TextView(テキストボックス)の詳細説明
このセクションの紹介:
Android の 6 つの主要なレイアウトを学習した後、このセクションから Android の UI コントロールを 1 つずつ説明します。 このセクションで説明する UI コントロールは次のとおりです。 )、テキストを表示するために使用されるコントロール。宣言するもう 1 つの点は、API ドキュメントを 1 つずつ翻訳するつもりはなく、実際の開発でよく使用される属性だけを学習することです。 、対応する API をクエリできます。もちろん、このセクションに対応する API ドキュメントへのリンクは各セクションの冒頭に掲載されます: TextView API さて、このセクションを始める前に、次のユニットを導入する必要があります:
dp(dip):。デバイス非依存ピクセル (デバイス非依存ピクセル)。これはデバイスのハードウェアに関連しており、ピクセルに依存しない WVGA、HVGA、QVGA をサポートするために使用することをお勧めします。 px: ピクセル。異なるデバイスでも同じ表示効果が得られます。一般的に、HVGA は 320x480 ピクセルを表します。 pt: ポイントは、印刷業界で使用される標準的な長さの単位、1pt = 1/72 インチで、非常にシンプルで使いやすいです。 sp: スケーリングされたピクセル (拡大されたピクセル) は主にフォント表示に最適です。テキストサイズの場合。
1. 基本的な属性の詳細な説明:
以下の簡単なインターフェースを通じて、最も基本的な属性のいくつかを理解します:

レイアウト コード:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width=" match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:gravity="center"
android:background="../style/images/android-tutorial-textview.html">
<TextView
android:id="@+id/txtOne"
android:layout_width="200dp"
android:layout_height="200dp"
android:gravity="center"
android:text="TextView(显示框)"
android:textColor="#EA5246"
android:textStyle="bold|italic"
android:background="../style/images/android-tutorial-textview.html"
android:textSize="18sp " />
</RelativeLayout>
上記の TextView には次の属性があります:
id: TextView のコンポーネント ID を設定します。ID に従って、Java コードの findViewById() メソッドを通じてオブジェクトを取得し、関連する処理を実行できます。属性を設定するとき、または RelativeLayout を使用するとき、参照コンポーネントも ID を使用します。
layout_width: コンポーネントの幅。通常は次のように記述されます: **wrap_content** または **match_parent(fill_parent)**。前者は、コントロールのサイズが、によって表示されるコンテンツと同じ大きさになることを意味します。後者はコントロールの位置を埋めますが、もちろん、エフェクトを表示するために、それを 200 dp に設定することもできます。
layout_height: コンポーネントの幅、内容は上記と同じです。
gravity: コントロール内のコンテンツ、TextView のテキスト、ImageView の画像などの配置方向を設定します。
text: 表示されるテキストの内容を設定します。通常、文字列を string.xml ファイルに書き込み、@String/xxx を通じて対応する文字列の内容を取得します。便宜上、ここに直接書き込みます。 「」のように書くのはおすすめしません! ! !
textColor: 上記と同じようにフォントの色を設定します。colors.xml リソースを通じて参照します。直接書かないでください。
textStyle: フォントスタイルを設定します。3 つのオプションの値: **normal** (効果なし)、**bold** (太字)、**italic** (斜体)
textSize: フォントサイズ、単位は通常spです!
背景: コントロールの背景色は、コントロール全体を埋める色として理解でき、画像にすることもできます。
2. 実際の開発例
2.1 影付き TextView
いくつかのプロパティが関係します:
android:shadowColor:影の色を設定し、shadowRadius と一緒に使用する必要があります!
-
android :shadowRadius:影のぼかし度を設定します。フォントの色を変更するには、0.1に設定します。3.0を使用することをお勧めします
android:shadowDx:水平方向の影のオフセットを設定します。水平方向の影の開始点です
- android:shadowDy:
垂直方向の影のオフセットを設定します。これは、垂直方向の影が始まる縦座標位置です
レンダリング:
 実装コード:
実装コード:
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:shadowColor="#F9F900"
android:shadowDx="10.0"
android:shadowDy ="10.0"
android:shadowRadius="3.0"
android:text="带阴影的TextView"
android:textColor="#4A4AFF"
android:textSize="30sp" />
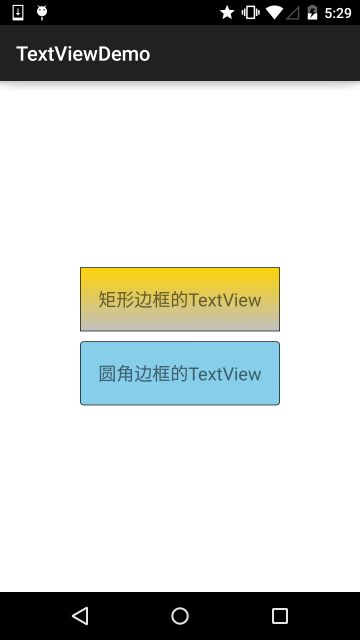
2.2 枠線付きの TextView:
TextView の枠線の背景を設定したい場合は、通常の長方形の枠線または丸い枠線を使用してください。以下が役立つかもしれません! さらに、TextView は Button などの他の多くのコントロールの親クラスであり、そのような境界線を設定することもできます。 実装原理は非常に簡単で、ShapeDrawable リソース ファイルを自分で記述するだけです。その後、TextView が黒く染まります この描画可能なリソースとして設定するだけです。
ShapeDrawable リソース ファイルのいくつかのノードと属性について簡単に説明します。
<solid android:color = "xxx"> これは背景色を設定します
<ストローク android:width = "xdp" android:color="xxx"> 枠線の太さと色を設定します
<padding androidLbottom = "xdp"...>境界線の距離を設定します
<corners android:topLeftRadius="10px"...> これは角の丸みを設定します
<gradient> color、オプションの属性: startColor: 開始色 endColor: 終了色 centerColor: 中間色 angle: 方向角度、0 に等しい場合、左から右へ、角度 = 90 の場合、反時計回りに回転ボトムアップから度 type: グラデーションのタイプを設定します
レンダリングの実装:

