トグルボタンとスイッチ
このセクションの概要:
このセクションで紹介する基本的な Android UI コントロールは、ToggleButton と Switch の 2 つのコンポーネントに直面する可能性があります。 よく知りませんが、作者の最初の外注会社が TextView を使って Wi-Fi 環境でインターネットに接続するかどうかを切り替えてから、作者に電話したことを思い出しました。 そして切り替える前後の2枚の画像をそれぞれコードに設定して、もちろんTextViewをクリックした際にステータスを判断して、対応する背景を設定していきます…
はい、私も酔ってますよ、大丈夫。このセクションで説明する 2 つは実際にはすべてスイッチ コンポーネントですが、後者は Android 4.0 以降でのみ使用できます。 したがって、AndroidManifest.xml ファイルの minsdk は 14 以上である必要があります。そうでない場合は、エラーが報告されます。まず、これら 2 つのコントロールがどのようなものかを見てみましょう。 Android 5.0 以降、これら 2 つのコントロールは以前よりもはるかに良くなりました。5.0 より前の状態を見てみましょう:
5.0 より前の ToggleButton と Switch:
5.0 バージョン:
。
わかりました、はっきりとしたコントラスト... 次に、2 つのコントロールの使い方を学びましょう。実際、2 つのコントロールの使い方はほぼ同じです。
始める前に、最初に公式 API を投稿します: ToggleButton
1. コア属性の説明:
1) ToggleButton (切り替えボタン)
設定できる属性:
android:disabledAlpha : 無効時のボタンの透明度を設定します
android:textOff: ボタンが選択されていないときに表示されるテキスト
android:textOn: ボタンが選択されているときに表示されるテキスト また、これに加えて、セレクターを自分で書いて、Background 属性を設定することもできます~
2) Switch (スイッチ)
設定できる属性:
android: showText: オン/オフ設定時にテキストを表示するかどうか、boolean
android:splitTrack: スライダーと下の画像を分けるための隙間を設定するかどうか、boolean
android:switchMinWidth: Setスイッチの幅の最小値
android:switchPadding: スライダー内のテキストの間隔を設定します
android:switchTextAppearance: スイッチのテキストの外観を設定します。何も見つかりませんでしたまだ使ってください...
android: textOff: ボタンが選択されていないときに表示されるテキスト
android:textOn: ボタンが選択されているときに表示されるテキスト
android:textStyle : テキストスタイル、太字、斜体、下線付き
android:track: 一番下の画像
android:thumb: スライダーの画像
android:typeface: デフォルトで次の 3 つのタイプをサポートするフォントを設定します: サン、セリフ、モノスペース。 他のフォント ファイル (*.ttf) の場合は、最初にフォント ファイルをassets/fonts/ ディレクトリに保存する必要がありますが、Java コードで設定する必要があります: Typeface typeFace =Typeface.createFromAsset(getAssets(), "fonts/HandmadeTypewriter.ttf"); textView.setTypeface(typeFace);
2. 使用例:
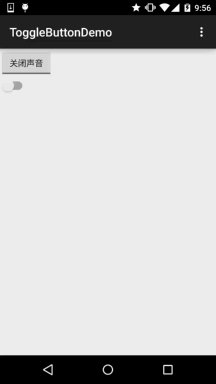
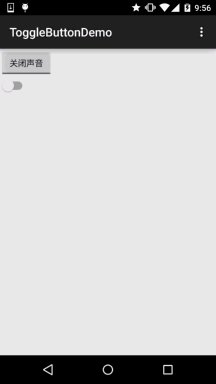
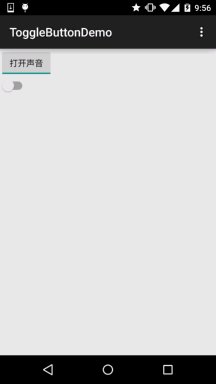
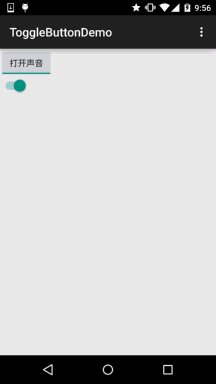
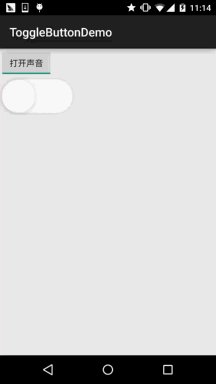
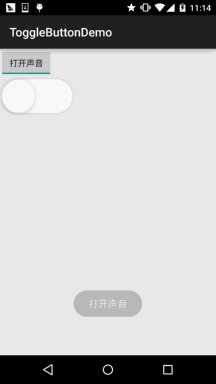
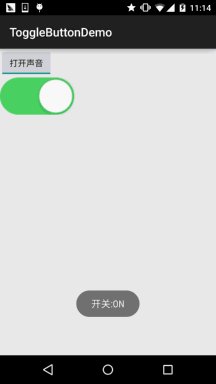
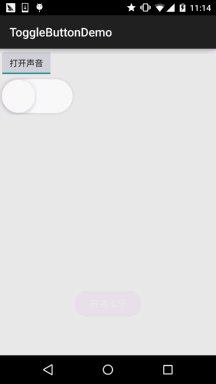
比較的簡単なので、Switchに実装する下のスライダーと下の絵も一緒に書きます。 IOS 7 のスライダーに似た効果ですが、スライダーと下部のサイズを XML で設定できないことが欠点です。 マテリアルのサイズは Switch のサイズに依存します。Java で Drawable オブジェクトを取得し、サイズを変更します。 簡単な例:
レンダリングの実行:

実装コード: 最初の 2 つのドローアブル ファイル: thumb_selctor.xml:
<セレクター xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable ="@drawable /switch_btn_pressed"/>
<item android:state_pressed="false" android:drawable="@drawable/switch_btn_normal"/>
</selector>
track_selctor.xml:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
< ;item android: state_checked="true" android:drawable="@drawable/switch_btn_bg_green"/>
<item android:state_checked="false" android:drawable="@drawable/switch_btn_bg_white"/>
</ selector>
布局文件:activity_main.xml:
xmlns:tools="http://schemas.android .com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ToggleButton
android:id= "@+id/tbtn_open"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:textOff="关闭音"
android:text On="打开音" / >
<切り替え
android:id="@+id/swh_status"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOff=""
android:textOn=""
android:thumb="@drawable/thumb_selctor"
android:track="@drawable/track_selctor" />
</LinearLayout>
MainActivity.java:
private ToggleButton tbtn_open;
private Switch swh_status;
@オーバーライド
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState) );
setContentView(R.layout.activity_main);
tbtn_open = (ToggleButton) findViewById(R.id.tbtn_open);
swh_status = (切り替え) findViewById(R.id.swh_stat)私たち);
tbtn_open.setOnCheckedChangeListener(this) ;
swh_status.setOnCheckedChangeListener(this);
}
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
switch (compoundButton.getId()) {
case R.id.tbtn_open:
if(compoundButton. isChecked()) Toast.makeText(this,"打开音",Toast.LENGTH_SHORT).show();
else Toast.makeText(this,"打开音",Toast.LENGTH_SHORT).show();
break;
case R.id.swh_status:
if(compoundButton.isChecked()) Toast.makeText(this,"开关:ON",Toast.LENGTH_SHORT).show();
else Toast.makeText(this,"开关:オフ」 ,Toast.LENGTH_SHORT).show();
break;
}
}
}