他のいくつかの一般的なダイアログ ボックスの基本的な使用法
このセクションの紹介:
前のセクションでは、Dialog の親クラスである AlertDialog について学習しました。このセクションでは、一般的に使用されるクラスをいくつか学習します。 Dialog の基本的な使用法は次のとおりです: ProgressDialog (進行状況バー ダイアログ ボックス)、DatePickerDialog (日付選択ダイアログ) と TimePickerDialog (時間選択ダイアログ)~ 早速、このセクションを始めましょう~
1. ProgressDialog (プログレスバーダイアログ) の基本的な使い方
プログレスバーダイアログを作成します 2 つありますフレーム化する方法:
- 1 ProgressDialog が提供する静的メソッド show() を直接呼び出して
- 2 を表示し、ダイアログ ボックスのパラメータを設定すると、最後に show() が表示されます。
コードサンプル:
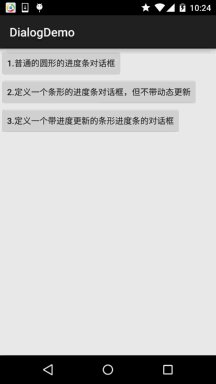
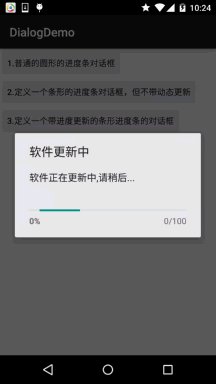
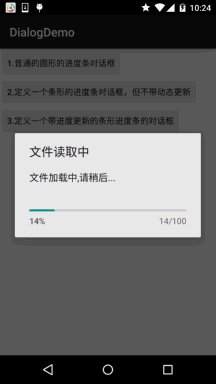
レンダリングの実行:

主要な実装コード:
MainActivity.java:
private Button btn_one;
private Button btn_two;
private Button btn_three;
private ProgressDialog pd 1 = null;
private ProgressDialog pd2 = null;
private Final static int MAXVALUE = 100 ;
private int progressStart = 0;
private int add = 0;
private Context mContext = null;
//インターフェイスはメインスレッドによってのみ更新できるため、進行状況を更新するためのハンドラーを定義します。ハンドラーメッセージで渡されます。ファイナルハンドラーハンド= new Handler()
if(msg.what == 123)/Progress bar.setprogress(Progressstart); .dismiss();
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity。bindViews();
}
private void bindingViews() {
btn_one = (ボタン) findViewById(R.id.btn_one);
btn_two = (ボタン) findViewById(R.id.btn _two);
btn_three = (ボタン) ) findViewById(R.id.btn_three);
btn_one.setOnClickListener(this);
btn_two.setOnClickListener(this);
btn_three.setOnClickListener(this);
}
@Override
public void onClick(View v) {
スイッチ (v.getId()){
//ここでのパラメータは、コンテキスト、タイトル、コンテンツ、進行状況を表示するかどうか、キャンセル ボタンで閉じることができるかどうか
、「リソースを読み込み中」、「リソースを読み込み中です、お願いします」 wait...",false,true);
Break; //タイトル、内容、キャンセルボタンで閉じるかどうか、進行状況を表示するかどうかを順に設定
pd1.setTitle("ソフトウェアを実行中ですupdated");
pd1.setMessage ("確かに//これは進行状況バーのスタイルです。HORIZONTAL は水平進行状況バー、SPINNER は円形進行状況バーです
pd 1.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
食べました(本当);
// show () メソッドを呼び出して prOGRESDialog を表示します
pd1.show ();
case r.id.btn_three:
// 初期化属性
progressstart = 0;
add = 0; プロパティ
pd2 = new ProgressDialog(MainActivity) .this);
pd2.setMax(MAXVALUE) ‐ pd2.setMessage("ファイルを読み込んでいます。お待ちください..." ; //ここで設定するのは進捗状況を表示するかどうかですfalseに設定すると表示されます! pd2.setindeterminate(false);{
。seleを使用して使用して使用して使用して使用します。更新予定
hand.sendemptymessage (123);
}}} .start () Break;
}}
// これは時間のかかるメソッドです:
Private Intime () {
add ++ ; S Thread.sleep (100);