コードの実装:
ステップ 1: 長方形の境界線の Drawable を作成します:
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 黒い境界線を設定します -->
<ストローク android:width="2px" android:color="../style/images/android-tutorial-textview.html"/>
< !-- グラデーション -->
<gradient
android:angle="270"
android:endColor="#C0C0C0"
android:startColor="#FCD209" />
<!-- エッジを設定しますスペースを大きくします -->
<padding
android:left="5dp"
android:top="5dp"
android:right="5dp"
android:bottom="5dp"/>
< ;/形状>
ステップ 2: 丸い長方形の境界線を持つ Drawable を作成します:
<shape xmlns:android="http://schemas.android .com/apk/res/android">
黒枠 -->
<ストローク
android:width="2px"
android:color="../style/images/android-tutorial-textview. html" />
<!-- 設定 4 丸い角の半径 -->
<corners
android:bottomLeftRadius="10px"
android:bottomRightRadius="10px"
android:topLeftRadius="10px "Android:Toprightradius =" 10px " /&gt;
&lt;! - マージンを設定してスペースを大きくする - &gt;" 5dp " /&gt;
ステップ 3: TextView の blackground プロパティを上に設定する:Drawable:
xmlns:tools=" http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="../style/images/android-tutorial-textview.html"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/txtOne"
android:layout_width="200dp "
android:layout_height="64dp"
android:textSize="18sp"
android:gravity="center"
android:background="../style/images/txt_rectborder"
android:text="四角边框のTextView " />
<TextView
android:id="@+id/txtTwo"
android:layout_width="200dp"
android:layout_height="64dp"
android:layout_marginTop="10d p"
android:textSize= "18sp"
android:gravity="center"
android:background="../style/images/txt_radiuborder"
android:text="圆角边框的TextView" />
</LinearLayout>
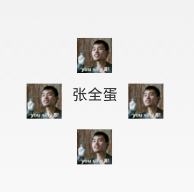
2.3 画像付き TextView (drawableXxx):
実際の開発では、次のような要求に遭遇する可能性があります:

