EditText(入力ボックス)の詳細説明
このセクションの概要:
前のセクションでは、最初の UI コントロールTextView (テキスト ボックス) について学びました。この記事では、実際の開発で遭遇する可能性のある多くの要件について説明します。 このソリューションは、開発に利便性をもたらすはずです。このセクションでは、非常によく使用される 2 番目のコントロールEditText (入力ボックス) について学びます。 TextView とよく似ていますが、最大の違いは、EditText がユーザー入力を受け入れることができることです。前回と同様、属性については 1 つずつ説明しません。 ここでは実際のアプリケーションについてのみ説明します。属性を差し引いた場合は、API ドキュメントを参照してください: API ドキュメント; それからこのセクションを始めてください。
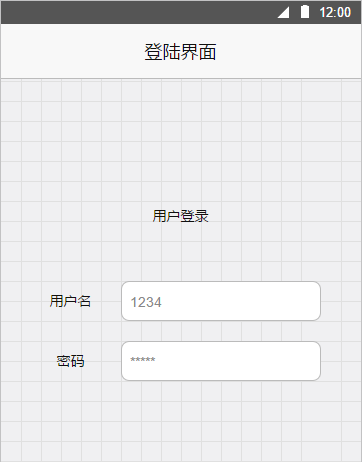
1. 以下に示すようにデフォルトのプロンプトテキストを設定します
このユーザーログインインターフェースはよく使いますね

他の種類と比較するとどうでしょうか? ?

もちろん、ここではレイアウトを投稿しません。ここでは、デフォルトのプロンプト テキストの 2 つのコントロール属性のみを紹介します。
デフォルトのプロンプト テキストの 2 つの属性は次のとおりです。
android:textColorHint="#95A1AA" です
前者はプロンプトのテキスト内容を設定し、後者はプロンプトテキストの色を設定します。
2. フォーカスを取得した後、コンポーネント内のすべてのテキスト コンテンツを選択します
入力ボックスをクリックしてフォーカスを取得するとき、カーソルはテキストの先頭または末尾に移動しません。 入力ボックス内のすべてのテキスト コンテンツを取得します。現時点では、selectAllOnFocus 属性を使用できます
たとえば、次のレンダリング: 最初のものにはこの属性が設定されていますが、 true に設定された EditText がフォーカスを取得した後、2 番目のものにはこの属性が設定されていません。 すべてのテキストが選択されました。

3. EditText 入力タイプを制限する
たとえば、電話番号を入力するときに、文字列を入力する必要がある場合があります。 明らかに、これは私たちの期待を満たしていません。入力タイプの制限は、inputType 属性を通じて実現できます。
たとえば、制限は電話番号、パスワード (textPassword) のみです:
の
-- android:layout_height="wrap_content"
オプションのパラメータは次のとおりです:
テキストタイプ、主に大文字、小文字、数字記号
android:inputType="text"
android:inputType="textCapCharacters"
android:inputType="textCapWords"
android:inputType="textCapSentences"
android:inputType="textAutoCorrect"
android:inputType="textAutoComplete"
android:inputType="textMultiLine"
android:inputType="textImeMultiLine"
android : inputType="textNoSuggestions"
android:inputType="textUri"
android:inputType="textEmailAddress"
android:inputType="textEmailSubject"
android:inputType="textShortMessage"
android:inputType="textLongMessage"
android:inputType = "テキスト人物名"
android:inputType="textPostalAddress"
android:inputType="textPassword"
android:inputType="textVisiblePassword"
android:inputType="textWebEditText"
android:inputType="textFilter"
android:inputType=" textPhonetic "
数値型
android:inputType="numberSigned"
android:inputType="numberDecimal"
android:inputType="phone"//ダイヤル キーボード
android: inputType ="datetime"
android:inputType="date"//日付キーボード
android:inputType="time"//時刻キーボード
4. 最小行、最大行、単一行、複数行、自動行折り返しを設定します
EditText はデフォルトで複数行を表示し、自動的に折り返すことができます。つまり、1 行が完全に表示できない場合は、自動的に折り返されます。 2 行目