} catch (interruptedException E) {
e.printstacktrace ()
} を返します。
コードは比較的単純で、Progress についてはすでに学習したので、ここでは詳しく説明しません~
2. DatePickerDialog (日付選択ダイアログ ボックス) と TimePickerDialog (時間選択ダイアログ ボックス)
まず特に、少し説明する必要があります。 Date/TimePickerDialog は、ユーザーが Android システムのシステム時刻を選択するためだけのものです。 日付は影響しません。Google はシステムの日付と時刻の設定に関する API を発表していません。 アプリ内で設定したい場合は、Androidシステムのソースコードを再コンパイルする必要があり、非常に面倒です。
両方の構築方法は非常に似ています: DatePickerDialog(context; DatePickerDialog.OnDateSetListener() リスナー; year; month; day)
TimePickerDialog(context; TimePickerDialog.OnTimeSetListener() リスナー; 時、分、 24 時間制を使用するかどうか)
コードサンプル:
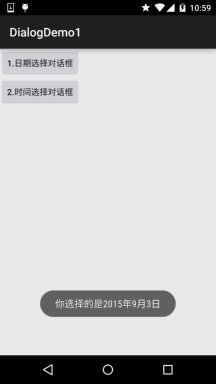
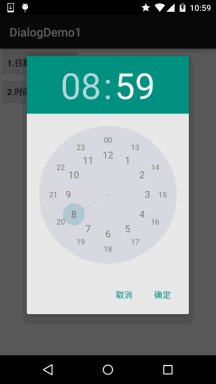
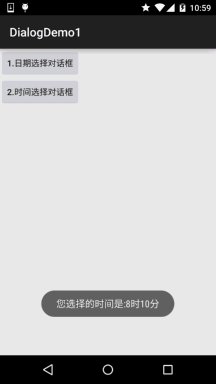
レンダリングの実行:

主要な実装コード:
MainActivity.java:
private Button btn_date;
private Button btn_time;
private String result = "";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate( SavedInstanceState);
setContentView(R.layout.activity_main);
bindViews();
}
private void bindViews() {
btn_date = (ボタン) findViewById(R) .id.btn_date);
btn_time = (ボタン) findViewById (R.id.btn_time);
btn_date.setOnClickListener(this);
btn_time.setOnClickListener(this);
}
@Override
public void onClick(View v) {
結果 = "";
スイッチ (v .getId()){
case R.id.btn_date:
Calendar cale1 = Calendar.getInstance();
new DatePickerDialog(MainActivity.this,new DatePicker Dialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOf Year,
int dayOfMonth) {
//这里获取的月份必要加上1哦~
result += "你选择的是"+year+"年"+(monthOf Year+1)+"月"+dayOfMonth+"日";
Toast.makeText(getApplicationContext(), result, Toast.LENGTH_SHORT).show();
}
}
,cale1.get(Calendar.YEAR)
,cale1。 get(Calendar.MONTH)
,cale1.get(Calendar.DAY_OF_MONTH)).show();
break;
case R.id.btn_time :
Calendar cale2 = Calendar.getInstance();
new TimePickerDialog(MainActivity.this, new TimePickerDialog.OnTimeSetListener() {
@Over ride
public void onTimeSet(TimePicker view, int hourOfDay, int minutes) {
result = "";
result += "您选择的時間:"+hourOfDay+"time"+minut+"分";
Toast.makeText(getApplicationContext(), result, Toast.LENG TH_SHORT).show();
}
}, cale2.get(Calendar.HOUR_OF_DAY), cale2.get(Calendar.MINUTE), true).show();
コードも非常に簡単なので説明は省略します~
DialogDemo.zip
DialogDemo1.zip
このセクションの概要:
さて、このセクションでは、以前の 4.x バージョンと比較して、5.0 のこれらのネイティブ コントロールが一般的に使用される 3 つのダイアログを紹介します。 、 明らかにもっときれいになりました~ 以上、ありがとう~