図に示すように、この効果を実現するには、次のようなアイデアが考えられます: ImageView を使用する 画像 + を表示するTextView を使用してテキストを表示し、それを LinearLayout に放り込み、そのような小さなレイアウトを 4 つ順番に作成し、それを大きな LinearLayout に配置します。この効果は実現可能ですが、少し面倒になるでしょうか。前に述べたように、レイアウト レベルが少ないほど、パフォーマンスは向上します。 drawableXxx を使用すると、上記のプロセスを保存し、4 つの TextView を直接設定してニーズを完了できます。
基本的な使い方:
画像設定の核心は実際: drawableXxx; 画像を 4 つの方向に設定できます: drawableTop (上)、drawableButtom (下)、drawableLeft (左)、 drawable右(右) さらに、drawablePaddingを使用して画像とテキスト間の間隔を設定することもできます。
レンダリング: (画像を4方向に設定)

実装コード:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width=" match_parent"
android:layout_height="match_parent"
tools:context="com.jay.example.test.MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:drawableTop="@ drawable/show1"
android:drawableLeft="@drawable/show1 "
android:drawableRight="@drawable/show1"
android:drawableBottom="@drawable/show1"
android:drawablePadding="10dp"
android:text="张全蛋" />
</RelativeLayout>
いくつかの質問: このように設定したドローアブルは、それ自体ではサイズを設定できず、XML で直接設定できないことに気づくかもしれません。 したがって、Java コードを変更する必要があります。
サンプルコードは次のとおりです:
import android.graphics.drawable.Drawable; .widget .TextView;
public class MainActivity extends Activity {
private TextView
@Override protected void onCreate(SavedInstanceState) {
setContentView(R.layout.activity_main);
txtZQD = (TextView) findViewById(R.id.txtZQD);
Drawable=txtZQD.getCompoundDrawables();
(100, 0, 200, 200);
txtZQD.setCompoundDrawables(drawable[0],drawable[1] ]、描画可能[2]、
レンダリングの実行:

コード分析:
①Drawable[]drawable = txtZQD.getCompoundDrawables( ); 4 つの異なる方向で画像リソースを取得します。配列要素は、左上と右下の画像
②drawable[1].setBounds(100, 0, 200, 200);です。 リソースを取得した後、setBounds を呼び出して左上と右下の座標点を設定できます。たとえば、ここでの設定は次のことを表します。 長さは、テキストの左端から 100dp から 200dp までです。 幅は、テキストの上の 0dp から 200dp を拡張します!
③txtZQD.setCompoundDrawables(drawable[0],drawable[1],drawable[2], drawable[3]); TextView の描画可能配列をリセットします。画像がない場合は、代わりに null を使用してください。 PS: さらに、上記からわかるように、次のように Java コードで setCompoundDrawables を直接呼び出すこともできます。 TextView で画像を設定します。
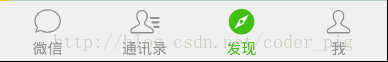
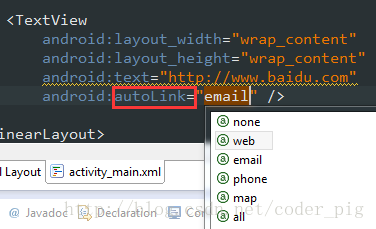
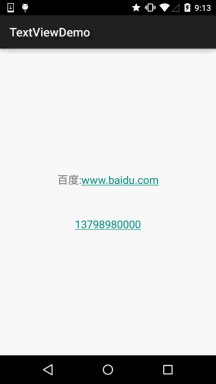
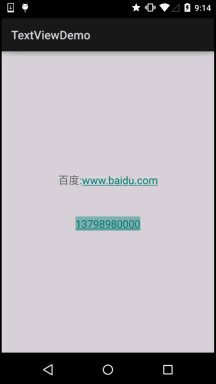
2.4 autoLink属性を使用してリンクタイプを識別します
URL、電子メール、電話番号、地図がテキストに表示される場合、クリック時にautoLink属性を設定できます。 テキストの対応する部分は、クリックするとダイヤル インターフェイスにジャンプするなど、デフォルトのアプリにジャンプできます。

