Android の 13 個の Drawable のまとめ パート 1
このセクションの紹介:
このセクションから始めて、Android での描画とアニメーションの基本的な知識を学び、高度な部分のカスタマイズの準備をします。 基礎を築きましょう!最初のセクションでは、Android の Drawable を見てみましょう。 Android は 13 種類もの機能を提供しています。 Drawable、このセクションでは 1 つずつ描画していきます。
Drawableリソース使用時の注意点
それでは、Android で提供されている 13 種類の Drawable について説明します。
- Drawableは2種類に分けられます。 1 つは 通常の画像リソース で、Android Studio では通常、それらを res/mipmap ディレクトリに置きます。 今までのエクリプスとは違うんです!さらに、プロジェクトを Android プロジェクト モードに切り替えると、直接 画像を mipmap ディレクトリにドロップするだけで、AS が自動的に画像を hdpi、xhdpi に分類します...! もう 1 つは、XML 形式で作成した Drawable リソースで、通常は res/drawable ディレクトリに置きます。 次に、最も一般的なボタンクリックのバックグラウンド切り替えSelctorなど!
XML では、@mipmap または @drawable を通じて Drawable を直接設定できます 例: android:background = "@mipmap/iv_icon_zhu" / "@drawable/btn_back_selctor" Java コードでは、Resource の getDrawable(R.mipmap.xxx) を通じてドローアブル リソースを取得できます。 ImageView などの特定のコントロールの背景を設定している場合は、同じ方法で control.getDrawale() を直接呼び出すことができます。 描画可能なオブジェクトが取得できる! Android のドローアブル内のリソース名には制限があり、- [a-z0-9_.] (つまり、英数字、、および . のみを使用できます) である必要があります。 また、数字で始めることはできません。数字で始めると、コンパイル時にエラーが報告されます: 無効なファイル名: [a-z0-9.] のみを含める必要があります! 小文字! ! ! !小文字! ! !小文字! ——重要なことは3回言ってください~
1.ColorDrawable
最も単純な種類のDrawable、ColorDrawableをCanvas(キャンバス)に描画するとき、 固定カラーを使用してペイントを塗りつぶし、モノクロ領域をキャンバスに描画します1) ColorDrawable は Java で定義されます:
ColorDrawable drawable = new ColorDrawable(0xffff2200);
txtShow.setBackground(drawable);
2)。もちろん、これらの使用法は実際にはあまり使用されません。res/values ディレクトリに color.xml を作成します。
ファイルに使用する色の値を書き込み、必要に応じて @color を通じて対応する値を取得します。たとえば、次のようになります。3) 次のような color.xml ファイル を作成します。 XML にある場合、ファイル内で @color/xxx を通じて対応する色の値を取得できます。
Java の場合: <?xml version="1.0" encoding="utf-8"?> <color
xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#FF0000"/>
ps: もう 1 つ注意すべき点は、Java で色の値を直接定義する場合、0x を追加する必要があり、透明度を見逃すことはできないということです:<?xml version="1.0" encoding="utf-8"?> <resources> <color name="material_grey_100">#fff5f5f5</color> <color name="material_grey_300">#ffe0e0e0</color> <color name="material_grey_50">#fffafafa</color> <color name="material_grey_600">#ff757575</color> <color name="material_grey_800">#ff424242</color> <color name="material_grey_850">#ff303030</color> <color name="material_grey_900">#ff212121</color></resources>
4) システム定義の色を使用します:
例: BLACK (黒)、BLUE (青)、CYAN (シアン)、GRAY (グレー)、GREEN (緑)、RED (赤)、WRITE (白) ))、YELLOW(イエロー)! 使用法: btn.setBackgroundColor(Color.BLUE);システム カラーを取得して設定することもできます:
