フラグメントの例 - 下部ナビゲーション バーの実装 (方法 3)
このセクションの概要
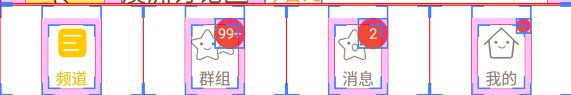
下部ナビゲーション バーを実装するための 2 つのオプションについてはすでに説明しましたが、これら 2 つのオプションは通常の状況にのみ適しています。 Sina Weibo のように、下のナビゲーション バーの項目に赤い点を付けて、次のようにメッセージ番号を追加したいと考えています。 最初の 2 つのオプションは無力です。携帯電話で開発者向けオプションを開き、レイアウト境界を表示する チェックボックスをオンにして、参照しているアプリを開くと確認できます。下のナビゲーション バーは次のようになります:
上の図から、この下部のナビゲーション バーは単純な TextView や RadioGroup で構成されていないことがわかります。 おおよそのレイアウト プランは、外側の層に LinearLayout、中央に RelativeLayout、中央に TextView となります。 次に、赤い円の背景を持つ TextView または TextView の右上隅に赤い点が表示されます。 この小さな点は、通常は非表示に設定されている必要があります。プッシュ情報を受信すると、関連するカテゴリ情報が表示されます。 時間になると再び表示され、対応する情報番号が表示されます。それでは、この下部ナビゲーション バーの効果を理解してみましょう。 なお、デモンストレーションの都合上、Fragment の切り替え効果はここではデモンストレーションしません。さらに、FragmentをレビューしてActivityを取得します のコンポーネントに関する知識ポイント!
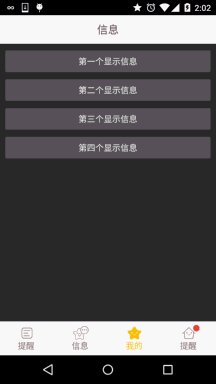
1. 実装レンダリング:
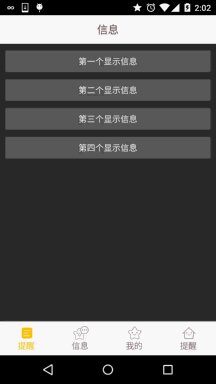
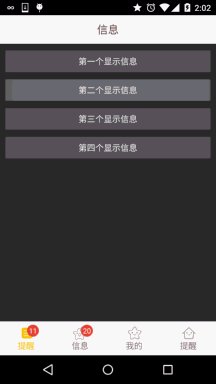
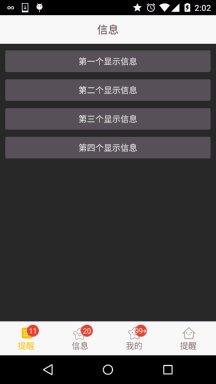
理解を容易にするために、ここではボタンをクリックしてプッシュ情報を受信することをシミュレートし、赤い点を表示します。
操作のレンダリング:

2. 実装プロセス:
さて、上記の効果を実現しましょう~
ステップ 1: 関連リソースファイルの準備:
と同様に、リソースを準備しますドローアブル シリーズの :
テキスト リソース: tab_menu_text.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:color="@color/text_yellow" android:state_selected="true" /> <item android:color="@color/text_gray" /> </selector>
アイコン リソース: tab_menu_better.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@mipmap/tab_better_pressed" android:state_selected="true" /> <item android:drawable="@mipmap/tab_better_normal" /> </selector>
同じ例に従って、他の 3 つを取り出してください~!
