RatingBar (星評価バー)
このセクションの紹介:
前のセクションの SeekBar は非常に簡単ではありませんか? このセクションで学習した RatingBar (スター評価バー) も非常に簡単なものだと思います。 何かを購入したことのある人なら、これに精通していると思いますが、販売者から荷物を受け取ると、中には 5 つ星のレビューと引き換えにいくらもらえるかが記載された小さな紙が入っていることがよくあります。 評価するときは、星評価バーを使用できます~まず公式ドキュメントを見てみましょう 公式ドキュメント: RatingBar このもののクラス構造は SeekBar と同じであり、ProgressBar のサブクラスでもあることがわかります:
つまり、ProgressBar の関連プロパティも持っています。次に、RatingBar のユニークなプロパティを調べてみましょう。
1. RatingBar の基本的な使用法:
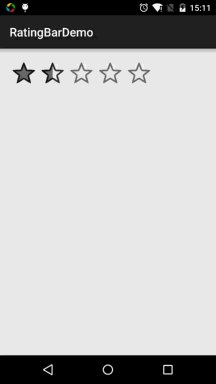
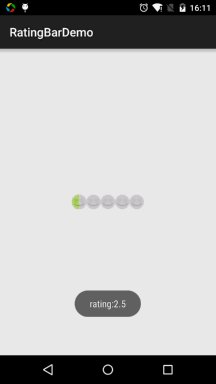
まず 5.0 ネイティブの SeekBar がどのようなものかを見てみましょう:

——関連属性:
android:isIndicator: を使用するかどうかインジケーターとして、ユーザーは変更できません。デフォルトは false です
android:numStars: 表示される星の数、整数である必要があります
android: Rating: デフォルトの評価値、浮動小数点数である必要があります
android:stepSize: 評価の各増加の値は、浮動小数点数の場合である必要があります
上記に加えて、選択できるスタイルが 2 つありますが、どちらのスタイルも醜いため、お勧めしません。 ...
それらは次のとおりです:
style="?android:attr/ratedBarStyleSmall"
style="?android:attr/ratedBarStyleIndicator"
——イベント処理: RatingBar の OnRatingBarChangeListener イベントを設定するだけです。 onRatingChanged() メソッドを書き直すだけです。
実装コードは次のとおりです:
private RatingBar rb_normal;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rb_normal = (RatingBar) findViewById (R.id.rb_normal);
rb_normal.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar RatingBar, float Rating, boolean fromUser) {
Toast.makeText(MainActivity.this, "評価: " + String.valueOf(評価),
Toast.LENGTH_LONG).show();
}
});
}
}
2. カスタマイズプロセス:
スコア基準として星を使用しないことが多いので、変更しましょう~ 星をスマイリーフェイスなど、別のものに変更します。2 つのマテリアル:


次に、前の SeekBar と同じようにレイヤー リスト ファイルを作成します。 xml version="1.0" encoder="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"><item android ; ic_rated_off1" /> <item android:id="@android:id/progress" android:drawable="@mipmap/ic_rated_on1" />
</layer-list>それではスタイリッシュにXML で RatingBar スタイルをカスタマイズし、これを
style.xml
に追加します:
<style name="roomRatingBar"parent="@android:style/Widget.RatingBar">
<item name=" android :progressDrawable">@drawable/ratedbar_full</item>
/& Lt;/style & gt;
レイアウト内の RatingBar コンポーネントのレイアウトの下:
& lt; ratingsbarandroid:layout_height="wrap_content" />
操作レンダリング:

効果は問題ありません。画像をカットする必要がある場合は、座って画像を処理する必要があります。そして画像の右側~!
このセクションの概要:
さて、RatingBar の使い方はこれで終わりです。実際には、以前の SeekBar と非常に似ています。とても簡単です~はい、ありがとう~