フラグメントの例 - 下部ナビゲーション バーの実装 (方法 1)
このセクションの紹介:
前のセクションでは、Fragment について予備的に理解し、概念、ライフサイクル、フラグメント管理、およびフラグメントについて学びました。 フラグメント トランザクション、およびフラグメントの動的および静的読み込み。このセクションからは、いくつかの Fragment の実際の開発について説明します。 いくつかの例!このセクションでは、下部ナビゲーション バーの実装について説明します。基本的な下部ナビゲーション バーのメソッドが多数あります。 たとえば、TextView を完全に使用するか、RadioButton を使用するか、TabLayout + RadioButton を使用しますが、これはもちろん複雑です。 この場合でも、外層レイアウト方法を使用する必要があります。このセクションでは、TextView を使用してボトム ナビゲーション バー効果を作成します。これもよく知られています。 次はフラグメントを使ってみましょう!さて、このセクションを始めましょう!
1. 実現されるレンダリングとプロジェクトのディレクトリ構造:
まずレンダリングを見てみましょう:

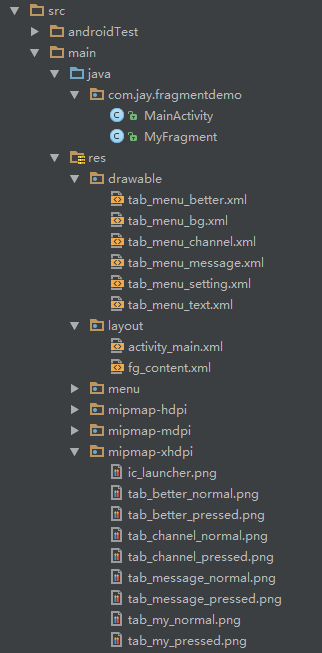
次に、プロジェクトのディレクトリ構造を見てみましょう。 :

2. 実装プロセス:
ステップ 1: 下部のオプションのリソース ファイルをいくつか書き留めます
画像から、下部の各項目をクリックすると異なる効果があることがわかります。 ? 選ばれるかどうかで判断します!私たちが書きたいリソース ファイルは、最初に画像、次にテキスト、そして背景です。
Picture Drawable リソース: tab_menu_channel.xml
<selector xmlns:android="http://schemas.android .com/apk/res/android">
<item android:drawable="@mipmap/tab_channel_pressed" android:state_selected="true" />
<item android:drawable="@mipmap/tab_channel_normal" / >
</selector>
他の 3 つもこれに続きます。
テキストリソース: tab_menu_text.xml
<selector xmlns:android="http://schemas.android.com /apk/res/android">
<item android:color="@color/text_ yellow" android:state_selected="true" />
<item android:color="@color/text_gray" />
</セレクター>
背景资源:tab_menu_bg.xml
<selector xmlns:android="http://schemas.android.com/ apk/res/android">
<item android:state_selected="true">
<shape>
<solid android:color="#FFC4C4C4" />
</shape&g t;
< /item>
<item>
<shape>
<solid android:color="@color/transparent" />
</shape>
</item>
</セレクター>
ステップ 2: アクティビティのレイアウトを作成する
activity_main.xml:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width=" match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RelativeLayout
android:id="@+id/ly_top_bar"
android:layout_width="match_parent"
android:layout_height ="48dp"
android:background="../style/images/bg_topbar">
<TextView
android:id="@+id/txt_topbar"
android:layout_width="match_parent "
android:layout_height ="match_parent"
android:layout_centerInParent="true"
android:gravity="center"
android:textSize="18sp"
android:textColor="@color/text_topbar"
android:text="情報"/>
<表示
android:layout_width="match_parent"
android:layout_height="2px"
android:background="../style/images/div_white"
android: layout_alignParentBottom="true"/>
</ RelativeLayout>
<LinearLayout
android:id="@+id/ly_tab_bar"
android:layout_width="match_parent"
android:layout_height="56dp"
android:layout_alignParent一番下=「true」
android:background="../style/images/bg_white"
android:orientation="horizontal">
<TextView
android:id="@+id/txt_channel"
android:layout_width="0dぷ「
」 android:layout_height="match_parent"
android:layout_weight="1"
android:background="../style/images/tab_menu_bg"
android:drawablePadding="3dp"
android:draw ableTop="@drawable/tab_menu_channel"
android:gravity="center"
android:padding="5dp"
android:text="@string/tab_menu_alert"
android:textColor="@drawable/tab_menu_text"
android:textSize="1 6sp" />
<TextView
android:id="@+id/txt_message"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="../style/ Images/tab_menu_bg"
android:drawablePadding="3dp"
