センサートピック(3)——加速度・ジャイロセンサー
このセクションの紹介:
このセクションでは、Android のセンサーについて引き続き説明します。このセクションでは、加速度センサー (加速度センサー) と ジャイロスコープ センサーには、前のセクションの方向センサーと同様に、x、y、z の 3 つの軸があります。 もう 1 つ言っておきます。x 軸と y 軸の座標は、図面の x 軸と y 軸とは区別する必要があります。センサーは左下隅にあります 原点に向けて! xは右へ、yは上へ!さて、ルーチンでこのセクションのセンサーを学びましょう!
あと、言いたいのは、私たちはこれに特化しているわけではなく、ただ書いて楽しんでるだけだったり、経験を積むためだったり、色々あるということです
あまり真剣に考えすぎないでください! 
追記: 方位センサーは実際には方位を取得するために加速度センサーと磁場センサーを使用します。これは 2.2~
1 以降廃止されました。
1) 名詞概念。 :
さまざまな方向の合計加速度の計算は非常に複雑に見えるため、ここでは気にしません。 まず、加速度値配列内の 3 つの数値の値を見てみましょう~ 前のセクションと同じコードですが、センサーを変更するだけです~加速度センサーの
- 単位: 加速度(m/s^2)
方位センサーで得られる加速度は:- 携帯電話の動きの加速度と加速度の和重力加速度(9.81m/s^2)
また、重力加速度は- 鉛直下向きです!
水平に配置します:  垂直に配置し、 flat:
垂直に配置し、 flat:  縦横に配置:
縦横に配置:
2) 単純な歩数計の実装
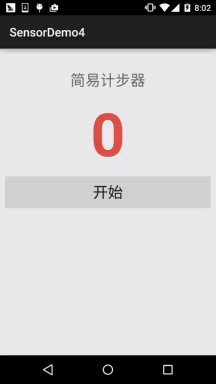
レンダリングの実行:

コードの実装: activity_main.xml
:<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="30dp" android:text="简易计步器" android:textSize="25sp" /> <TextView android:id="@+id/tv_step" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="5dp" android:text="0" android:textColor="#DE5347" android:textSize="100sp" android:textStyle="bold" /> <Button android:id="@+id/btn_start" android:layout_width="match_parent" android:layout_height="64dp" android:text="开始" android:textSize="25sp" /></LinearLayout>MainActivity .java :
public class MainActivity extends AppCompatActivity implements View.OnClickListener, SensorEventListener {
private SensorManager sManager;
private Sensor mSensorAccelerometer;
private TextView tv_step;
private Button btn_start;
private int step = 0; //步数
private double oriValue = 0; //原始值
private double lstValue = 0; //上次的值
private double curValue = 0; //当前值
private boolean motiveState = true; //是否处于运动状态
private boolean processState = false; //标记当前是否已经在计步
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
sManager = (SensorManager) getSystemService(SENSOR_SERVICE);
mSensorAccelerometer = sManager.getDefaultSensor(Sensor.TYPE_ACCELEROMETER);
sManager.registerListener(this, mSensorAccelerometer, SensorManager.SENSOR_DELAY_UI);
bindViews();
}
private void bindViews() {
tv_step = (TextView) findViewById(R.id.tv_step);
btn_start = (Button) findViewById(R.id.btn_start);
btn_start.setOnClickListener(this);
}
@Override
public void onSensorChanged(SensorEvent event) {
double range = 1; //设定一个精度范围
float[] value = event.values;
curValue = magnitude(value[0], value[1], value[2]); //计算当前的模
//向上加速的状态
if (motiveState == true) {
if (curValue >= lstValue) lstValue = curValue;
else {
//检测到一次峰值
if (Math.abs(curValue - lstValue) > range) {
oriValue = curValue;
motiveState = false;
}
}
}
//向下加速的状态
if (motiveState == false) {
if (curValue range) {
//检测到一次峰值
oriValue = curValue;
if (processState == true) {
step++; //步数 + 1
if (processState == true) {
tv_step.setText(step + ""); //读数更新
}
}
motiveState = true;
}
}
}
}
@Override
public void onAccuracyChanged(Sensor sensor, int accuracy) {}
@Override
public void onClick(View v) {
step = 0;
tv_step.setText("0");
if (processState == true) {
btn_start.setText("开始");
processState = false;
} else {
btn_start.setText("停止");
processState = true;
}
}
//向量求模
public double magnitude(float x, float y, float z) {
double magnitude = 0;
magnitude = Math.sqrt(x * x + y * y + z * z);
return magnitude;
}
@Override
protected void onDestroy() {
super.onDestroy();
sManager.unregisterListener(this);
}
} そうですね、本当にとてもシンプルな万歩計です... 座ったままの歩数を計測しました... 結局のところ、それはただのお楽しみです~2. ジャイロセンサー
1) 名詞概念:
ジャイロセンサーは、一般的に携帯電話の姿勢を検出するために使用されます。 -軸! モーション センシング ゲームは、携帯電話のカメラの手ぶれ補正、GPS 慣性ナビゲーション、APP へのモーション センシングの追加 (携帯電話を軽く振るなど) など、最も一般的に使用されます。 着信音をオフにする)など。詳細については、自分で百度にアクセスしてください~
- ジャイロセンサーの単位:角速度(ラジアン/秒)ラジアン/秒 センサーが使用されています:
- Sensor.TYPE_GYROSCOPE
private static final float NS2S = 1.0f / 1000000000.0f;
private float timestamp;
public void onSensorChanged(SensorEvent event)
{
if (timestamp != 0)
{
// event.timesamp表示当前的时间,单位是纳秒(1百万分之一毫秒)
final float dT = (event.timestamp - timestamp) * NS2S;
angle[0] += event.values[0] * dT;
angle[1] += event.values[1] * dT;
angle[2] += event.values[2] * dT;
}
timestamp = event.timestamp;
}ジャイロスコープ センサーによる 2 つの隣接するデータ取得間の時間差 (dT) を使用して、この期間中の携帯電話の X、Y、Z 軸に沿った回転角度を計算します。の時間が計算され、値が角度配列のさまざまな要素にそれぞれ累積されます3. このセクションのサンプル コードをダウンロードします: SensorDemo4.zip
このセクションの概要:
さて、このセクションでは加速度センサーとジャイロスコープについて簡単に紹介します。私は簡単な歩数計を書きました。 センサーについてはあまり遊んでいない気がするので、特に書くこともないので、残りのセンサーについては次のセクションで簡単に紹介します。 それは忘れて、ポピュラーサイエンスとして扱ってください、将来それを使用する必要がある場合は、それを深く研究することができます~。