最小行数を設定する: android:minLines="3"
または EditText の最大行数を設定する: android:maxLines="3" のように制限できます。
PS: 入力コンテンツが maxline を超えると、テキストは自動的に上にスクロールします。 !
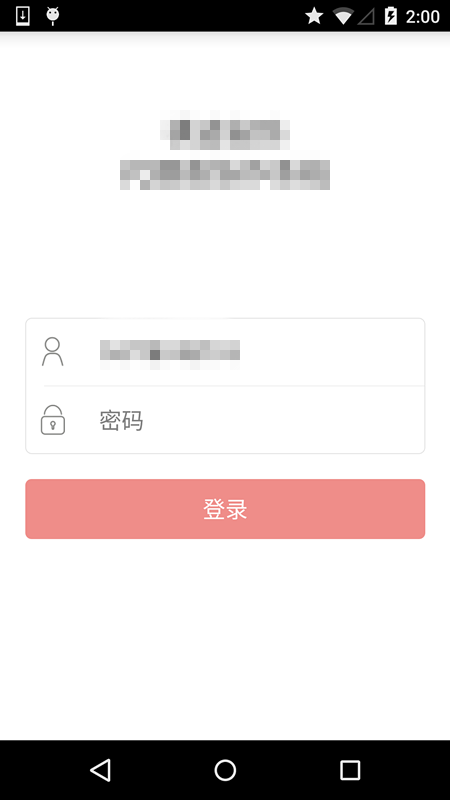
さらに、上記のログインインターフェイスのように、スクロールせずに単一行入力のみを許可するように EditText を制限する必要がある場合が多くあります。 たとえば、
<p>
を設定するだけで、行折り返しなしの単一行入力を実現できます</p>
<hr />
< ;h2>5. テキストの間隔と英字の大文字の種類を設定します</h2>
<p> 次の 2 つの属性を使用して単語間の間隔を設定できます。
android:textScaleX="1.5" //単語間の水平方向の間隔を設定します
android:textScaleY="1.5" //単語間の垂直方向の間隔を設定します
さらに、EditText は英語の大文字の種類を設定するための属性も提供します: android:capitalize デフォルトは none で、3 つのオプションの値を提供します:
sentences: 最初の文字のみが大文字になります
単語: 各単語の最初の文字のサイズ、単語を区別するためにスペースを使用します
文字: すべての英語の文字は大文字になります
6 EditTextの周囲の間隔を制御します。内部テキストと境界線の間の距離 距離
margin 関連の属性を使用して、android:marginTop = "5dp" など、他のコントロールに対するコンポーネントの距離を増やします。 padding を使用して、コンポーネント内のテキストとコンポーネントの境界線の間の距離を広げます (android:paddingTop = "5dp"
7)。 EditText を設定してフォーカスを取得し、小さなキーボードをポップアップします
これについてEditText でフォーカスを取得し、小さなキーボードをポップアップ表示します。 この問題は、最近のプロジェクトでしばらく悩まされていました。 要件は、アクティビティに入った後、EditText にフォーカスを移し、ユーザー入力用の小さなキーボードをポップアップさせることです。 多くのオンライン方法を試しましたが、使用している 5.1 システムの問題が原因かどうかはわかりません。 以下は概要です:
まず EditText にフォーカスを取得させ、フォーカスをクリアします
edit.requestFocus() //フォーカスの取得をリクエストします
; edit.clearFocus(); //フォーカスをクリアします
フォーカスを取得した後、私はこれにほとんどの時間を費やします:
古いバージョンのシステムでは、小さなキーボードが自動的に表示されます。フォーカスを直接リクエストするとポップアップが表示されます
よりわずかに高いバージョンでは、キーボードを手動で演奏する必要があります。 1 つ目:
理由はわかりませんが、上記の 2 つの方法では小さなキーボードがポップアップしませんでした。著者は最終的に windowSoftInputMode 属性を使用して、小さなキーボードがポップアップする問題を解決しました。それをここで共有したいと思います。 :
android:windowSoftInputModeActivity メイン ウィンドウとソフト キーボードの間のインタラクション モードを使用すると、Android 1.5 以降の新機能であるインプット メソッド パネルのオクルージョン問題を回避できます。
この属性は 2 つのことに影響します:
[1] フォーカスが生成されたとき、ソフト キーボードが非表示になるか表示されるかどうか
[2] ソフト キーボードのためのスペースを確保するためにアクティブなメイン ウィンドウのサイズを縮小するかどうかより単純なのはフォーカスがあるときのキーボード コントロールと、小さなキーボードを配置するために使用される Act ウィンドウ サイズを縮小するかどうか
次の値が利用可能で、複数の値を "|" で区切って設定できます
stateUnspecified : ソフト キーボードの状態は指定されていません。システムの適切な状態またはテーマ依存の設定が選択されます。
stateUnchanged: このアクティビティが表示されると、ソフト キーボードは非表示かどうかにかかわらず、前のアクティビティの状態のままになります。または表示されます
stateHidden: ユーザーがアクティビティを選択すると、ソフト キーボードは常に非表示になります
stateAlwaysHidden: アクティビティのメイン ウィンドウにフォーカスがあると、ソフト キーボードは常に非表示になります
stateVisible: ソフト キーボードは通常表示されます
stateAlwaysVisible: ユーザーがアクティビティを選択すると、ソフト キーボードが常に表示されます
adjustUnspecified: デフォルト設定。通常、それを非表示にするか表示するかはシステムが決定します
adjustResize: アクティビティは常に、アクティビティのサイズを調整しますソフト キーボード用のスペースを残すための画面
adjustPan: 現在 ウィンドウのコンテンツが自動的に移動するため、現在のフォーカスがキーボードで覆われず、ユーザーはいつでも入力コンテンツの一部を見ることができます
小さなキーボードをポップアップする必要があるアクティビティの AndroidManifest.xml にこの属性を設定します (例:

