SeekBar(ドラッグバー)
このセクションの紹介:
このセクションでは、Android の基本的な UI コントロールのドラッグ バーについて学び続けます。SeekBar は最も一般的なものです。 音楽プレーヤーやビデオプレーヤーのボリュームコントロールや再生進行コントロールはすべてこのSeekBarを使用します。 まずは SeekBar のクラス構造を見て、公式ドキュメントにアクセスしましょう: SeekBar
おい、これは ProgressBar のサブクラスです。つまり、ProgressBar のすべてのプロパティが使用できます。 また、独自の属性 android:thumb もあり、スライダーをカスタマイズできます~ さて、このセクションを始めましょう!
1. SeekBar の基本的な使い方
さて、基本的な使い方は実際には非常に簡単で、Java コードでは setXxx だけで十分です。 "100" // スライドバーの最大値
:進行状況が変化するとトリガーされますAndroid: Progress = "60" // スライドバーの現在値
Android: Secondaryprogress = "70" // 2 番目の進行状況 - level slide bar android:thumb = "@mipmap/sb_icon" //Sliderdrawable
次に、SeekBar イベントについて話しましょうSeekBar.OnSeekBarChangeListener
3 つの対応するメソッドを書き換えるだけです:onProgressChanged
onStartTrackingTouch
: SeekBar が押し続けられるとトリガーされますonStopTrackingTouch: SeekBar が放されるとトリガーされます
簡単なコード例:
:
実装コード:
private SeekBar sb_normal;
private TextView txt_cur;
private Context mContext;
@Override
protected void onCreate(バンドル savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R. layout.activity_main);
mContext = MainActivity.this;
bindViews();
}
private void bindViews() {
sb_normal = (SeekBar) findViewById(R.id. sb_normal);
txt_cur = (TextView) findViewById( R.id.txt_cur);
sb_normal.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
txt_cur.setText("当前进度值:" + 進捗状況+ " / 100 ");
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
Toast.makeText(m) Context, "触碰SeekBar", Toast.LENGTH_SHORT).show();
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
Toast.makeText(mContext, "放开SeekBar", Toast.LENGTH_SHORT).show();
}
});
}
}
2. シンプルな SeekBar のカスタマイズ:
当初は SeekBar をカスタマイズすることを考えていましたが、カスタム ビューに関係するいくつかのことは初心者には役に立たない可能性があります。 View のカスタマイズに関しては、よくわかりませんし、少し難しそうなので、上級セクションに置いたほうがよいと思います。ここでは、SeekBar の簡単なカスタマイズについて説明します。 カスタマイズ可能なコンテンツにはスライダーやレールが含まれます。
コード例:
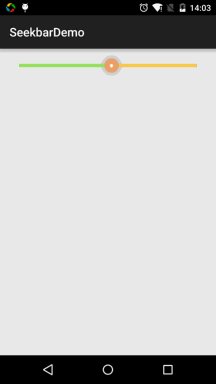
レンダリングの実行:

コードの実装: 1. スライダーのステータス ドローアブル: sb_thumb.xml
<セレクター xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android: drawable="@mipmap/seekbar_thumb_pressed"/>
<item android:state_pressed="false" android:drawable="@mipmap/seekbar_thumb_normal"/>
</selector>
2. バー bar のドローアブル: sb_bar.xml
ここではレイヤーリストのドローアブル リソースが使用されます。実際、これは背景、二次進行状況バー、現在の進行状況の順に積層された画像です:
<layer-list
xmlns:android ="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
=" # fffffd042 " /&gt;
&lt; shape&gt;
; solid android:color ="#ffffffff " /&gt;
3.SeekBarをレイアウトに導入したら、progressDrawableとthumbを設定します。
android:id="@+id/sb_normal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:maxHeight="5. 0dp"
android:minHeight= " 5.0dp"
t t — android: