ペイントAPI - XfermodeとPorterDuffの詳しい解説(1)
このセクションの紹介:
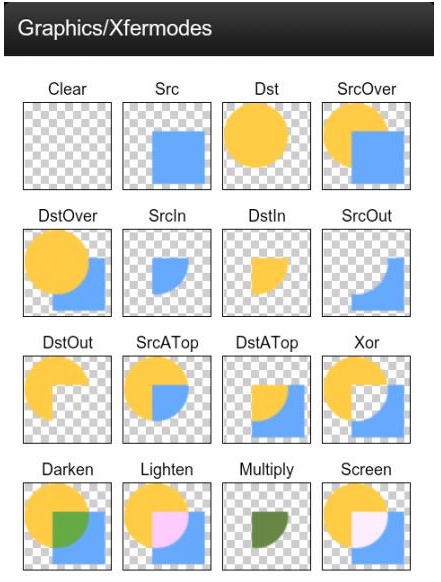
modeタイトルにあるこれら 2 つのことをご存知かどうかはわかりませんが、丸い角や円形の画像を実装したことがある方は、これら 2 つの用語に精通していると思います。 しばらく覚えていなかったパターンですか?関係ないですが、下の写真を見ましたか?
追記: インターネットでは次のように言われています:samplesandroid-XXlegacyApiDemossrccomexampleandroidapisgraphics この画像は見つかりますが、私のサンプルが android-22 であるためかどうかはわかりません。ここには Xfermodes.java の Java ファイルしか見つかりませんでした。ここでは、オンラインで見つけたものを直接投稿します〜
さて、そう言えば、私の友達のほとんどはこの写真を見たことがあると思いますが、あなたがまだ見ていないとしても問題ありません。若干。 このこと〜、前回のAndroid基本入門チュートリアルを振り返って - 8.3.1 3つの描画ツールクラスの詳細説明
setXfermode(Xfermode xfermode): 結合、取得など、グラフィックが重なった場合の処理方法を設定交差または結合、 消しゴム効果を作成するためによく使用されます。
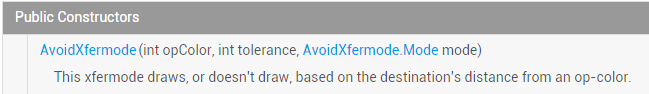
彼が提供した構築方法を見てみましょう!公式 API ドキュメント:Avoid PS を学習したことがある方は、選択した色の値の範囲を設定する魔法の杖ツールを使用したことがあるかもしれません。 許容値が 0 で、純粋な黒の小さなドットを選択すると、許容値を 40 に調整すると、範囲が大きな黒い領域に広がります。もし まだよくわかりませんが、後でコードを書くときにわかります。
:AvoidXfermode モード、2 つのタイプがあります:
TARGET
とAVOIDモード 1:AvoidXfermode.Mode.TARGET
このモードは、キャンバス上にカラー値があるかどうかを決定します。設定した色の値と異なります。色がある場合、これらの領域が変わります。 ブラシで定義した色のレイヤーを染色し、他の領域は染色しないままにしておきます。以下にデモンストレーションするコードを書いて、みんなにそれを感じてもらいましょう。 この許容値!
コード例の使用:
レンダリングを実行します:
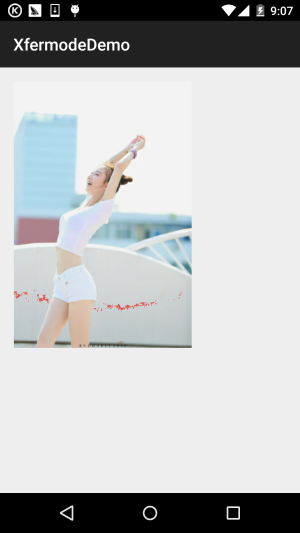
さて、元の画像から始めましょう。マテリアルは gank.io から取得します:

次に、どこかの色をランダムに変更しましょうカラーピッカーを使用して削除し、簡単なビューを作成します。
PS: AndroidManifest.xml のアプリケーション ノードにハードウェア アクセラレーションをオフに追加する必要があります: android:hardwareAccelerated="false"
/**
* Created by Jay on 2015/10/22 0022.
*/
public class AvoidXfermodeView1 extends View {
private Paint mPaint;
private Bitmap mBitmap;
private AvoidXfermode avoidXfermode;
public AvoidXfermodeView1(Context context) {
super(context);
init();
}
public AvoidXfermodeView1(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public AvoidXfermodeView1(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG); //抗锯齿
avoidXfermode = new AvoidXfermode(0XFFCCD1D4, 0, AvoidXfermode.Mode.TARGET);
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.iv_meizi);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(mBitmap, 50, 50, mPaint);
mPaint.setARGB(255, 222, 83, 71);
mPaint.setXfermode(avoidXfermode);
canvas.drawRect(50, 50, 690, 1010, mPaint);
}
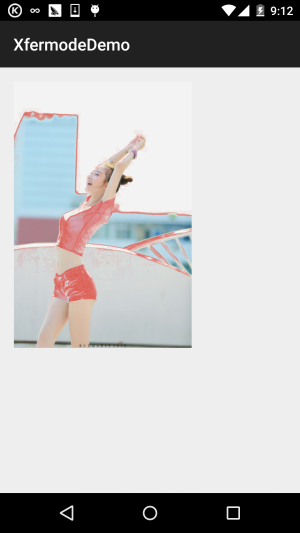
}実行後の効果