ステップ 2: アクティビティ レイアウト コードを記述します:
4 つのオプションの TextView と右上隅の赤い点の番号属性は、次のように類似しているため:
<TextView android:id="@+id/tab_menu_channel" android:layout_marginTop="5dp" android:layout_width="wrap_content" android:layout_height="48dp" android:layout_centerInParent="true" android:textColor="@drawable/tab_menu_text" android:drawableTop="@drawable/tab_menu_channel" android:text="@string/tab_menu_alert"/> <TextView android:layout_width="20dp" android:layout_height="20dp" android:background="../style/images/bg_num" android:layout_toRightOf="@+id/tab_menu_channel" android:layout_marginLeft="-10dp" android:text="99+" android:textSize="12sp" android:gravity="center" android:textColor="@color/text_white"/>
それらを抽出してスタイルに書き込みます。 xml:
<style name="tab_menu_text"> <item name="android:layout_marginTop">5dp</item> <item name="android:layout_width">wrap_content</item> <item name="android:layout_height">48dp</item> <item name="android:layout_centerInParent">true</item> <item name="android:textColor">@drawable/tab_menu_text</item> </style> <style name="tab_menu_bgnum"> <item name="android:layout_width">20dp</item> <item name="android:layout_height">20dp</item> <item name="android:background">@mipmap/bg_num</item> <item name="android:layout_marginLeft">-10dp</item> <item name="android:textSize">12sp</item> <item name="android:gravity">center</item> <item name="android:textColor">@color/text_white</item> </style>
次に、 activity.xml レイアウトの作成を開始します:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <RelativeLayout android:id="@+id/ly_top_bar" android:layout_width="match_parent" android:layout_height="48dp" android:background="../style/images/bg_topbar"> <TextView android:id="@+id/txt_topbar" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_centerInParent="true" android:gravity="center" android:text="信息" android:textColor="@color/text_topbar" android:textSize="18sp" /> <View android:layout_width="match_parent" android:layout_height="2px" android:layout_alignParentBottom="true" android:background="../style/images/div_white" /> </RelativeLayout> <LinearLayout android:id="@+id/ly_tab_menu" android:layout_width="match_parent" android:layout_height="56dp" android:layout_alignParentBottom="true" android:background="../style/images/bg_white" android:orientation="horizontal"> <LinearLayout android:id="@+id/ly_tab_menu_channel" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center"> <RelativeLayout android:layout_width="wrap_content" android:layout_height="match_parent" android:padding="5dp"> <TextView android:id="@+id/tab_menu_channel" style="@style/tab_menu_text" android:drawableTop="@drawable/tab_menu_channel" android:text="@string/tab_menu_alert" /> <TextView android:id="@+id/tab_menu_channel_num" style="@style/tab_menu_bgnum" android:layout_toRightOf="@+id/tab_menu_channel" android:text="99+" android:visibility="gone" /> </RelativeLayout> </LinearLayout> <LinearLayout android:id="@+id/ly_tab_menu_message" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center"> <RelativeLayout android:layout_width="wrap_content" android:layout_height="match_parent" android:padding="5dp"> <TextView android:id="@+id/tab_menu_message" style="@style/tab_menu_text" android:drawableTop="@drawable/tab_menu_message" android:text="@string/tab_menu_profile" /> <TextView android:id="@+id/tab_menu_message_num" style="@style/tab_menu_bgnum" android:layout_toRightOf="@+id/tab_menu_message" android:text="99+" android:visibility="gone" /> </RelativeLayout> </LinearLayout> <LinearLayout android:id="@+id/ly_tab_menu_better" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center"> <RelativeLayout android:layout_width="wrap_content" android:layout_height="match_parent" android:padding="5dp"> <TextView android:id="@+id/tab_menu_better" style="@style/tab_menu_text" android:drawableTop="@drawable/tab_menu_better" android:text="@string/tab_menu_pay" /> <TextView android:id="@+id/tab_menu_better_num" style="@style/tab_menu_bgnum" android:layout_toRightOf="@+id/tab_menu_better" android:text="99+" android:visibility="gone" /> </RelativeLayout> </LinearLayout> <LinearLayout android:id="@+id/ly_tab_menu_setting" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center"> <RelativeLayout android:layout_width="wrap_content" android:layout_height="match_parent" android:padding="5dp"> <TextView android:id="@+id/tab_menu_setting" style="@style/tab_menu_text" android:drawableTop="@drawable/tab_menu_setting" android:text="@string/tab_menu_alert" /> <ImageView android:id="@+id/tab_menu_setting_partner" android:layout_width="12dp" android:layout_height="12dp" android:layout_marginLeft="-5dp" android:layout_toRightOf="@id/tab_menu_setting" android:visibility="gone" android:src="@mipmap/partner_red" /> </RelativeLayout> </LinearLayout> </LinearLayout> <View android:id="@+id/div_tab_bar" android:layout_width="match_parent" android:layout_height="2px" android:layout_above="@id/ly_tab_menu" android:background="../style/images/div_white" /> <FrameLayout android:id="@+id/ly_content" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_above="@id/div_tab_bar" android:layout_below="@id/ly_top_bar"/> </RelativeLayout>
ステップ 3: フラグメント インターフェイスのレイアウトとクラスを作成します
フラグメント レイアウトは 4 つの通常のボタンで構成されます:
fg_my.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp"> <Button android:id="@+id/btn_one" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="第一个显示信息"/> <Button android:id="@+id/btn_two" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="第二个显示信息"/> <Button android:id="@+id/btn_three" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="第三个显示信息"/> <Button android:id="@+id/btn_four" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="第四个显示信息"/> </LinearLayout>
次にself 定義された Fragment クラス。ここでは getActivity.findViewById() を通じてアクティビティを取得します。 の小さな赤い点は単なるコントロール表示です。 MyFragment.java:
public class MyFragment extends Fragment implements View.OnClickListener{
private Context mContext;
private Button btn_one;
private Button btn_two;
private Button btn_three;
private Button btn_four;
public MyFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fg_my,container,false);
//UI Object
btn_one = (Button) view.findViewById(R.id.btn_one);
btn_two = (Button) view.findViewById(R.id.btn_two);
btn_three = (Button) view.findViewById(R.id.btn_three);
btn_four = (Button) view.findViewById(R.id.btn_four);
//Bind Event
btn_one.setOnClickListener(this);
btn_two.setOnClickListener(this);
btn_three.setOnClickListener(this);
btn_four.setOnClickListener(this);
return view;
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn_one:
TextView tab_menu_channel_num = (TextView) getActivity ().findViewById(R.id.tab_menu_channel_num);
tab_menu_channel_num.setText("11");
tab_menu_channel_num.setVisibility(View.VISIBLE);
break;
case R.id.btn_two:
TextView tab_menu_message_num = (TextView) getActivity ().findViewById(R.id.tab_menu_message_num);
tab_menu_message_num.setText("20");
tab_menu_message_num.setVisibility(View.VISIBLE);
break;
case R.id.btn_three:
TextView tab_menu_better_num = (TextView) getActivity ().findViewById(R.id.tab_menu_better_num);
tab_menu_better_num.setText("99+");
tab_menu_better_num.setVisibility(View.VISIBLE);
break;
case R.id.btn_four:
ImageView tab_menu_setting_partner = (ImageView) getActivity ().findViewById(R.id.tab_menu_setting_partner);
tab_menu_setting_partner.setVisibility(View.VISIBLE);
break;
}
}
}ステップ 4: MainActivity を作成します
ここでメイン ロジックの実装を完了します。一部の部分は、下部ナビゲーション バーの以前の TextView 実装と似ています。 詳細は説明しませんが、コードは次のとおりです:
MainActivity.java:
/**
* Created by Coder-pig on 2015/8/30 0030.