レンダリングを見てください:

すべてが含まれており、プロトコルヘッダーは自動的に認識されます~ Java コードでは、setAutoLinkMask(Linkify.ALL) を呼び出すことができます。 現時点ではプロトコル ヘッダーを記述する必要はありません。オートリンクによって自動的に認識されますが、この TextView に対してプロトコル ヘッダーを設定する必要があります。 setMovementMethod(LinkMovementMethod.getInstance()); それ以外の場合は、クリックしても効果がありません。
2.5 TextView は HTML を操作します
タイトルにあるように、TextView は通常のテキストを表示するだけでなく、これらのタグを通じていくつかの HTML のようなタグも事前定義します。 TextView は、さまざまなフォントの色、サイズ、フォントを表示し、画像やリンクなども表示します。 HTML の一部を使用しているだけです タグに加えて、android.text.HTML クラスのサポートにより、上記の機能を完了できます。
追記: もちろん、すべてのタグがサポートされているわけではありません。一般的に使用されるタグには次のものがあります:
<font>: 色とフォントを設定します。
<big>: フォントサイズを大きく設定します
<small>: フォントサイズを小さく設定します
<i><b > : 斜体太字
<a> : リンク URL
<img>
setText を直接指定した場合は、効果がありません。文字列を CharSequence インターフェイスに変換するには、Html.fromHtml() メソッドを呼び出す必要があります。
次に、それに応じて設定する必要がある場合は、TextView を設定し、次のメソッドを呼び出す必要があります: Java
setMovementMethod(LinkMovementMethod.getInstance())
それでは、試しにコードを書いてみましょう:
1) テキストとハイパーリンクのタグをテストします
import android. ;
import android.support.v7.app.AppCompatActivity;
import android.text.Html;
import android.text.method.LinkMovementMethod;
import android.text.util.Linkify;
import android.widget;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle SavedInstanceState) {
super.onCreate(savedInstanceState);
setContentView( R.layout.activity_main);
R.id.txtOne);
文字列 s1 = "<font color='blue'><b> Baidu で検索すればわかります~: </b></font><br>";
s1 += "<a href = 'http://www.baidu.com'>Baidu</a>";
t1.setText(Html.fromHtml(s1));
t1.setMovementMethod(LinkMovementMethod .getInstance());
}
}
レンダリングの実行:

さて、テストは完了しました~
2) src タグをテストし、画像を挿入します:
実行中のレンダリングを見てください:

