アダプターの基本説明
このセクションの概要
このセクションの最初から説明する UI コントロールはすべて、このアダプターを理解し、使用方法を学ぶことが重要です。 アダプターは、データの入力を支援するために使用される中間ブリッジです。簡単に言うと、さまざまなデータを適切な形式でビューに表示します。 ユーザーに見せてください!
1. MVC パターンの簡単な理解
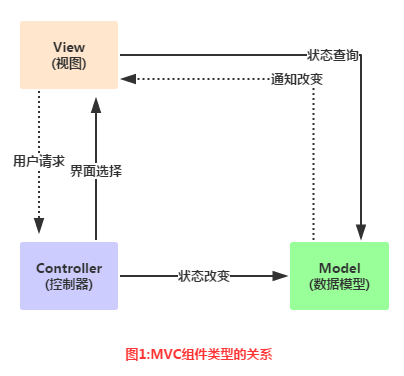
アダプターの学習を始める前に、MVC パターンの概念を理解する必要があります。 例: 大規模な商用プログラムは通常、複数の人々によって開発されます。たとえば、誰かが操作インターフェイスの計画と設計を担当します。 誰かがプログラム コードを書く責任を負う場合、プログラム プロジェクトの作業を分割できるようにするには、プログラムの構造を適切に調整する必要があります。 インターフェイスの設計と変更の両方にプログラム コードの変更が含まれる場合、両者の分業により実装が困難になります。 優れたプログラム アーキテクトは、図に示すように、プログラム プロジェクト全体を 3 つの部分に分割します。
関係図分析:
- モデル: 通常はデータとして理解でき、コアの実行を担当します。プログラムの動作判定ロジックによりビュー経由でユーザーを獲得 次に、入力データはデータベースから関連情報を照会され、最後に計算と判断が行われ、結果が表示のためにビューに与えられます
- view: ユーザーの操作インターフェースは、端的に言えば GUI です。 、どのインターフェイスを使用するか コンポーネント、コンポーネント間の配置位置と順序を設計する必要があります
- コントローラー: コントローラーは、モデルとビューの間のハブとして、プログラムとビューの実行フローを制御する責任があります。オブジェクト間の相互作用
そしてこのアダプターはコントローラーの中間部分です: Model(データ) ---> コントローラー(表示方法) ---> View(ユーザーインターフェース) ) これは単純な MVC コンポーネントを簡単に理解するためのものです。
2. アダプターの概念分析
公式ドキュメント: アダプター
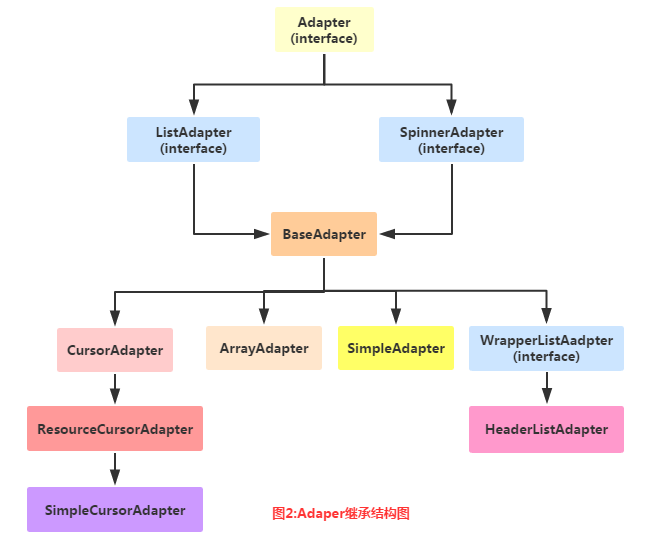
まず、その継承構造図を見てみましょう:

上記はアダプターと継承構造図であり、次にアダプターの概要を紹介します。実際の開発で使用されているアダプターを入手してください。
- BaseAdapter: 抽象クラス。実際の開発では、このクラスを継承し、関連するメソッドを書き換えます。これは最も使用されるアダプターです。
- ArrayAdapter
: 最も単純なアダプターは、1 行のテキストのみを表示できます~ - SimpleAdapter: 優れた拡張性も備え、複数の効果をカスタマイズできるアダプターです。
- SimpleCursorAdapter: 単純なテキスト型を表示するために使用される ListView はデータベースで一般的に使用されますが、少し古いです。 お勧めしません!