int mycolor = getResources().getColor(R.color.mycolor); btn.setBackgroundColor(mycolor);
XML で使用: android:background="../style/images/black"
5 ).静的メソッド argb を使用して色を設定します。
Android は、通常、0x で始まる 16 進数で色の値を表すために int 型データを使用します。 カラー値の定義は、透明度のアルファと RGB の 3 原色 (赤、緑、青) によって定義され、「#」で始まり、その後に次のように続きます:
Transparency-Red-Green-Blue;例: #RGB #ARGB #RRGGBB # AARRGGBB
各要素はバイト(8ビット)で表されるため、値の範囲は0〜255です。xmlで色を設定する場合、透明度は無視できます。 ただし、Java コードの場合は、透明性の値を明確に指定する必要があります。これを省略すると、現時点では完全な透明性を意味します。 効果はありません~ 例: 0xFF0000 は赤を意味しますが、このように直接書くと、代わりに次のように書く必要があります。 0xFFFF0000、色の値を設定する Java コードを覚えておいてください。前に透明度を追加する必要があります~ 例: (パラメーターは: 透明度、赤色の値、緑色の値、青色の値)txtShow.setBackgroundColor(Color.argb(0xff, 0x00, 0x00, 0x00));
2。 9 の画像では、1.6 .9 (Nine Sisters) の画像の再生方法を以前に詳しく説明しました。 .9の写真の作り方を解説します! Android FrameWork は、ポイント 9 イメージを表示するときに効率的なメソッドを使用します。 グラフィック最適化アルゴリズムにより、特別な処理を行わずに適応的な画像ストレッチングを実現できます~ また、AS を使用する場合は、次の点に注意してください:
1. ポイント 9 の画像は mipmap ディレクトリに配置することはできませんが、drawable ディレクトリに配置する必要があります。
2. AS の .9 の画像には黒い線がなければコンパイルが通らないと今朝グループで言いました。 会社のアーティストから「あるソフトで作った」と黒線のない.9の写真を渡され、Eclipseで印刷したという。 はい、使用できます。黒い線はありません。しかし、AS に切り替えると、直接コンパイルが失敗しました。 9枚目の写真は黒店舗か黒線が入っているのが基準みたいな感じです!さらに、私のいとこが黒い線を削除する方法を教えてくれました: 9patch (.9) 自分の図面上の黒い点/黒い線を削除する方法 特に試していません。興味がある場合は、自分で試してみてください。 , でも黒い線は本当に気になるものなのでしょうか? 強迫性障害とは思えません! もう一つのポイントは、他の人のapkを解凍することです.9の素材を取ると、黒い線がなく、エラーも発生します! 黒い線が入った.9素材を取り出したい場合は、apkを直接解凍するのではなく、逆コンパイルする必要があります! ! !フロントもデコンパイルする すでにご紹介したのでここでは詳しく説明しません! 次に、2 つの役に立たないものを紹介します:
xml 定義 NinePatchDrawable
:int mycolor = 0xff123456; btn.setBackgroundColor(mycolor);9 枚の画像を使用:
int getcolor = Resources.getSystem().getColor(android.R.color.holo_green_light); btn.setBackgroundColor(getcolor);
3.ShapeDrawable
Shape Drawable、(長方形、円、線など) などの基本的な幾何学的形状を定義します。ルート要素は
多くのノードがあり、関連するノードは次のとおりです:
- ① < ;shape>:
- ~ visible: 表示するかどうかを設定します
- ~ shape: 形状、オプション: 長方形 (正方形を含む長方形)、楕円形 (円を含む楕円)、線(線分)、リング(リング)
- ~ innerRadiusRatio: 形状がリングの場合にのみ有効で、innerRadius が設定されている場合の半径に対するリングの内側の半径の比率を示します。 彼は無視されます
- ~ innerRadius: 形状がリングの場合に有効で、リングの内側の半径のサイズを示します
- ~ thicknessRatio: 形状がリングの場合に有効で、時計の厚さの比率半径までのリング
- ~ 厚さ: 形状がリングの場合に有効で、リングの厚さ、つまり外側半径と内側半径の差を示します
- ~ useLevel: 形状がリングの場合に有効ですレベルに基づいてリングの一部の表示を許可するかどうかを示すリング
- ②< ;size>:
- ~ width: グラフィック形状の幅
- ~ height: グラフィック形状の高さ
- ③< gradient>: GradientDrawable については後で話しましょう~
- ④<solid > ;
- ~ color: 背景の塗りつぶしの色、solid を設定すると、グラデーションで設定されたすべての効果が上書きされます!!!!!!