次に、見てみましょう実装コードと実装時 このコードは少し複雑で、リフレクションを使用しています (ちなみに、ドローアブル ディレクトリにアイコン画像を置くことを忘れないでください):
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.lay) out.activity_main);
TextView t1 = (TextView) findViewById(R.id .txtOne);
String s1 = "画像:<img src = 'icon'/><br>";
t1.setText(Html.fromHtml(s1, new Html.ImageGetter() {
@オーバーライド
public Drawable getDrawable(String source) {
Drawable draw = null;
try {
Field field = R.drawable.class.getField(source);
int resourceId = Integer.parseInt(field.get(null).toString() );
draw = getResources().getDrawable(resourceId);
draw.setBounds(0, 0, draw.getIntrinsicWidth(), draw.getIntrinsicHeight());
} catch (例外 e) {
e.printStackTrace() ;
}
リターンドロー;
}
}, null));
}
}
ねえ、あなたも試してみてください。たとえば、画像にハイパーリンクを追加し、画像をクリックするとこのようにジャンプします〜
2.6 SpannableString&SpannableStringBuilderでテキストをカスタマイズします
上記のHTMLに加えて、スタイルをカスタマイズできますTextView では、SpannableString を使用することもでき、SpannableStringBuilder を使用してそれを完成させることもできます。前者は不変テキスト用であり、後者は可変テキスト用であるという点です。興味がある方のために説明します。後者の場合は、自分でテキストを確認できます。
SpannableString 次の API が利用可能です:
BackgroundColorSpan 背景色
ClickableSpan テキストはクリック可能であり、クリックイベントがあります
フォアグラウンドColorSpan テキストの色 (前景色)
MaskFilterSpan ぼかし(BlurMaskFilter)、エンボス加工(EmbossMaskFilter)などの変更効果
MetricAffectingSpanの親クラス、通常は使用されません
Rasterizerスパン ラスター効果
取り消し線スパン行の削除 (下線)
SuggestionSpan プレースホルダーと同等
UnderlineSpan 下線
AbsoluteSizeSpan 絶対サイズ (テキストフォント)
DynamicDrawableSpan テキストに基づいて画像を設定しますベースラインまたは下部の位置合わせ。
ImageSpan 画像
RelativeSizeSpan 相対サイズ (テキストフォント)
ReplacementSpan 親クラス、通常は使用されません
ScaleXSpan X 軸に基づいてスケール
StyleSpan フォント スタイル: 太字、斜体など
SubscriptSpan 下付き文字 (数式で使用)
SuperscriptSpan 上付き文字 (数式で使用)
TextAppearanceSpan テキストの外観(フォント、サイズ、スタイル、色を含む)
TypefaceSpan テキストフォント
URLSpan テキストハイパーリンク
さて、かなりたくさんありますが、これが最も単純な例です さて、他のパラメータBaidu と Google で自分で呼び出すことができます~1) 最も単純な例: レンダリングの実行:

実装コード:
@Override
protected void onCreate(Bundle SavedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView t1 = (TextView) findViewById(R. id.txtOne);
TextView t2 = (TextView) findViewById(R.id.txtTwo)
SpannableString spanable = new SpannableString("赤い電話の斜体に緑の下線の絵:.");背景色、セットスパンの場合、フラグを指定する必要があります。Span_exclusive_exclusive(それらのいずれもありません)。 /4. テキストに取り消し線を付けます
span.setSpan(new StrikethroughSpan(), 7, 10, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//5. テキストに下線を付けます
setSpan(new UnderlineSpan(), 10, 16) , Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
.//Drawable リソースを取得します
Drawable d = getResources().getDrawable(R.drawable.icon);
d.setBounds(0, 0、d.getIntrinsicWidth()、d.getIntrinsicHeight() );
ImageSpan を作成し、ImageSpan を使用してテキストを置き換えます
ImageSpan imgspan = new ImageSpan(d, ImageSpan.ALIGN_BASELINE);
scan.setSpan(imgspan, 18, 19, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
t1.setText(span);
}
}
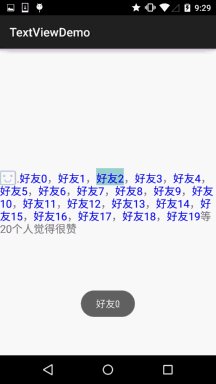
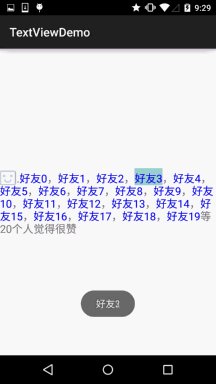
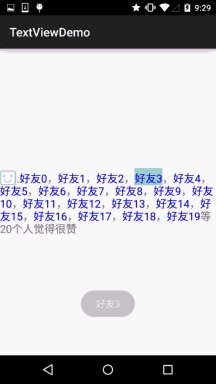
2) 部分的にクリック可能な TextView を実装します QQ Space と WeChat Moments をプレイしたことのある友人は次のことに精通していると思います。 該当するユーザーは、ユーザー関連の情報を表示するために入力しますよね。