*/
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
//Activity UI Object
private LinearLayout ly_tab_menu_channel;
private TextView tab_menu_channel;
private TextView tab_menu_channel_num;
private LinearLayout ly_tab_menu_message;
private TextView tab_menu_message;
private TextView tab_menu_message_num;
private LinearLayout ly_tab_menu_better;
private TextView tab_menu_better;
private TextView tab_menu_better_num;
private LinearLayout ly_tab_menu_setting;
private TextView tab_menu_setting;
private ImageView tab_menu_setting_partner;
private FragmentManager fManager;
private FragmentTransaction fTransaction;
private MyFragment fg1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bindViews();
ly_tab_menu_channel.performClick();
fg1 = new MyFragment();
fManager = getFragmentManager();
fTransaction = fManager.beginTransaction();
fTransaction.add(R.id.ly_content, fg1).commit();
}
private void bindViews() {
ly_tab_menu_channel = (LinearLayout) findViewById(R.id.ly_tab_menu_channel);
tab_menu_channel = (TextView) findViewById(R.id.tab_menu_channel);
tab_menu_channel_num = (TextView) findViewById(R.id.tab_menu_channel_num);
ly_tab_menu_message = (LinearLayout) findViewById(R.id.ly_tab_menu_message);
tab_menu_message = (TextView) findViewById(R.id.tab_menu_message);
tab_menu_message_num = (TextView) findViewById(R.id.tab_menu_message_num);
ly_tab_menu_better = (LinearLayout) findViewById(R.id.ly_tab_menu_better);
tab_menu_better = (TextView) findViewById(R.id.tab_menu_better);
tab_menu_better_num = (TextView) findViewById(R.id.tab_menu_better_num);
ly_tab_menu_setting = (LinearLayout) findViewById(R.id.ly_tab_menu_setting);
tab_menu_setting = (TextView) findViewById(R.id.tab_menu_setting);
tab_menu_setting_partner = (ImageView) findViewById(R.id.tab_menu_setting_partner);
ly_tab_menu_channel.setOnClickListener(this);
ly_tab_menu_message.setOnClickListener(this);
ly_tab_menu_better.setOnClickListener(this);
ly_tab_menu_setting.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.ly_tab_menu_channel:
setSelected();
tab_menu_channel.setSelected(true);
tab_menu_channel_num.setVisibility(View.INVISIBLE);
break;
case R.id.ly_tab_menu_message:
setSelected();
tab_menu_message.setSelected(true);
tab_menu_message_num.setVisibility(View.INVISIBLE);
break;
case R.id.ly_tab_menu_better:
setSelected();
tab_menu_better.setSelected(true);
tab_menu_better_num.setVisibility(View.INVISIBLE);
break;
case R.id.ly_tab_menu_setting:
setSelected();
tab_menu_setting.setSelected(true);
tab_menu_setting_partner.setVisibility(View.INVISIBLE);
break;
}
}
//重置所有文本的选中状态
private void setSelected() {
tab_menu_channel.setSelected(false);
tab_menu_message.setSelected(false);
tab_menu_better.setSelected(false);
tab_menu_setting.setSelected(false);
}
}さて、これで完了です~
3. コードのダウンロード:
FragmentDemo3.zip: FragmentDemo3.zip のダウンロード
4. :
さて、このセクションは前の 2 つのセクションよりも少し複雑ですが、それでも比較的理解しやすいです。 さらに、一般的な下部ナビゲーション バーの実装例は限られています。次のセクションから始めましょう。 これを踏まえて、ジェスチャー操作によるページ切り替えの例、まあ、以上です、ありがとうございます〜