実際、BaseAdapter は 1 つあれば十分です。他のものについては、実際の開発ではあまり使用されません。後で説明します。コード例:
もっと話して、コードを書くだけです。 最も実際的なのは、次にいくつかの単純なアダプタ インスタンスを書くことです。 また、Adapter は ListView と組み合わせる必要があるため、Adapter がもたらす利便性についてもご理解ください。 GridView やその他のコントロールについて説明し、ListView ではさらに高度な使用法についても説明します。 さらに、ここで使用されるコントロールは次のセクションで説明する ListView です。 今は理解できなくても大丈夫!
1) ArrayAdapter の使用例:
レンダリングの実行:
 コードの実装:
コードの実装:
public class MainActivity extends AppCompatActivity {
{ God "," J God "
// arrayadapter を作成します
arrayadapter & lt; string & gt;adapter = new arrayadapter & lt; string & gt; Ple_expandable_list_item_1, Strs);
// The を呼び出して listview オブジェクトを取得しますsetAdapter メソッドは、ListView のアダプターを設定します。 list_test = (ListView) findViewById(R.id.list_test);
list_test.setAdapter(adapter);
}
}
関連するもの:
1. 配列を渡すことに加えて、配列リソース ファイルに書き込むこともできます:
例: resvalue の下に配列リソースの xml ファイルを作成します: arrays.xml :
<string-array name="myarray">
<item>/item> ;
これをレイアウトの listview 属性に設定します リスト項目:
<ListView
android:id="@id/list_test"
android:layout_height=" match_parent"
もちろん、Java コードでも次のように書くこともできます:
ArrayAdapter<CharSequence>adapter = ArrayAdapter.createFromResource(this,
も可能です!
以上です~
3.ArrayAdapter をインスタンス化するときに 2 番目のパラメーターを見ました: android.R.layout.simple_expandable_list_item_1実際、これらはシステムによって提供されるいくつかの ListView テンプレートであり、次のものが含まれます:
simple_list_item_1 : 単一行のテキスト ボックス
simple_list_item_2 :
で構成される 2 つのテキスト ボックス simple_list_item_ selected : 各項目はチェックされたリスト項目で構成されます
simple_list_item_multiple_choice : すべてにチェックボックスがあります
simple_list_item_single_choice : すべてにラジオボタンがあります
2) 単純なアダプターの使用例:
シンプルなアダプター: 一見シンプルで強力ですが、もう少し書きます以下の複雑なリスト。 並べてみましょう!
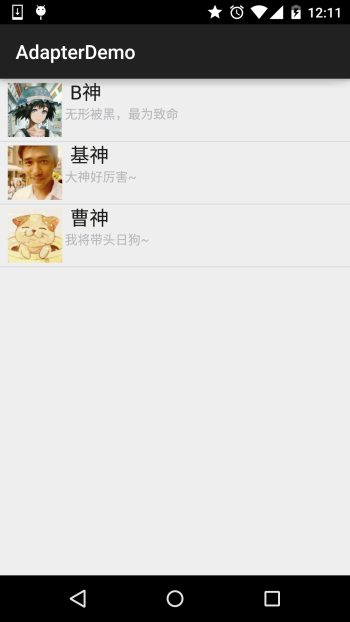
レンダリングの実行:

コードの実装:
まず、リスト内の各項目のレイアウトを書き込みます:
list_item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width ="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<!-- アバターを表示するための ImageView を定義します -->
<ImageView
android:id= " @+id/imgtou」
<!-- 定義 QQ のニックネームのテキスト ボックスを設定し、->
LinearLayout LinearLayout LinearLayout android:layout "> android:paddingLeft="8dp"
android:textColor=" #1D1D1C"
android:layout_height="wrap_content"
android:paddingLeft="8px"
android:textColor="#B4B4B9"
android:textSize="14sp" />
</LinearLayout>
</LinearLayout>
次はMainActivity.java:
private String[] names = new String[]{"B神", "吉神", "CaoShen"};
private String[ ]says = new String[]{「目に見えないハッキングが最も危険です」、「マスターはとても強力です〜」、「日本犬を導きます〜」};
private int[] imgIds = new int[]{R . mipmap.head_icon1, R.mipmap.head_icon2, R.mipmap.head_icon3};