- ⑤< ;ストローク>
- ~ width: 境界線の幅
- ~ color: 境界線の色
- ~ dashWidth: 境界線の点線セグメントの長さ
- ~ dashGap : 境界線の点線セグメントの間隔
- ⑥<conner>
- ~ radius : 丸い角の半径、上、下、左、右の角に適用されます
- ~ topLeftRadius、 右上半径、下左半径、t下右半径: 角丸の値は順番に左上、右上、左下、右下です
- ⑦<パディング>
- 左、上、右、下m。 : 左上、右、下、上マージンの順です
使用例: 2.3.1 TextView(テキストボックス)の詳細説明

4.GradientDrawable
A Drawable勾配領域を使用すると、線形勾配、発散勾配、およびタイル状勾配の効果を実現できます。 コア ノード: <gradient/>、次のオプション属性:
- startColor: グラデーションの開始色
- centerColor: グラデーションの中間色
- endColor: グラデーションの終了色
- type: グラデーションのタイプ、オプション (linear) 、放射状、スイープ)、線形勾配 (勾配角度を設定可能)、発散勾配(中央から四辺に向かって発散)、タイル勾配
- centerX: 中央のアーサーのx座標gradient、値の範囲は 0~1 です。
- centerY: グラデーションの中間色の Y 座標、値の範囲は 0~1 です。
- angle: 線形タイプのグラデーションのみが有効で、グラデーションを示します。角度 (45 の倍数である必要があります)
- gradientRadius : グラデーション効果の半径を表すには、放射状およびスイープ タイプのグラデーションのみが有効です。
- useLevel: グラデーション効果を描画するかどうかを決定します。レベルに基づいて
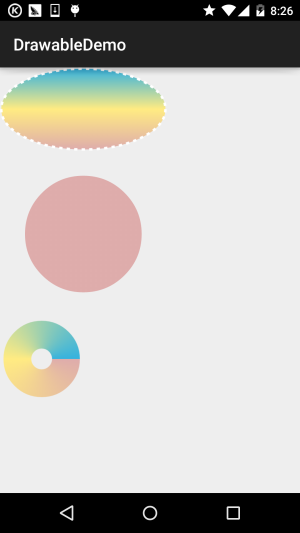
コード例: (3 つのグラデーション効果のデモ):
レンダリングの実行:

(linear gradient) ient)gradient_linear .xml:
<!--pic9.xml--> <!--参数依次为:引用的.9图片,是否对位图进行抖动处理--> <?xml version="1.0" encoding="utf-8"?> <nine-patch xmlns:android="http://schemas.android.com/apk/res/android" android:src="@drawable/dule_pic" android:dither="true"/>
(発散勾配)gradient_radial.xml :
<!--pic9.xml--> <!--参数依次为:引用的.9图片,是否对位图进行抖动处理--> <?xml version="1.0" encoding="utf-8"?> <bitmap xmlns:android="http://schemas.android.com/apk/res/android" android:src="@drawable/dule_pic" android:dither="true"/>
(タイル状勾配) gradient_sweet.xml:
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" > <gradient android:angle="90" android:centerColor="#FFEB82" android:endColor="#35B2DE" android:startColor="#DEACAB" /> <stroke android:dashGap="5dip" android:dashWidth="4dip" android:width="3dip" android:color="#fff" /></shape>3つのドローアブルを呼び出す
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" android:innerRadius="0dip" android:shape="ring" android:thickness="70dip" android:useLevel="false" > <gradient android:centerColor="#FFEB82" android:endColor="#35B2DE" android:gradientRadius="70" android:startColor="#DEACAB" android:type="radial" android:useLevel="false" /></shape>わかりました、とても簡単です~ もちろん、より複雑なグラフィックを描画したい場合は、xml ファイルを使用するだけでは十分ではありません。 より複雑な効果は、Java コードを使用して完成させる必要があります。次のデモは、インターネットから取得したソース コードです。 ShapeDrawable と PathEffect を使用します。前者は次のような通常のグラフィックスのラッパーです。 ArcShape、OvalShape、PathShape、RectShape、RoundRectShape!
PathEffect は、CornerPathEffect、DashPathEffect、DiscretePathEffect を含むパス エフェクトです。 複雑なグラフィック境界線を作成できます...
この GradoemtDrawable グラデーションについては以上です。最後に興味がある場合は、appium/android-apidemos にアクセスしてくださいこのセクションの概要:
, このセクションでは、まず ColorDrawable、NiewPatchDrawable、ShapeDrawable、GradientDrawable を学びます もちろん、これらは単なるチャーハンです。しかし、チュートリアルを完全にするために、私はこれを行うことにしました。 もう一度書いてください〜 また、基本的なチュートリアルを書いた後、以前に書いたいくつかのブログは削除されます。