WebView キャッシュの問題
このセクションの紹介:
現在、Huxiu、ifanr、Titanium Mediaなどのポータル情報ウェブサイトがたくさんあります。簡単に言うと、それらは情報を読むアプリです。 これらはすべて WebView を直接ネストして関連情報を表示しますが、これには WebView のキャッシュが関与する可能性があります。
いわゆるページキャッシュ これは、インターネットや環境がないときに、HTML、JS、CSS、その他のページ関連データや、Web ページを読み込むときに必要なその他のリソースを保存することを意味します。 ネットワーク状況が悪い場合は、ローカルに保存されている関連データをロードしてください!このキャッシュを実装するには 2 つの方法があります。1 つはバックグラウンドでキャッシュを書き込む方法です。 ダウンロードされたサービスは、必要に応じて記事関連データをデータベースにダウンロードするか、対応するフォルダーに保存して、次回ロードします。 URL に対応する前に、まずローカル キャッシュがあるかどうかを確認します。ローカル キャッシュがある場合は、最初にローカル キャッシュをロードします。ない場合は、ネットワーク リクエストとキャッシュを同時に実行します。 関連リソース (通常は 36Kr の古いバージョン) を入力すると、記事は最初にオフラインになってから表示されます。
もちろん、このセクションで説明する内容は、 自分でロジックを書くこの方法は、WebView自体のキャッシュ機能を利用してページをキャッシュする方法で、非常に使いやすいです。 簡単です。WebView 設定の関連機能を有効にし、データベースのキャッシュ パスを設定してキャッシュを完了するだけです。特定の 一つずつ実装しましょう~
1. キャッシュの分類:
最初に言うのは、キャッシュの分類です: ページキャッシュとデータキャッシュ
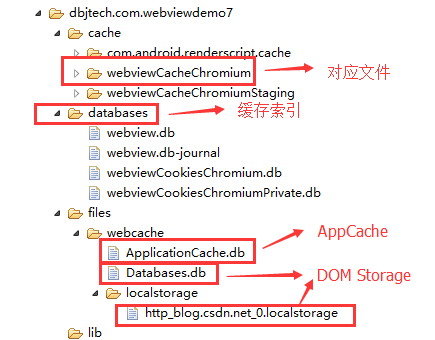
ページ キャッシュ: Web ページ、HTML、JS、CSS、その他のページまたはリソース データを読み込むとき、これらのキャッシュ リソースはブラウザーによるものです。 ブラウザの動作によって生成されるこれらのキャッシュされたデータは、開発者がブラウザの動作に影響を与えるように HTTP 応答ヘッダーを構成することによって、間接的にのみ影響を与えることができます。 キャッシュされたインデックスは、/data/data/<パッケージ名>/databasesに配置されます。対応するファイルは、/data/data/package_name/cache/webviewCacheChromunm
データキャッシュに配置されます。 AppCacheとDOM Storageの2種類に分かれる 私たち開発者が自分たちで制御できるのは、これらのキャッシュ リソースです。
AppCache: ページ、画像からスクリプト、CSS などに至るまで、Web ブラウザ内のすべてのものを選択的にキャッシュできます。 これは、Web サイトの複数のページに適用される CSS および JavaScript ファイルの場合に特に便利です。現在、そのサイズは通常 5M です。 Android では、手動でオン (setAppCacheEnabled) を設定し、パス (setAppCachePath) と容量を設定する必要があります。 (setAppCacheMaxSize)、Android は ApplicationCache.db を使用して AppCache データを保存します。
DOM ストレージ: キーと値のペアを使用して解決できるいくつかの単純なデータを保存します。スコープに応じて、セッションがあります。 ストレージとローカル ストレージには 2 つのタイプがあり、それぞれセッション レベルのストレージ (ページを閉じると消える) とローカライズされたストレージ (アクティブでない場合) に使用されます。 削除しないとデータが期限切れになりません) Android では DOM ストレージ (setDomStorageEnabled) を手動でオンにすることができます。 ストレージ パスの設定 (setDatabasePath) Android の Webkit は、DOMStorage 用に 2 つのファイル (my_path/localstorage/http_blog.csdn.net_0.localstorage と my_path/Databases.db) を生成します
さて、上記を読んだ後、次のことを行いますか?言っておきますが、なんてことだ、とても複雑そうに見えます もちろん、暗記しないでください。これらのものが存在することを知っておくのは良いことです。実際の開発になると、それについてさらに学びます。そして私たちは通常、どのように使用するかだけを気にします
WebViewのキャッシュ設定とキャッシュ削除方法!
以下に書いたデモを実行した後、DDMS のファイル エクスプローラーを開いてファイル構造を確認してみましょう:
もちろん、暗記しないでください。これらのものが存在することを知っておくのは良いことです。実際の開発になると、それについてさらに学びます。そして私たちは通常、どのように使用するかだけを気にします
WebViewのキャッシュ設定とキャッシュ削除方法!