@Override
protected void onCreate(Bundle SavedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
List<Map<String, Object>> listitem = new ArrayList<Map<String, Object>>();
for (int i = 0; i < names.length; i++) {
,Object> showitem =新しいHashmap&lt; string、object&gt;(); "言う"}, new int[]{R.id.imgtou, R.id.name, R.id.says});
ListView listView = (ListView) findViewById(R.id. list_test);
listView.setAdapter (私のアダプター);
}
}
さて、上記は SimpleAdapter の簡単な使い方です。これはちょっと面白いですよ~
3) SimpleCursorAdapter の使用例:
これは古いものですが、あまり上手ではない初心者にとってはまだ非常に便利ですSQLite で! 以前に ContentProivder によって書き込まれた連絡先を読み取る例を覚えていますか?以前は、ログを印刷することで実行されていました。 メソッドで表示するには、この SimpleCursorAdapter を通じて ListView に表示します。
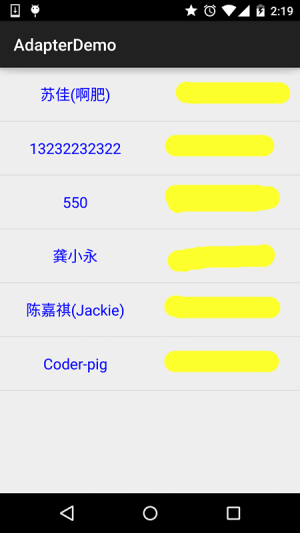
実装レンダリング:

コード実装:
まずlistView:
list_item.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent "
android:orientation="horizontal">
<TextView
android:id="@+id/list_name"
android:layout_width="0dp"
android:layout_height="64dp "
android:layout_weight= 「1」 android:id= "@+id/list_phone"
android:layout_width="0dp" ="13798989898"
android: textColor="#EA5C4D"
android:textSize="18sp" />
</LinearLayout>
次に、 activity_main レイアウトは前と同じ単純な ListView で、次に
MainActivity.java:
Instance
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView list_test = (ListView) findViewById(R.id.list_test);
//读取联系人
Cursor cursor = getContentResolver()
.query(ContactsContract.CommonDataKinds.Phone.CONTENT_URI, null, null, null, null);
SimpleCursorAdapter spcAdapter = new SimpleCursorAdapter(this,R.layout.list_item,cursor,
new String[]{ContactsContract.CommonDataKinds.Phone.DISPLAY_NAME,ContactsContract.CommonDataKinds.Phone.NUMBER},
new int[]{R.id.list_name,R.id.list_phone});
list_test.setAdapter(spcAdapter);
}
}インスタンスの実行»
[インスタンスの実行] ボタンをクリックして、オンライン インスタンスを表示します
最後に、AndroidManifest.xml に連絡先を読み取る権限を追加するだけです。
Q&A:
Q: それはそんなに簡単ですか?
——答え: はい、カーソルを直接取得してバインドするだけです。SQL ステートメントを自分で記述する必要はありません。
質問: これは時代遅れだと言いましたが、代わりに何を使えばいいですか?
——回答: 一般的なアプローチは、BaseAdapter を自分で書き直し、データ コレクションを取得して、それを対応するコントロールにバインドすることです。
質問: この SimpleCursorAdapter に関して他に注意すべき点はありますか?
——回答: はい、SimpleCursorAdapter を使用する場合、バインドされたデータベース テーブルには id フィールドが必要です。 または id; として、バインド中に取得されるデータにはこの id 項目が含まれている必要があります。そうでない場合は、次のエラーが報告されます。 java.lang.IllegalArgumentException: 列 'id' が存在しません ** :
さて、アダプターの基本的な説明は以上です。もちろん、ここで説明する 3 つのアダプターは、実際に開発しています。 基本的には使用しません(笑)。SimpleAdapter を時折使用する場合を除いて、通常は BaseAdapter を書き換えます。