エンジニアリング関連の分析(各種ファイル、リソースアクセス)
このセクションの紹介:
私たちの Android 開発とは何の関係もないように見えることをたくさん話しました。もちろん、今振り返ってみればそれがわかるでしょう。未来! さて、このセクションでは、プロジェクトの構造を理解するためのエントリ ポイントとして、前に作成した Hello World プロジェクトを使用します。 Android のリソースにアクセスするには 2 つの方法があります。後続のチュートリアルで使用される IDE は Android Studio です。これは、Google が数日前に他の IDE 開発環境のサポートを年末までに終了すると正式に発表したためです。

1. エンジニアリングプロジェクトの構造分析:
開発時間のほとんどは次の部分に費やされます:

次に重要な部分について説明します:
java: どこ私たちは Java コードを書き、ビジネス関数はここに実装されます
res: 画像、文字列、アニメーション、オーディオなどを含むさまざまなリソース ファイルや、さまざまな形式の XML ファイルを保存する場所
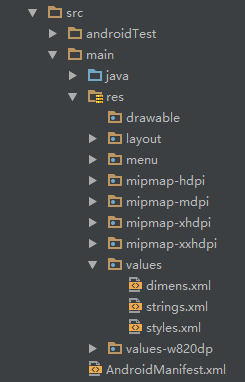
1.res リソース フォルダーの紹介:
PS: この res ディレクトリ について言えば、ここでは利用できませんが、違いはすべて自分で作成できるかどうかです。前者のリソース ファイルは R.java ファイルの下に対応するリソース ID を生成しますが、後者ではリソース ID を介して対応するリソースに直接アクセスできますが、後者の場合は AssetManager を使用する必要があります。バイナリをストリーム形式で読み込みます!ちなみに、この R ファイルは辞書として理解でき、ここで res 下の各リソースが一意の ID を生成します。 次に、res リソース ディレクトリの下にある関連ディレクトリについて説明します。
PS:Eclipse では、次の mipmap ディレクトリは存在しません。実際、それらはすべてdrawable から始まります。画像のスケーリングは、解像度に応じて特定のパフォーマンスを最適化します。そのため、他の人の APK を解凍すると、システムは hdpi、mdpi、xmdpi、および xxhdpi で対応する画像を表示します。上記ディレクトリには同じ名前のフォルダが4つありますが、サイズとピクセルが異なります。もちろん、これは絶対的なものではありません。たとえば、携帯電話であっても、すべての画像をdrawable-hdpiの下に置いた場合です。 ldpi フォルダーの下の画像リソースが読み込まれるはずですが、ldpi の下に画像がないため、hdpi の下の画像が引き続き読み込まれます。 さらに、別の状況もあります。たとえば、hdpi の場合、mdpi ディレクトリでは利用可能だが ldpi では利用できない場合、mdpi 内のリソースがロードされます。 原則として、最も近い密度レベルを使用することです。さらに、Android が画面密度に応じて異なるフォルダーにリソースをロードしないようにしたい場合は、AndroidManifest.xml ファイルに android:anyDensity="false" フィールドを追加するだけです。 1. まずは写真について話しましょうリソース:
drawable: さまざまなビットマップ ファイル (.png、.jpg、.9png、.gif など) を保存します。さらに、他のドローアブル タイプの XML ファイルである場合もあります
mipmap-hdpi: 高解像度、通常ここに写真を投げます
mipmap-mdpi: 中解像度、互換性のある携帯電話が非常に古い場合を除き、めったにありません
mipmap-xhdpi: 超高解像度レート、携帯電話の画面素材携帯電話はますます改良されており、将来的には徐々にこれに移行すると推定されています
mipmap-xxhdpi: 超超高解像度、これはハイエンドマシンに反映されます
2次へ進む レイアウトリソース:
レイアウト: このディレクトリに保存されるのは、480*320 の携帯電話などの一部の特定のモデルでは、追加で画面調整が行われます。レイアウトを作成します。layout-480x320 のようなフォルダーを作成します。
3. 次に、メニュー リソースについて説明します:
メニュー: 以前は物理的なメニュー ボタン、つまりメニュー キーがあった携帯電話では、より多く使用されていましたが、現在はあまり使われていません。メニューに関連するリソース XML をここに記述できます。Google がメニューに代わる新しいものを考え出すのかな〜
4.ディレクトリ:
demens.xml: サイズリソースを定義します
string.xml: 文字列リソースを定義します
styles.xml: スタイルリソースを定義します
colors.xml: カラーリソースを定義します
arrays.xml: 配列リソースを定義します。
attrs.xml: コントロールをカスタマイズするとき、コントロールのプロパティをカスタマイズするときによく使用されます。
Theme テーマ ファイルはスタイルに非常に似ていますが、アプリケーション全体の Actvitiy または指定されたアクティビティに影響を与え、通常はウィンドウの外観を変更します。 Java コードの setTheme を通じて使用することも、Androidmanifest.xml の <application...> にテーマ属性を追加することもできます。 PS:values-w820dp、values-v11 などの値ディレクトリを見たことがあるかもしれません。前者の w はタブレット デバイスを表し、820dp は画面幅を表します。一方、v11 は API (11) の後に使用されることを意味します。 )、つまりAndroid 3.0です!
5. この生のディレクトリについて話しましょう。 さまざまなネイティブ リソース (オーディオ、ビデオ、一部の XML ファイルなど) を保存するために使用され、openRawResource(int id) を通じてリソースのバイナリ ストリームを取得できます。実際、これはアセットと似ていますが、ここでのリソースは R ファイル内にリソース ID を生成します。 6. 最後に、アニメーションには属性アニメーションとトゥイーン アニメーションの 2 種類があります:
animator。 : 属性アニメーションを格納する XML ファイル
- anim: トゥイーンアニメーションを格納する XML ファイル
2. これらのリソースの使用方法
さて、どのようなリソースがあるかがわかったので、それらの使用方法を学びましょう。 前述したように、すべてのリソース ファイルは R.java ファイルの下にリソース ID を生成します。このリソース ID を使用してリソース アクセスを完了できます。Java コードで使用する場合と XML コードで使用する場合の 2 つがあります。
Java コードで使用:
Java テキスト:
Picture:
カラー:
レイアウト:
コントロール:
XML コードで使用:
は @xxx を通じて取得できます。たとえば、ここでテキストと画像を取得します:
2. 3 つのファイルを理解します。詳細:
それでは、次にプロジェクト内の 3 つのより重要なファイルを分析します。 MainActivity.java、レイアウトファイル: activity_main、Android設定ファイル: AndroidManifest.xml追記: 写真の内容は少し異なるかもしれません、写真を作る時間がありません、ご了承ください~

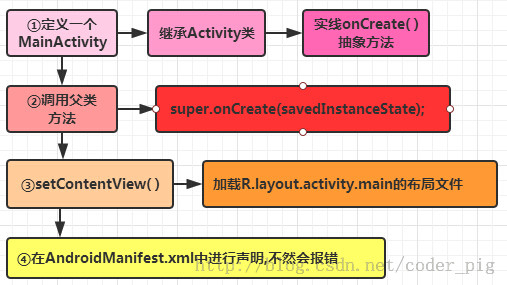
MainActivity.java :
コードは次のとおりです
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle SavedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
代码分析:

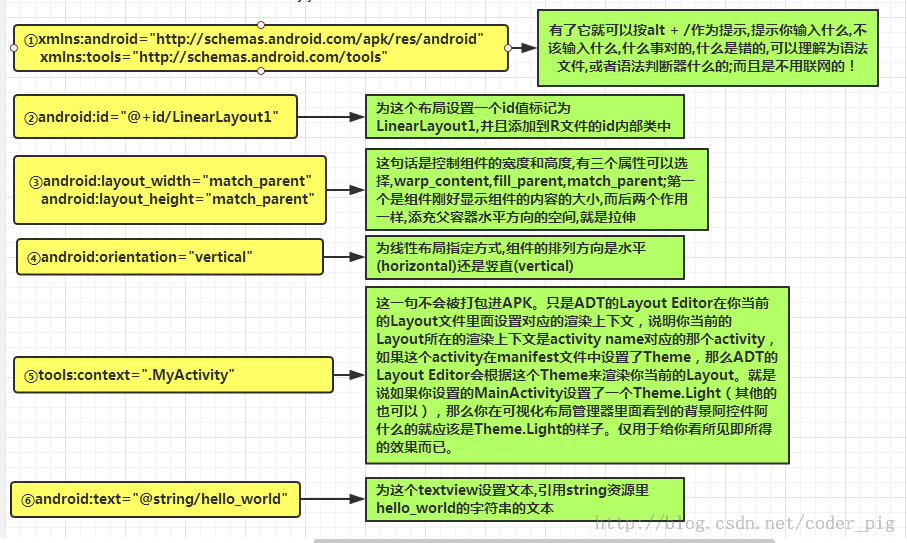
布局文件:activity_main.xml:
代码如下:
xmlns:tools ="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width ="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</RelativeLayout>
コード分析:
LinearLayout 線形レイアウトを定義し、①