)。その後、EditText オブジェクトで requestFocus() を実行するだけです~
8. EditText カーソル位置の制御
場合によっては、EditText でカーソルを制御して、指定した位置に移動したり、テキストを選択したりする必要がある場合があります。
EditText は setSelection() メソッドを提供します。このメソッドには 2 つの形式があります:
1 つのパラメーターはカーソル位置を設定するもので、2 つのパラメーターは開始位置と終了位置の間の中央括弧を設定します。 、つまり部分的に選択されています。
もちろん、EditText がフォーカスを取得したときに、setSelectAllOnFocus(true); を呼び出してすべてのテキストを選択することもできます。
さらに、setCursorVisible(false); を呼び出してカーソルを非表示に設定することもできます。
getSelectionStart() と getSelectionEnd を呼び出して、現在のカーソルの前後の位置を取得することもできます。
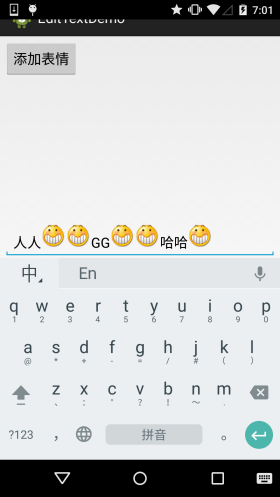
9. 絵文字を使用した EditText の簡単な実装
テキストを送信するときに、絵文字と一緒に送信することができます:
レンダリングを見てください (クリックして式を追加し、式の追加を完了します):1. SpanableString を使用します。実現するには
2. Html クラスを使用して実装します。ここでは、単純な効果のみを実現します。
QQ と同様に、自分で記述することもできます。複数の式を選択できる入力ボックスがあります。

