GridLayout(グリッドレイアウト)
このセクションの紹介
今日紹介するレイアウトは、Android 4.0以降に導入された新しいレイアウトと、以前学習したTableLayout(テーブルレイアウト)です。 少し似ていますが、前者にはないものがたくさんあり、より使いやすくなっています
レイアウト内のコンポーネントの配置を自分で設定できます
カスタマイズできます。グリッド レイアウトに含まれる行と列の数
特定の行または列に配置されるようにコンポーネントを直接設定できます- 複数の行または列にまたがるようにコンポーネントを設定できます
- さらに上記に加え、このセクションでは、 GridLayout を使用するときに発生する問題と、低バージョンの解決方法についても説明します。 SDKでのGridLayoutメソッドの使い方!次にこのレッスンを始めましょう
関連属性の概要図
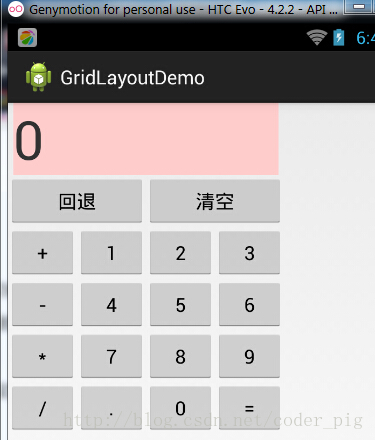
 2. 使用例: 計算機レイアウトの実装:
2. 使用例: 計算機レイアウトの実装:
実行効果図:
実装コード: 
<pre>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/GridLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:columnCount="4"
android:orientation="horizontal"
android:rowCount="6 " >
<TextView
android:layout_columnSpan="4"
android:layout_gravity="fill"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp "
android:background="../style /images/android-tutorial-gridlayout.html"
android:text="0"
android:textSize="50sp" />
<ボタン
android:layout_columnSpan="2"
android:layout_grav ity=塗りつぶし"
android:text="回退" />
<Button
android:layout_columnSpan="2"
android:layout_gravity="fill"
android:text="清空" />
<ボタンandroid:text="+" />
<ボタン android:text="1" />
<ボタン android:text="2" />
<ボタン android:text=" 3" />
<ボタン android:text="-" />
<ボタン android:text="4" />
<ボタン android:text="5" />
<ボタン android:text="6" />
<ボタン android:text="*" />
<ボタン android:text="7" />
; <ボタン android:text="8" />
; <ボタン android:text="9" />
; /" /> < ;Button android:text="=" />
</GridLayout>
コード分析:
コードは非常に単純で、戻るボタンとクリア ボタンが 2 つの列にまたがっているだけです。他のコンポーネントは直接追加され、デフォルトでは各コンポーネントは 1 行 1 列を使用すると、もう 1 つ注意すべき点があります。
android:layout_rowSpan
と
android:layout_columnSpan
を通じてコンポーネントのスパンを設定します。
複数の行または列の場合、コンポーネントで交差した行または列を塗りつぶしたい場合は、次の属性を追加する必要があります: <GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/GridLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:columnCount="4"
android:orientation="horizontal"
android:rowCount="6 " >
<TextView
android:layout_columnSpan="4"
android:layout_gravity="fill"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp "
android:background="../style /images/android-tutorial-gridlayout.html"
android:text="0"
android:textSize="50sp" />
<ボタン
android:layout_columnSpan="2"
android:layout_grav ity=塗りつぶし"
android:text="回退" />
<Button
android:layout_columnSpan="2"
android:layout_gravity="fill"
android:text="清空" />
<ボタンandroid:text="+" />
<ボタン android:text="1" />
<ボタン android:text="2" />
<ボタン android:text=" 3" />
<ボタン android:text="-" />
<ボタン android:text="4" />
<ボタン android:text="5" />
<ボタン android:text="6" />
<ボタン android:text="*" />
<ボタン android:text="7" />
; <ボタン android:text="8" />
; <ボタン android:text="9" />
; /" /> < ;Button android:text="=" />
</GridLayout>
コード分析:
コードは非常に単純で、戻るボタンとクリア ボタンが 2 つの列にまたがっているだけです。他のコンポーネントは直接追加され、デフォルトでは各コンポーネントは 1 行 1 列を使用すると、もう 1 つ注意すべき点があります。
android:layout_rowSpan
と
android:layout_columnSpan
! ! !コンピューターの数字を表示する部分と同じです! 3. 使用法の概要: ①GridLayout は、レイアウトを行、列、セルに分割するために使用され、行と列の千鳥配置もサポートします。 ②使用プロセス:
ステップ 1: まずコンポーネントの方向を定義します android:orientation 水平または垂直、行数と列数を設定します ステップ 2: コンポーネントが配置される行または列を設定します、覚えておいてください0 から数えます。設定されていない場合、各コンポーネントはデフォルトで 1 行 1 列を占めます
5. 以前のバージョンの SDK で GridLayout を使用する方法:
ステップ 3: コンポーネントがまたがる行数または列数を設定します。設定後、塗りつぶしを設定する必要があります: android:layout_gravity = "fill"
- 4. GridLayout を使用する際の注意事項:
GridLayout は 4.0 以降に起動されたため、minSDK バージョンをバージョン 14 以降に変更する必要があります。 そうしないと、レイアウト コードを作成するときに、GridLayout が見つからないという、不可解な問題が発生します。 もちろん、下位バージョンとの互換性が必要な場合は、以下を読む必要があります。
解決策は非常に簡単です。v7 パッケージの GridLayout パッケージをインポートするだけです。 v7 パッケージは通常、sdkextrasandroidsupportv7gridlayout ディレクトリにあります。 お持ちでない場合は、ここからダウンロードできます:gridlayout_v7_jay.rar ただし、使用すると、ラベルは次のように書かれます:
<android.support.v7.widget.GridLayout>`
このセクションの概要
GridLayout の紹介は以上です~