以下に書いたデモを実行した後、DDMS のファイル エクスプローラーを開いてファイル構造を確認してみましょう:

へへ、一目瞭然ですよね~、ところで、会話も必要ですいくつかのキャッシュ モードについて:
- LOAD_CACHE_ONLY: ネットワークを使用せず、ローカル キャッシュ データのみを読み取ります
- LOAD_DEFAULT: キャッシュ制御に基づいてネットワークからデータをフェッチするかどうかを決定します。
- LOAD_CACHE_NORMAL: API レベル 17 で非推奨となり、API レベル 11 以降の LOAD_DEFAULT モードと同じように動作します
- LOAD_NO_CACHE: キャッシュを使用せず、ネットワークからのみデータを取得します
- LOAD_CACHE_ELSE_NETWORK。 、限りローカルで使用できるため、ローカルで使用できるかどうかに関係なく、期限切れまたはキャッシュなしでは、キャッシュ内のデータが使用されます。
概要: 上記の 2 つのモードに基づいて、推奨されるキャッシュ戦略は、ネットワークが存在するかどうかを判断し、存在する場合は LOAD_DEFAULT を使用することです。 ネットワークがない場合は、LOAD_CACHE_ELSE_NETWORK を使用します。
次は積み上げの時間です!
2. WebView のキャッシュ機能をオンにします
まず、実装レンダリングを見てみましょう:
レンダリングの実行:

プロセス分析 : 1. ページに入ると、デフォルトで URL が読み込まれ、リンクをクリックして 2 番目のページにジャンプし、アプリを終了します。 2. Wi-Fi とモバイル ネットワークをオフにして、再入力します。ネットワークがないにもかかわらず、ページがまだ読み込まれていることがわかります。 最初のリンクを開いたときは読み込まれるのですが、他のリンクを開いたときに Web ページが見つからないことがわかりました。 3. クリックしてキャッシュをクリアし、アプリケーションを閉じて再入力すると、ページが開けないことがわかります。
次のステップはコードの実装です:MainActivity.java:
public class MainActivity extends AppCompatActivity {
private WebView wView;
private Button btn_clear_cache;
private Button btn_refresh;
private static final String APP_CACHE_DIRNAME = "/webcache"; // web缓存目录
private static final String URL = "http://blog.csdn.net/coder_pig";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
wView = (WebView) findViewById(R.id.wView);
btn_clear_cache = (Button) findViewById(R.id.btn_clear_cache);
btn_refresh = (Button) findViewById(R.id.btn_refresh);
wView.loadUrl(URL);
wView.setWebViewClient(new WebViewClient() {
//设置在webView点击打开的新网页在当前界面显示,而不跳转到新的浏览器中
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
WebSettings settings = wView.getSettings();
settings.setJavaScriptEnabled(true);
//设置缓存模式
settings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
// 开启DOM storage API 功能
settings.setDomStorageEnabled(true);
// 开启database storage API功能
settings.setDatabaseEnabled(true);
String cacheDirPath = getFilesDir().getAbsolutePath() + APP_CACHE_DIRNAME;
Log.i("cachePath", cacheDirPath);
// 设置数据库缓存路径
settings.setAppCachePath(cacheDirPath);
settings.setAppCacheEnabled(true);
Log.i("databasepath", settings.getDatabasePath());
btn_clear_cache.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
wView.clearCache(true);
}
});
btn_refresh.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
wView.reload();
}
});
}
//重写回退按钮的点击事件
@Override
public void onBackPressed() {
if(wView.canGoBack()){
wView.goBack();
}else{
super.onBackPressed();
}
}
} コードは非常に簡単で、キャッシュ機能を有効にし、キャッシュ モードとキャッシュされたデータのパスを設定するだけです。 3. WebViewのキャッシュデータを削除する
上記の例では、WebViewのclearCache(true)メソッドを呼び出すことでキャッシュの削除を実現しています! このメソッドに加えて、次のメソッドもあります:
- setting.setCacheMode(WebSettings.LOAD_NO_CACHE);
- deleteDatabase("WebView.db") および deleteDatabase("WebViewCache.db");
- webView.clearHistory();
- webView.clearFormData();
- getCacheDir().delete();
- deleteメソッドを手動で記述し、キャッシュフォルダーを繰り返し削除します。
もちろん、前述したように、直接操作できるのはデータ部分のみであり、ページのキャッシュはブラウザによるものです 動作によって生成されるものであるため、HTTP 応答ヘッダーを構成することで間接的にブラウザの動作に影響を与えることしかできません。 これらのキャッシュデータ。つまり、上記の方法ではデータ部分のキャッシュのみが削除されます。
4. サンプルコードのダウンロード:
WebViewDemo7.zip: WebViewDemo7.zip をダウンロード
5. このセクションの概要:
WebView キャッシュの問題に関するこのセクションはこれで終わりです。 WebView のキャッシュを有効にする方法を書きました。 キャッシュを削除するとともに、今後遭遇した際にはゆっくり調べてみます 画像はこちら〜 ま、以上です〜 ありがとうございます
ちなみに参考リンクを貼るのを忘れるところでした。このセクションの内容:
Android WebView キャッシュ キャッシュ + HTML5 オフライン機能ソリューション









