ViewFlipperの基本的な使い方(フリップビュー)
このセクションの紹介:
このセクションでは、Android に付属し、自動的に再生できるマルチページ管理コントロールである ViewFlipper について紹介します。 ViewPager とは異なり、ViewPager はレイヤーごとに動作しますが、ViewFlipper は ViewPager と同様にレイヤーごとに動作します。 これは、アプリケーションに入った後のガイド ページを実装するために、または画像カルーセルに使用されます。このセクションでは、ViewFlipper を使用して簡単な画像を記述します。 カルーセルの例〜公式 API: ViewFlipper
1. View を ViewFlipper に追加する 2 つの方法
1) 静的インポート
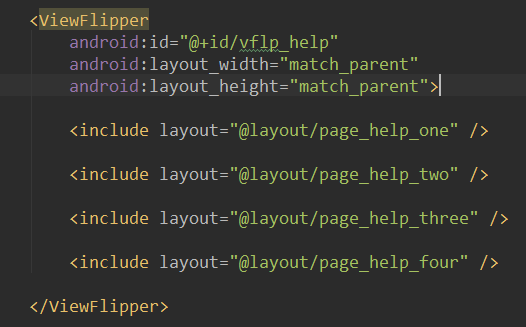
いわゆる静的インポートは、図に示すように、各ページを ViewFlipper に追加します。真ん中!

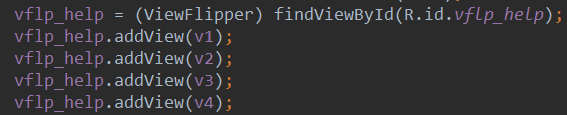
2) addView メソッド
 2 を通じて
2 を通じて
を動的にインポートします。 : 入力時に使用するビューを設定します画面アニメーション
setOutAnimation
- : View が画面から出るときに使用するアニメーションを設定します
showNext- : ViewFlipper で次の View を表示するにはこのメソッドを呼び出します
showPrevious- : 前の View を表示するにはこのメソッドを呼び出しますViewFlipper
setFilpInterval- : ビュー間の切り替えの時間間隔を設定します
setFlipping- : 上記で設定した時間間隔を使用して、すべての View の切り替えを開始すると、切り替えが循環します
stopFlipping- : ビューの切り替えを停止します
- 3. 使用例
1) 例 1: ViewFlipper を使用して画像カルーセルを実装する (静的インポート)
実装レンダリング
:
各ページのレイアウトはシンプルですImageView、ここではもう投稿しません~次の 2 つのエントリを先に投稿し、 アニメーションを終了します:
 right_in.xml
right_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android . com/apk/res/android"> lt;/ set>right_out.xml: その後はactivity_main.xml布局文件: ここでは、flipInterval = 3000 に設定します。これは、3000 ミリ秒ごとに反転することを意味します~
最後に、MainActivity.java で ViewFlipper の startFlipping() メソッドを呼び出すだけで、スライドを開始できます。 MainActivity.java: 実装レンダリング : コード実装 : 前のページに入るときと次のページに入るときに分かれているため、上記 2 つのアニメーションに加えて、さらに 2 つのアニメーション left_in を追加します。 xml: left_out。 xml: MainActivity.java: コードポイント分析: ここでは、動的メソッドを使用して View を追加します。これは、必要に応じて拡張できる単純な ImageView です。
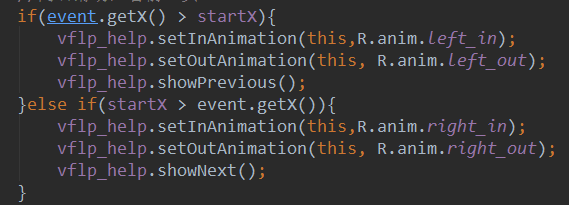
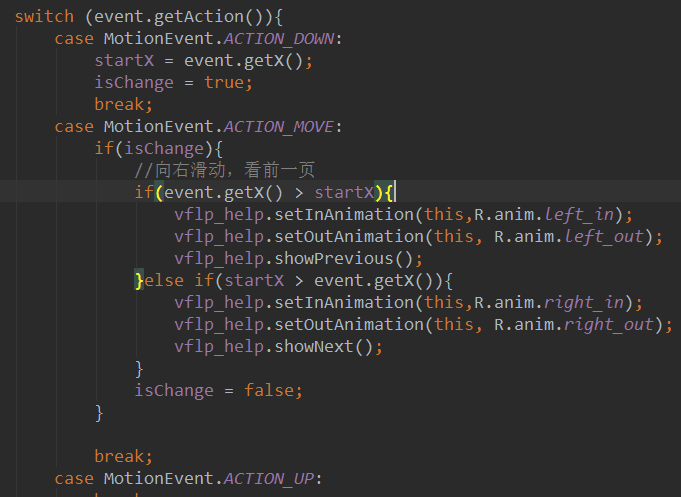
2. あなたは注意深く、ここでのジェスチャが onTouchEvent を通じて直接判断されて書き換えられていないことに気づいたと思います。
onTouchイベントでActionを判定し、MotionEvent.ACTION_MOVEであれば以下のコードを実行 後で知ったのですが、マウスなのでシミュレーターが頻繁に震えることはありません。本物の電話、いつも指が震えているから
そのため、ACTION_MOVE がトリガーされ続け、ビューが切り替わり続けることになります。その後、Berial(B神) の提案を検討して追加しました。
値で判断するには、次のフラグを追加するだけです: はい、可能ですが、まだ少し滑らかでなく奇妙に感じます。後で考えて、ジェスチャークラスを使用して処理しました。 onFling で直接実行します。
これで上記のコードが完成しました。魅力的に動作します~
もちろん、ジェスチャーのジェスチャーに慣れていない場合は、以前に書いた記事「Android チュートリアルの基本 - 3.8 ジェスチャー (ジェスチャー) ViewFlipperDemo.zip ViewFlipperDemo2.zip さて、このセクションでは ViewFlipper (フリップビュー) の基本的な使い方を説明し、その後画像カルーセルとガイド ページを作成します。
もう一つ選択肢がありますよ~それでは、ありがとうございます~
<set xmlns:android="http://schemas.android.com/apk/ res/android" >
<translate
android:duration="2000"
android:fromXDelta="0"
android:toXDelta="-100%p" />
</set>
xmlns:tools="http://schemas. android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ViewFlipper
android:id="@+id/vflp_help"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:inAnimation="@anim/right_in"
android:outAnimation="@anim/right_out"
android:flipInterval="30 00">
<include layout="@layout/page_help_one" />
<include layout="@layout/page_help_two" />
<include layout="@layout/page_help_three" />
< include layout="@layout/page_help_four" />
</ViewFlipper>
</RelativeLayout>
private ViewFlipper vflp_help;
@Override
protected void onCreate(Bundle SavedInstanceState ) {
super.onCreate(savedInst) anceState);
setContentView(R.layout. activity_main);
vflp_help = (ViewFlipper) findViewById(R.id.vflp_help);
vflp_help.startFlipping();
}
}2) 例 2: ジェスチャー スライド (動的インポート) をサポートする ViewFlipper