この効果を実現する簡単な例を書いてみましょう:
@Override
protected void onCreate(Bundle SavedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView t1 = (TextView) findViewById(R. id.txtOne);
sb = new StringBuilder();
for (int i = 0; i < 20; i++) {
sb.append("Friends" + i + ",") ;
}
T extView.BufferType.SPANNABLE);
}
//決定一点击每部分文字の処理方法
private SpannableStringBuilder addClickPart(String str) {
//赞的图标、これ里没有素材,就找个笑脸代わり下~
ImageSpan imgspan = new ImageSpan(MainActivity.this, R.drawable.ic_widget_face);
SpannableString scanStr = new SpannableString("p.");
spannStr.setSpan(imgspan, 0, 1, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
/ /SpannableStringBuilder オブジェクトを作成し、複数の文字列を接続します
spanablebuilder ssb = new spanablestringBuilder (spanstr);
string [] likeusers = str.split (","); {
for (int i = 0; i
@Override
public void onClick(View widget) {
Toast.makeText(MainActivity.this, name,
@Override
,, ,,, line、set フォントの色はblue ds.setcolor(color.blue); ds.setunderlineText(false);
操作のレンダリング:

実際の核心は次のとおりです: ClickableSpan の設定~QQ スペースのコメントをいじって自分で書くこともできます~
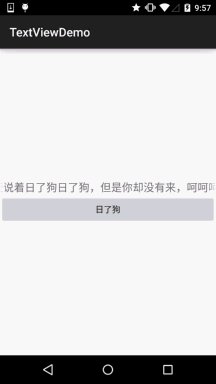
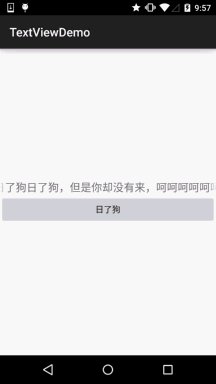
2.7 TextView でマーキー効果を実現します
簡単に話しましょうこれはウェブと同じようにマーキーです。このようにスクロールし続けるテキスト行があります。 実装レンダリング、一目でわかります~
実装レンダリング:

コード実装:
android:id="@+id/txtOne"
android:layout_width="match_parent "
android:textsize = "18sp" e_forever "
android:focusable =" true "
android:focusableintouchmode =" true "
。
2.8 TextView の単語間隔と行間隔を設定する
通常文書を書くときと同じように、組版を行って、下位の行または単語間の間隔を設定する必要があります。 Android の TextView にも次のような設定があります:
文字間隔:
android:textScaleX:调节字间距的,默认值1.0f,值是float Java中setScaleX(2.0f);
行間隔: Android システムの TextView は、各行の行間隔を維持するために、中国語を表示するときにデフォルトでよりコンパクトになります。
Java コードでは、次のように設定できます:android:lineSpacingExtra: 「3dp」などの行間隔を設定します android:lineSpacingMultiplier: 「1.2」などの行間隔の倍数を設定します
setLineSpacing メソッド
2.9 自動行折り返し自動行折り返しは
android:singleLineを介して設定され、デフォルトはfalseです。
自動行折り返しが必要な場合は、次を使用できます:android:singleLine = "false"折り返しせずに 1 行で表示したい場合は、次を使用できます:
android:singleLine = "true"さらに、複数の行を無限に表示するように設定することもできます。 maxLines 属性を追加してください。 3. このセクションの概要: このセクションでは、Android の TextView コントロールの詳細な分析を提供し、開発におけるいくつかの一般的な問題の解決策を提供します。 実際の開発に大きな利便性をもたらします。また、著者の能力には限界があるため、私の書いた内容にいくつかの欠陥がある可能性がありますので、ご指摘ください。 ありがとうございます〜 なお、転載の際は出典を明記してください:coder-pig!ありがとう〜








