ペイント API - シェーダー (画像レンダリング)
1.構築方法の詳しい説明
1)BitmapShader(画像レンダリング)
BitmapShader(Bitmap bitmap, Shader.TileMode tileX, Shader.TileMode tileY)
ビットマップをテクスチャとして使用してレンダリング領域は塗りつぶされ、パラメータは次のとおりです。
CLAMP
- bitmap: 塗りつぶしとして使用されるビットマップ
- tileX: X 軸方向のビットマップの接続形式。 tileY
: Y 軸方向のビットマップの接続 Form;- そして、この Shader.TileMode には 3 つのタイプがあります:
は、レンダラーが元の境界範囲を超えた場合、エッジをコピーすることを意味します。 color 範囲を超えた部分に色を付ける
2) ComposeShader (混合レンダリング)- REPEAT
はタイル形式です 繰り返しレンダリング- MIRROR
はビットマップを水平方向と垂直方向に鏡映して繰り返しレンダリングすることです。
ComposeShader (Shader shaderA、Shader shaderB、PorterDuff.Mode モード)
レンダリング効果の重ね合わせ、PorterDuff を見るとそれが何であるかわかりますよね?たとえば、BitmapShader と LinearGradient の混合レンダリング エフェクトなどパラメータは次の順序です:
shaderA: 最初のレンダリング効果
3) LinearGradient (線形レンダリング)- shaderB
: 2 番目のレンダリング効果- mode
: 2 つのレンダリング効果のオーバーレイ モード
LinearGradient(float x0, float y0, float x1, float y1, int[] Colors, float[] places, Shader.TileMode tile);
は、特定の色の線形グラデーション効果を実現します。エリア、パラメータ 順に:
x0: グラデーションの開始点の x 座標
4) RadialGradient (リング レンダリング)- y0
: グラデーションの開始点の y 座標- x1
: グラデーションの x 座標グラデーションの終点- y1
: グラデーションの終点の y 座標- colors
: グラデーションのカラー配列- positions
: カラー配列- tile の相対位置
: タイリング メソッド
public RadialGradient (float x , float y, float radius, int[] Colors, float[] places, Shader.TileMode tile);
は、特定の領域で色の円形のグラデーション効果を実現します。パラメータは次のとおりです。
x: 円の中心の x 座標
5) スイープグラディエント (グラデーションレンダリング)- y
: 円の中心の y 座標。リング- radius
: リングの半径- colors
: リンググラデーションのカラー配列- positions
: カラー配列の相対位置を指定- tile
: タイリング方法
パブリック スイープグラディエント (float cx、float cy、int[] Colors、float[] 位置)
スキャンレンダリングは、特定の 1 回転によって形成される効果を使用します。点の中心です!パラメータは次のとおりです:
- cx: スキャンの中心 x 座標
- cy: スキャンの中心 y 座標
- colors: グラデーショングラデーションのカラー配列
- positions: の相対位置を指定カラー配列
おそらく、テキストから対応する近似関数を単に知ることができますが、それでもコードを記述します。 結局のところ、コード (画像) に真実があるかどうかを確認してください~
2. コード例を使用します:
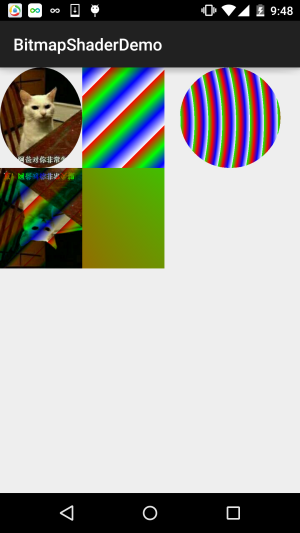
レンダリングを実行します:

コードを実装します:
. java:
/**
* Created by Jay on 2015/11/4 0030.
*/
public class BitmapShaderView extends View {
private Bitmap mBitmap = null;
private ShapeDrawable sDrawable = null;
private Paint mPaint = null;
private int bitW = 0, bitH = 0; //Bitmap宽高
private Shader mBitmapShader = null; //Bitmap渲染
private Shader mLinearGradient = null; //线性渐变渲染
private Shader mComposeShader = null; //混合渲染
private Shader mRadialGradient = null; //环形渐变渲染
private Shader mSweepGradient = null; //梯度渲染
public BitmapShaderView(Context context) {
this(context, null);
}
public BitmapShaderView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public BitmapShaderView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.img_cat);
bitW = mBitmap.getWidth();
bitH = mBitmap.getHeight();
mPaint = new Paint();
//创建BitmapShader
mBitmapShader = new BitmapShader(mBitmap, Shader.TileMode.MIRROR, Shader.TileMode.MIRROR);
//创建LinearGradient并设置渐变的颜色数组
mLinearGradient = new LinearGradient(0, 0, 100, 100,
new int[]{Color.RED, Color.GREEN, Color.BLUE, Color.WHITE},
null, Shader.TileMode.REPEAT);
//混合渲染,这里使用了BitmapShader和LinearGradient进行混合,可以试试其他~
mComposeShader = new ComposeShader(mBitmapShader, mLinearGradient, PorterDuff.Mode.DARKEN);
//环形渐变渲染
mRadialGradient = new RadialGradient(50, 200, 50,
new int[]{Color.GREEN, Color.RED, Color.BLUE, Color.WHITE},
null, Shader.TileMode.REPEAT);
//梯度渲染
mSweepGradient = new SweepGradient(30, 30, new int[]{Color.GREEN, Color.RED,
Color.BLUE, Color.WHITE}, null);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//将图片裁剪为椭圆形
sDrawable = new ShapeDrawable(new OvalShape());
sDrawable.getPaint().setShader(mBitmapShader);
sDrawable.setBounds(0, 0, bitW, bitH);
sDrawable.draw(canvas);
//绘制线性渐变的矩形
mPaint.setShader(mLinearGradient);
canvas.drawRect(bitW, 0, bitW * 2, bitH, mPaint);
//绘制混合渲染效果
mPaint.setShader(mComposeShader);
canvas.drawRect(0, bitH, bitW , bitH * 2, mPaint);
//绘制环形渐变
mPaint.setShader(mRadialGradient);
canvas.drawCircle(bitW * 2.8f, bitH / 2, bitH / 2, mPaint);
//绘制梯度渐变
mPaint.setShader(mSweepGradient);
canvas.drawRect(bitW, bitH, bitW * 2, bitH * 2, mPaint);
}
} コードはわずか 100 行なので、説明する必要はありません。混乱している場合は、試してみてください。3. このセクションのコードをダウンロードします:
このセクションの概要:
このセクションでは、ペイントの別の API: シェーダー (画像レンダリング) を紹介します。これは、ブラシに別のオプションを追加します~ コードを見て、コードを貼り付けてパラメータを変更する方法がわからない場合は、理解できます~ さて、このセクションはここまでです、ありがとうございました~