<set xmlns:android="http://schemas.android.com/apk/res/android" >
<翻訳
android:duration="500"
android:fromXDelta="-100%p"
android:toXDelta="0" />
</set>
<set xmlns:android="http://schemas.android.com/apk/res/ Android " & gt;
& lt; 翻訳
アンドロイド: デュレーション =" 500 "
アンドロイド: fromxdelta =" 0 "
& lt;/set & gt;
private Context mContext;
private ViewFlipper vflp_help;
private int[] resId = {R.mipmap.ic_help_view_1,R.mipmap.ic_help_view_2 、
R.mipmap.ic_help_view_3,R.mipmap。 ic_help_view_4};
private final static int MIN_MOVE = 200; //最小距離
private MyGestureListener mgListener;
private GestureDetector mDetector;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceStat) e);
setContentView(R.layout.activity_main);
mContext = MainActivity。 this;
//实例化SimpleOnGestureListenerとGestureDetector对象
mgListener = new MyGestureListener();
mDetector = new GestureDetector(this, mgListener);
vflp_help = (ViewFlipper) findViewById(R.id.vflp_help);
//アニメーション态导入追加子View
for(int i = 0;i < resId.length;i++){
vflp_help.addView(getImageView(resId[i]));
}
}
//重写onTouchEvent触発MyGestureListener里方法
@Override
public boolean onTouchEvent(MotionEvent event) {
return mDetector.onTouchEvent(event);
}
//自定GestureListener,これはView类下的,别写错哦!!!! private class MyGestureListener extends GestureDetector.SimpleOnGestureListener {
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float v, float v1) {
if(e1.getX() - e2.getX() > MIN_MOVE){
vflp_help.setInAnimation(mContext,R.anim.right_in);
vflp_help.setOutAnimation(mContext, R.anim.right _out);
vflp_help.showNext ();
}else if(e2.getX() - e1.getX() > MIN_MOVE){
vflp_help.setInAnimation(mContext,R.anim.left_in);
v flp_help.setOutAnimation(mContext, R.anim.left_out );
vflp_help.showPrevious();
}
return true;
}
}
private ImageView getImageView(int resId) {
ImageView img = new ImageView(this);
img.setBackgroundResource(resId);
return img ;
}
}

4」の記事を参照してください。 コード サンプルのダウンロード
このセクションの概要:








