ListViewはシンプルで実用的です
このセクションの概要:
このセクションでは、UI コントロールの未完成の部分を引き続き学習します。 前のセクションを振り返ると、Adapter アダプターの概念を紹介し、次に 3 つの最も単純なアダプター (
ArrayAdapter、SimpleAdapter、SimpleCursorAdapter) の使用法を学びました。このセクションでは最初のアダプターについて説明します。 アダプターで使用する必要がある UI コントロール: ListView ですが、このバージョンでは新しいコントロール RecyclerView に置き換えられました。
最も一般的に使用されるコントロールの 1 つであるため、このセクションは初心者の観点からリストを注意深く学習する必要があります。 ListView、ListViewのプロパティ、BaseAdapterを定義するだけですが、ListViewの最適化については、 一歩ずつ進んでいきましょう~焦らないでください!
1. BaseAdapter をカスタマイズして ListView をバインドする最も単純な例
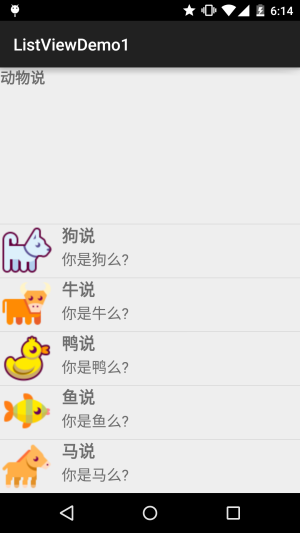
まず、実現したいレンダリングを見てみましょう:

非常に単純な ListView、Item を自分で記述してから、いくつかのデータをロードします。これ〜 以下のキーコードを貼り付けます:
Animal.java:
* 2015/9/18 0018 に Jay によって作成されました。
*/
public class Animal {
private String aName;
private String aSpeak;
private int aIcon;
public Animal() {
}
public Animal(String aName, String aSpeak, int aIcon) {
this.aName = aName;
this.aSpeak = aSpeak;
this.aIcon = aIcon;
}
public String getaName() {
return aName;
}
public String getaSpeak() {
return aSpeak;
}
public int getaIcon() {
return aIcon;
}
public void setaName(String aName) {
this.aName = aName;
}
public void setaSpeak(String aSpeak) {
this .aSpeak = aSpeak;
}
public void setaIcon(int aIcon) {
this.aIcon = aIcon;
}
}
AnimalAdapter.java:自定的BaseAdapter:
/**
* 2015/9/18 0018 に Jay によって作成されました。
*/
public class AnimalAdapter extends BaseAdapter {
private LinkedList<Animal> mData;
private Context mContext;
public AnimalAdapter(LinkedList<Animal>mData, Context mContext) {
this.mData = mData;
this.mContext = mContext;
}
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent ) {
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_list_animal,parent,false);
ImageView img_icon = (ImageView) convertView.findViewById(R.id.img_icon);
TextView txt_aName = (TextView) ConvertView.findViewById(R.id.txt_aName);
TextView txt_aSpeak = (TextView) convertView.findViewById(R.id.txt_aSpeak);
img_icon.setBackgroundResource(mData.get(position).getaIcon());
txt_aName.setText (mData.get(position).getaName());
txt_aSpeak.setText(mData.get(position).getaSpeak());
return convertView;
}
}
最後に、MainActivity.java:
private List<Animal> mData = null;
private Context mContext;
private AnimalAdapter mAdapter = null;
private ListView list_animal;
@Over乗る
protected void onCreate(Bundle SavedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
list_animal = (ListView) findViewById( R.id.list_animal);
mData = new LinkedList<Animal>();
mData.add(new Animal("犬说", "あなたは犬ですか?", R.mipmap.ic_icon_dog));
mData.add(new Animal("牛说) " ", "あなたは牛ですか?", R.mipmap.ic_icon_cow));
mData.add(new Animal("アヒルは言いました", "あなたはアヒルですか?", R.mipmap.ic_icon_duck));
mData . add(new Animal("鱼说", "あなたは魚ですか?", R.mipmap.ic_icon_fish));
mData.add(new Animal("马说", "あなたは馬ですか?", R. mipmap .ic_icon_horse));
mAdapter = new AnimalAdapter((LinkedList<Animal>) mData, mContext);
list_animal。
BaseAdapter をカスタマイズしてデータ バインディングを完了するのはとても簡単です ~
最初に学習を始めるときに、これらのコードを作成することになります。私は、誰もがそれに慣れるようにプロセスを説明しているだけです。
おなじみですよ~ さらに、以下の属性検証も準備中です~
2. ヘッダーと末尾の分割線の設定:
listview は、通常のリストと同じです。ヘッダーと末尾を自分で設定します。 分割線と同様に、設定できるプロパティは次のとおりです:
- footerDividersEnabled: footerView (テーブルの末尾) の前に分割バーを描画するかどうか、デフォルトは true です
- headerDividersEnabled: headerView (テーブルの末尾) の前に描画するかどうか ディバイダー、デフォルトは true です
- divider: 色または描画可能なリソースによって分割できるディバイダーを設定します
- dividerHeight: の高さを設定しますディバイダー
API を検索したところ、ListView ヘッダーまたはフッターのプロパティを直接設定でき、Java でのみコードを記述できることがわかりました。 設定後、呼び出すことができるメソッドは次のとおりです。
- addHeaderView(View v): headView (ヘッダー) を追加します。括弧内のパラメータは View オブジェクトです
- addFooterView(View v): 追加footerView (End of table)、括弧内のパラメータはViewオブジェクトです
- addHeaderView(headView, null, false): 前との違い: Headerを選択できるかどうかを設定します
- addFooterView(View, view , false): 同上
ちなみに、この addHeaderView メソッドを使用する場合は、listview.setAdapter の前に配置する必要があります。そうしないとエラーが報告されます。
使用例:
レンダリングの実行:

コード実装:
まずテーブルヘッダーとフッターのレイアウトを書き込みます
view_header.xml (テーブルヘッダー) 、表の最後は同じなので、投稿しません:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width ="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<TextView
android:layout_width="match_parent"
android:layout_height="48dp"
android:textSize="18sp"
android:text="表头"
android:gravity="center"
android:background="../style/images/android-tutorial-listview.html"
android:textColor ="#FFFFFF"/>
</LinearLayout>
MainActivty.java:
private List<Animal> mData = null;
private Context mContext;
private AnimalAdapter mAdapter = null;
private ListView list_animal;
private LinearLayout ly_content;
@Override
protected void onCre ate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView( R.layout.activity_main);
mContext = MainActivity.this;
list_animal = (ListView) findViewById(R.id.list_animal);
//アニメーション态ダウンロード顶部View和底部View
final Layoutインフレータ インフレータ = LayoutInflater.from(this) ;
View headView = inflater.inflate(R.layout.view_header, null, false);
View footView = inflater.inflate(R.layout.view_footer, null, false);
mData = new LinkedList<動物>() ;
mData.add(new Animal("狗说", "你是狗么?", R.mipmap.ic_icon_dog));
mData.add(new Animal("牛说", "你是牛么?" , R.mipmap.ic_icon_cow));
mData.add(new Animal("鸭说", "你是鸭么?", R.mipmap.ic_ic_ic_duck));
mData.add(new Animal("鱼说" , "你是鱼么?", R.mipmap.ic_icon_fish));
mData.add(new Animal("马说", "你是马么?", R.mipmap.ic_icon_horse));
mAdapter = new AnimalAdapter((LinkedList<Animal>) mData, mContext);
// 追加表头および表尾必要書在setAdapterメソッド调用之前!
list_animal.setAdapter(mAdapter);
list_animal.setOnItemClickListener(this);
}
@Override
public void onItemClick(AdapterView<?>parent, View view, int Position, long id) {
Toast.makeText(mContext, "" +position + "item",Toast.LENGTH_SHORT).show();
}
}
上記のコードから、注意が必要な問題がわかります。に、つまり:
テーブルのヘッダーとフッターを追加した後、位置はテーブルのヘッダーから計算されることがわかりました。つまり、追加した最初のデータの元の位置は 0だったのですが、ヘッダーもカウントされるのでこの時点で0になりました! !
3. リストは下から表示されます: stackFromBottom
リストを下から表示したい場合は、この属性を使用して stackFromBottom を実行できます。 属性を true に設定するだけです。設定後の効果は次のとおりです。
4. 画像を ListView の背景として設定した場合、ドラッグまたはクリックすると、 listView が空白の場所が見つかります 現時点では、アイテムはすべて黒になっています。
cacheColorHint: #000000005. スライダーを非表示にします
: android:scrollbars="none" で設定できます。 " または setVerticalScrollBarEnabled(true); この問題を解決します!
このセクションの概要:
これらは ListView の基本的な使用法です。もちろん、上記の属性に加えて、他の属性もあります。 実際に遭遇した場合は確認してください~BaseAdapterを書き換えてデータバインディングを完了する方法を知ってください。次のセクションでそれを実行しましょう。 このBaseAdapterの書き込みを最適化する方法を教えてください~