android:drawableTop="@drawable/tab_menu_message"
android:gravity="center"
android:padding="5dp"
android:text="@string/tab_menu_profile"
android:textColor="@drawable/tab_menu_text"
android:textSize="16sp" />
<TextView
android:id=" @+id/txt_better"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="../style/images/tab_menu_bg"
android:drawable Padding="3dp"
android:drawableTop ="@drawable/tab_menu_better"
android:gravity="center"
android:padding="5dp"
android:text="@string/tab_menu_pay"
android:textColor="@drawable/ tab_menu_text"
android:textSize= "16sp" />
<TextView
android:id="@+id/txt_setting"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android: background="../style/images/tab_menu_bg"
android:drawablePadding="3dp"
android:drawableTop="@drawable/tab_menu_setting"
android:gravity="center"
android:padding="5dp"
android:text="@string/tab_menu_setting"
android:textColor="@drawable/tab_menu_text"
android:textSize="16sp"/>
</Linearレイアウト>
<< ;view
android:id = "@+id/div_tab_bar"
android:layout_width = "match_parent" "@id/ly_tab_bar"/>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/ly_top_bar"
android:layout_above="@id /div_tab_bar"
android:id="@+id/ly_content">
</FrameLayout>
</RelativeLayout>
コード分析:
最初に上部のタイトルバーのスタイルを定義し、48dp LinearLayout の中央に TextView をタイトルとして追加します。
次に、下にサイズ 56dp の LinerLayout を定義し、それに TextView を 1:1:1:1 の比率で 4 つ追加します。 そして、関連する属性を設定して、この LinearLayout に線分を追加します。
最後に、タイトル バーと下部のナビゲーション バーを境界として使用し、Fragment のコンテナとして使用される FrameLayout、幅と高さの match_parent を作成します。
追記: ここにある 4 つの TextView プロパティは繰り返されています。自分で抽出し、スタイルを記述して設定することもできます~
ステップ 3: 上部のナビゲーション バーを非表示にする
アクティビティ requestWindowFeature(Window.FEATURE_NO_TITLE) で呼び出されました; 電話を非表示にできます
トップ ナビゲーション バーが付属していますが、デモを書いているときに、この文が setContentView() より前に書かれていても、エラーが報告されることがわかりました。それはそうかもしれないから
継承されるのはActivityクラスではなくAppCompatActivityです!
もちろん、前の getSupportActionbar().hide() はアクションバーを非表示にしますが、インターフェイス上には残ります。
最後に、自分でスタイルを作成し、エラーを報告せずに AndroidManifest でアプリケーションのこのテーマを設定する別の方法があります。
次に、AndroidManifest.xmlテーマ属性を設定します:
android:theme="@style/Theme.AppCompat.NoActionBar"
追記: 上記の「良心コード」は優れたプログラマー Cao Shen によって後援されています~
ステップ 4: フラグメントの単純なレイアウトとクラスを作成します:
fg_content.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" アンドロイド: layout_width= "match_parent"
android:layout_height="match_parent"
android:background="../style/images/bg_white">
<TextView
android:id="@+id/txt_content"
android: layout_width= "match_parent"
android:layout_height="match_parent" android: >
</LinearLayout>
MyFragment.java:
/** * 2015/8/28 0028 に Coder-pig によって作成されました。
*/private String content;
public MyFragment( String content) {
This.content = content;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup コンテナ, Bundle SavedInstanceState) {
View view = inflater. inflate(r.layout.fg_content、container、false);
textview)view.findviewbyid(r.id.txt_content);
txt_content.settext(content);
コード分析:
は単に onCreateView() メソッドを書き換えます。他のメソッドは必要に応じて書き換えることができます!
ステップ 5: MainActivity.java を記述する
まず、考慮する必要があるいくつかの重要な問題について説明します。
フラグメントはいつ初期化されコンテナに追加されますか?いつ非表示にして表示するか?それでは、上記の質問に 1 つずつ答えていきましょう:
- TextViewを選択するにはどうすればよいですか? TextView を選択した後、どのような操作を行う必要がありますか?