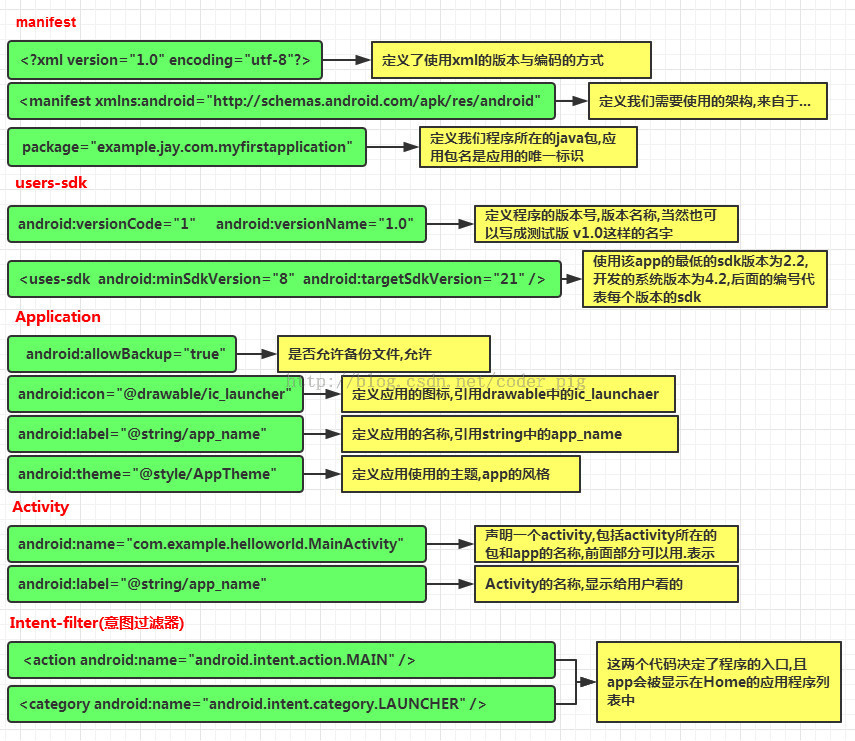
AndroidManifest.xml 設定ファイルから取得した xml 名前空間で使用する必要があるアーキテクチャを定義します:
コードは次のとおりです:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package=" jay.com .example.firstApp "& GT;
& LT; アプリケーション
Android:Allowbackup =" True "
Android: icon ="@mipmap/ic_launcher "
Android: label ="@ST. android: テーマ ="@style /AppTheme" >
" " <activity
" " android:name=".MainActivity"
" " android:label="@string/app_name" >
" " <action android:name="android.intent .action.MAIN" />
" "
</application>
</manifest>
コード分析:

上記に加えて:
①アプリに他のコンポーネントが含まれている場合は、型指定構文を使用してこのファイルで宣言する必要があります Server:
要素 BroadcastReceiver 要素 ContentProvider 要素 IntentFilter<intent-filter> 要素の権限の宣言 ②: アプリがサービスを誤って使用したり、不適切にアクセスしたりするのを防ぐために、プログラムに必要なアクセス許可をこのファイルで明示的に宣言します。 リソースを活用し、最終的に Android アプリの堅牢性を向上させる android.permission.SEND_SMS という文は、アプリがメッセージを送信するための許可が必要であることを示しており、インストール中にユーザーにプロンプトが表示されます。 関連する権限については、SDK リファレンス マニュアルを参照してください。
このセクションの概要:
このセクションでは、Hello World プロジェクト、関連するディレクトリの機能、res の下のリソース ファイルとは何か、その機能とは何か、およびこれらのリソースの使用方法について詳しく理解します。 !あわせて、プロジェクトの最重要資料3つを図解で詳しく解説!この時点で、Android プロジェクトについてはすでに大体理解できたと思います。ありがとう〜