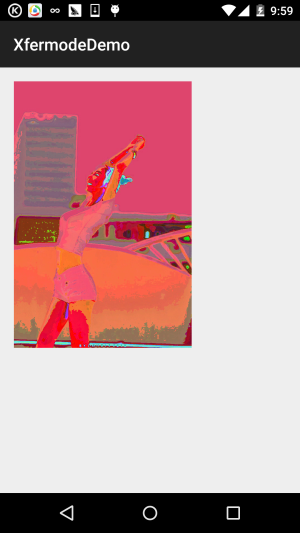
avoidXfermode = new AvoidXfermode(0XFFD9E5F3, 25, AvoidXfermode.Mode.TARGET);すると、女の子の白い服が叔母さんの赤い服に変わりました...
、罪悪感でいっぱい...

モード2:AvoidXfermode.Mode.AVOID
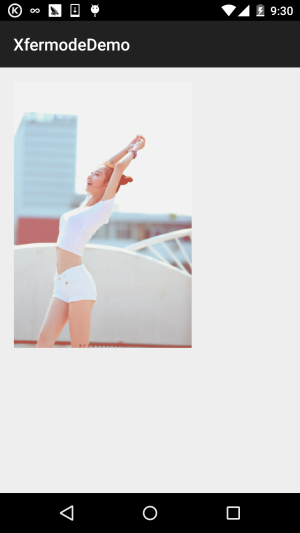
は上記のTARGETモードとは逆で、同じ色であれば色が変わります。 許容値が 0 の場合も、画像内のピクセルの色値が設定された色値と完全に異なる場合にのみ、許容値が逆の結果になります。 許容値が最大値の255に達すると染まり、少し色が違っても染まります! 上記の例を単純に変更するだけで、AvoidXfermode の構築内容を変更するだけです。 以下の文に変更しました:avoidXfermode = new AvoidXfermode(0XFFD9E5F3,230, AvoidXfermode.Mode.AVOID);
Running renderings:

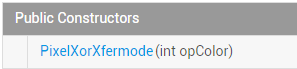
次男: Pixel 構築方法は以下の通り: 公式APIドキュメント:
PixelXor PixelXorXfermode は内部的に「 opColor ^ src ^ dst 」の XOR アルゴリズムに従って動作します。 不透明 (アルファ = 255) の色の値を取得し、それを画像に設定します。はい、ネットで調べました 詳細は分からないので、効果を試すためにサンプルを書きます~コード例:
レンダリングの実行
:
実装コード:
/** * Created by Jay on 2015/10/22 0022. */ public class PixelXorXfermodeView1 extends View{ private Paint mPaint; private Bitmap mBitmap; private PixelXorXfermode pixelxorXfermode; public PixelXorXfermodeView1(Context context) { super(context); init(); } public PixelXorXfermodeView1(Context context, AttributeSet attrs) { super(context, attrs); init(); } public PixelXorXfermodeView1(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); init(); } private void init() { mPaint = new Paint(Paint.ANTI_ALIAS_FLAG); //抗锯齿 pixelxorXfermode = new PixelXorXfermode(0XFFD9E5F3); mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.iv_meizi); } @Override protected void onDraw(Canvas canvas) { canvas.drawBitmap(mBitmap, 50, 50, mPaint); mPaint.setARGB(255, 222, 83, 71); mPaint.setXfermode(pixelxorXfermode); canvas.drawRect(50, 50, 690, 1010, mPaint); } }このセクションのサンプルコードをダウンロード:
このセクションの概要:
オーケー、罪悪感でいっぱい、とても美しい女の子、そして結局、こんな感じでデモを書いてしまいましたが、私を責めないでください
さて、ところで、言い忘れましたが、Xfermode の長男と次男は亡くなり(期限切れ)、API 16 以降のバージョンでは、 有効期限が切れているということは、このセクションは役に立たないということです...
そうとは言えません、Apache はバージョン 4.4 以降去勢されましたが、一部の人々はまだ HttpClient を使用しています。 このライブラリで書かれた HTTP リクエスト フレームワーク ~ もちろん、そんな人は基本的にはほとんどいません!しかし、もっと学ぶことは決して悪いことではありませんよね? 次のセクションの三男、PorterDuffXfermode は時代を超えて非常に重要です。心配しないでください。写真が再び台無しになることはありません。 それでは、以上です、ありがとうございます~