- MainActivityに入った直後にTextViewをSelected状態にする方法は?
TextView を選択した後、対応する Fragment が空であることを確認し、空の場合は初期化してコンテナーに追加します。 Hide では、すべての Fragment を非表示にするメソッドを定義します。この HideAll メソッドは、クリック イベントがトリガーされるたびに最初に呼び出されます。 すべての Fragment が非表示になり、TextView に対応する Fragment が空でない場合は、Fragment を表示します。これは、TextView をクリックした後、最初にすべての TextView の選択状態を false にリセットします。そしてクリック可能に設定します TextView の選択状態は true です。これはクリック イベントを通じて選択を設定するため、onCreate() メソッドにトリガー イベントを追加します。 それが唯一のメソッドではないですか~txt_channel.performClick();
:- ロジックは理解しました。コードに移動するだけです:
MainActivity.java
* 2015/8/28 0028 に Coder-pig によって作成されました。
*/
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
//UI Object
private TextView txt_topbar;
private TextView txt_channel;
private TextView txt_メッセージ;
プライベート TextView txt_better;
プライベート TextView txt_setting;
private framelayout ly_content;
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
fManager = getFragmentManager();
bindViews();
txt_channel.performClick(); //模拟一次点击,既去後选择第一项
}
//UI構成要素初期化与イベント绑定
private void bindViews() {
txt_topbar = (TextView) findViewById(R. id.txt_topbar);
txt_channel = (TextView) findViewById(R.id.txt_channel);
txt_message = (TextView) findViewById(R.id.txt_message);
txt_better = (TextView) findViewById(R.id.txt_better);
txt_setting = (TextView) findViewById (R.id.txt_setting);
ly_content = (FrameLayout) findViewById(R.id.ly_content);
txt_channel.setOnClickListener(this);
txt_message.setOnClickListener(this);
txt_better.setOnClickListener(this);
txt_setting .setOnClickListener(this);
}
// すべての文本の選択中状態を再配置します
private void setSelected(){
txt_channel.setSelected(false);
txt_message.setSelected(false);
txt_better.setSelected(false);
txt_setting.setSelected(false);
}
//隐藏所有Fragment
private void hideAllFragment(FragmentTransaction fragmentTransaction){
if(fg1 != null)fragmentTransaction.hide(fg1);
if(fg2 != null)fragmentTrans action.hide(fg2);
if(fg3 != null)fragmentTransaction.hide(fg3);
if(fg4 != null)fragmentTransaction.hide(fg4);
}
@Override
public void onClick(View v) {
FragmentTransaction fTrans action = fManager.beginTransaction() ;
hideAllFragment(fTransaction);
switch (v.getId()){
case R.id.txt_channel:
setSelected();
txt_channel.setSelected(true);
if(fg1 == null){
fg1 = new MyFragment("第一个Fragment");
fTransaction.add(R.id.ly_content,fg1);
}else{
fTransaction.show(fg1);
}
休憩;
case R.id.txt_message:
setSelected();
txt_message.setSelected(true);
if(fg2 == null){
fg2 = new MyFragment("第二フラグメント");
fTransaction.add(R.id.ly_content,fg2);
}else{
fTransaction.show(fg2);
}
break;
case R.id.txt_better:
setSelected();
txt_better.setSelected(true);
if(fg3 == null){
fg3 = new MyFragment("第三个フラグメント");
fTransaction.add(R.id.ly_content,fg3);
}else{
fTransaction.show(fg3);
}
休憩;
case R.id.txt_setting:
setSelected();
txt_setting.setSelected(true);
if(fg4 == null){
fg4 = new MyFragment("4 番目のフラグメント");
();
}
}
3. コードのダウンロード:
FragmentDemo.zip
:
声明
: 写真素材アプリ:better から来ています。このコードはデモンストレーションのみを目的としており、商用利用には役に立ちません。 4. このセクションの概要このセクションでは、LinarLayout と 4 つの TextView を使用して下部ナビゲーション バーを実装する方法について説明します。 Fragment add, hidden, show~ のロジックは非常にシンプルです。 最後に、Xiaozhu Secret Base の神 B に感謝します。 優れたプログラマーの Cao Shen から与えられたいくつかのヒントもあります。この記事は、Xiaozhu のふりの世界への復帰を記念するものです。 アプリケーション層に戻ります。このセクションはここまでです、ありがとうございます~