private Button btn_add;
private EditText edit_one;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCre ate(savedInstanceState);
setContentView(R.layout.activity_main);
btn_add = (Button) findViewById(R.id.btn_add);
edit_one = (EditText) findViewById(R.id.edit_one);
btn_add.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
SpannableString spanStr = new SpannableString("imge");
Drawable drawable = MainActivity.this.getResources().getDrawable(R.drawable.f045);
drawable.setBounds(0,0,drawable.getIntrinsicWidth(),drawable. getIntrinsicHeight());
ImageSpan span = new ImageSpan(drawable,ImageSpan.ALIGN _BASELINE);
spanStr.setSpan(span,0,4,Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
int cursor = edit_one.getSelectionStart();
edit_one.getText( ).insert(cursor, spanStr);
}
});
}
}
追記: ちなみに、写真を入れるのを忘れないでください~
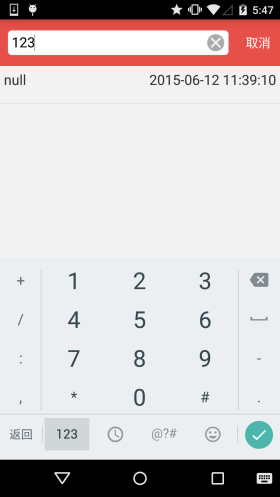
10. 削除ボタン付きの編集テキスト
アプリの入力インターフェイスでよく見ます:

コンテンツを入力すると、そこにこのような小さな十字アイコンが表示されたら、それをクリックすると、入力ボックスの内容がクリアされます。
実際の実装は非常に簡単です。
EditText に addTextChangedListener を設定し、次に入力ボックスの変更を監視するために使用される TextWatcher() の抽象メソッドを書き換え、最後に十字の画像を設定するために setCompoundDrawablesWithIntrinsicBounds を書き換えます。 onTouchEventメソッドで、クリックエリアが小さな十字絵の位置なら文字を消去!
実装コードは次のとおりです:
private final static String TAG = "EditTextWithDel";
private Drawable imgInable;
private Drawable imgAble;
private Context mContext;
public EditTextWithDel(Context コンテキスト) {
スーパー(コンテキスト);
mContext = context;
init();
}
public EditTextWithDel(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
init();
}
public EditTextWithDel(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mContext = context;
init();
}
private void init() {
imgInable = mContext.getResources().getDrawable( R.drawable.delete_gray);
addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void afterTextChanged(Editable s) {
setDrawable();
}
setDrawable();
}
// 设置删除图片
private void setDrawable() {
if (length() < 1)
setCompoundDrawablesWithIntrinsicBounds(null, null, null, null);
else
setCompoundDrawablesWithIntrinsicBounds(null, null, imgInable, null);
}
// 处理删除イベント
@Override
public boolean onTouchEvent(MotionEvent event ) {
if (imgInable != null && event.getAction() == MotionEvent. ACTION_UP) {
int eventX = (int) event.getRawX();
int eventY = (int) event.getRawY();
Log.e(TAG, "eventX = " + eventX + "; イベントY = " + イベントY );
Rect rect = new Rect();
getGlobalVisibleRect(rect);
rect.left = rect.right - 100;
if (rect.contains(イベントX, イベントY))
setText("");
}
return super.onTouchEvent(event);
}
@Override
protected void finalize() throws Throwable {
super.finalize();
}
}
このセクションの概要:
このセクションでは、Android UI コントロールの EditText (入力ボックス) コントロールについて説明します。もちろん、上記の状況は実際の開発では絶対に満たされません。必要に応じて EditText を使用する必要があるかもしれません。もちろん、これにはカスタム コントロールのより高度なトピックも含まれます。上級編では、Android のカスタム コントロールについて詳しく説明します。これで使えるようになりました~