap == null || bitmap.isRecycled()) {
//获取图片宽高
Drawable drawable = getDrawable();
int width = drawable.getIntrinsicWidth();
int height = drawable.getIntrinsicHeight();
if (drawable != null) {
bitmap = Bitmap.createBitmap(getWidth(), getHeight(), Bitmap.Config.ARGB_8888);
Canvas drawCanvas = new Canvas(bitmap);
float scale = 1.0f;
if (type == TYPE_ROUND) {
scale = Math.max(getWidth() * 1.0f / width, getHeight()
* 1.0f / height);
} else {
scale = getWidth() * 1.0F / Math.min(width, height);
}
//根据缩放比例,设置bounds,相当于缩放图片了
drawable.setBounds(0, 0, (int) (scale * width),
(int) (scale * height));
drawable.draw(drawCanvas);
if (mMaskBitmap == null || mMaskBitmap.isRecycled()) {
mMaskBitmap = getBitmap();
}
mPaint.reset();
mPaint.setFilterBitmap(false);
mPaint.setXfermode(mXfermode);
//绘制形状
drawCanvas.drawBitmap(mMaskBitmap, 0, 0, mPaint);
//bitmap缓存起来,避免每次调用onDraw,分配内存
mWeakBitmap = new WeakReference<Bitmap>(bitmap);
//绘制图片
canvas.drawBitmap(bitmap, 0, 0, null);
mPaint.setXfermode(null);
}
}
if (bitmap != null) {
mPaint.setXfermode(null);
canvas.drawBitmap(bitmap, 0.0f, 0.0f, mPaint);
return;
}
}
//缓存Bitmap,避免每次OnDraw都重新分配内存与绘图
@Override
public void invalidate() {
mWeakBitmap = null;
if (mWeakBitmap != null) {
mMaskBitmap.recycle();
mMaskBitmap = null;
}
super.invalidate();
}
//定义一个绘制形状的方法
private Bitmap getBitmap() {
Bitmap bitmap = Bitmap.createBitmap(getWidth(), getHeight(),
Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG); //抗锯齿
paint.setColor(Color.BLACK);
if (type == TYPE_ROUND) {
canvas.drawRoundRect(new RectF(0, 0, getWidth(), getHeight()),
mBorderRadius, mBorderRadius, paint);
} else {
canvas.drawCircle(getWidth() / 2, getWidth() / 2, getWidth() / 2, paint);
}
return bitmap;
}
}最後にレイアウト ファイルで呼び出します: activity_main。 xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <com.jay.xfermodedemo1.CircleImageView android:layout_width="160dp" android:layout_height="240dp" android:layout_margin="10dp" android:src="@mipmap/ic_bg_meizi2" app:type="circle" /> <com.jay.xfermodedemo1.CircleImageView android:layout_width="160dp" android:layout_height="280dp" android:layout_margin="10dp" android:src="@mipmap/ic_bg_meizi1" app:Radius="30dp" app:type="round" /> </LinearLayout>それでは、コードを一度理解できなくても、二度読むと理解できるようになります~
3. このセクションのコードサンプルをダウンロードします:
このセクションの概要:
このセクションでは、Xfermode と PorterDuff の最初の応用例を説明し、DST_IN モードを設定して達成します。 丸い画像 ImageView のカスタマイズ、PorterDuff の簡単なアプリケーションは誰もがすでによく知っていると思います。 次のセクションでは、スキルを練習するための例を書きます〜はい、以上です、ありがとうございます〜