ジウメイの絵で遊ぶ方法
1. このセクションの概要:
いくつかの質問があります:
1. .9 の画像とは何ですか?
回答: pic1.9.png など、画像のサフィックスの前に .9 が付いている画像2 .9 の画像は何に使用できますか? 回答: 画像を引き伸ばすと、特定の領域で画像の歪みが発生しなくなります。また、歪みのない領域は自分で描くことができます 3. 画像は何に使用されますか? 回答: 仕事をうまくやりたいなら、まずツールを磨く必要があります。.9 の画像を作成するためのツールは次のとおりです:
①Android SDK には、draw9patch.bat が付属していますが、これは長い間公開されています。 .
②NinePatchEditor、組み込みのものと比較して、いくつかの最適化が行われ、バッチ操作をサポートし、インターフェイスがより美しく見えます。 興味があれば、私が普段使っているダウンロードリンク: NinePatchEditor.zip
③NinePng Nine Png Artifact、.9 処理ツールのモバイル版、かなり良い出来ですが、 Wi-Fiに接続する必要があります。写真をアップロードする実際の操作は少し面倒ですが、この機能は非常に強力です。興味がある場合は、関連するアプリケーションマーケットにアクセスして、
④PhotoShopを検索してダウンロードしてください。これは大げさだと思われますが、私はアーティストです。興味があれば、関連するチュートリアルを検索してください。
2. 写真の作り方は?
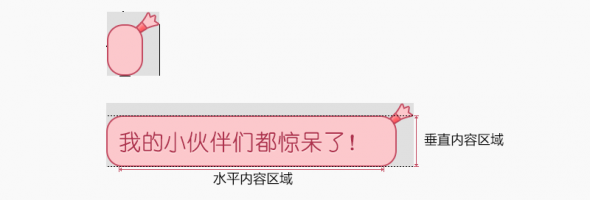
! !コアポイント: 左上にストレッチ、右下にコンテンツ! ! ! ! ! ! 実は核心は上記の内容です!まずは画像で試してみましょう!
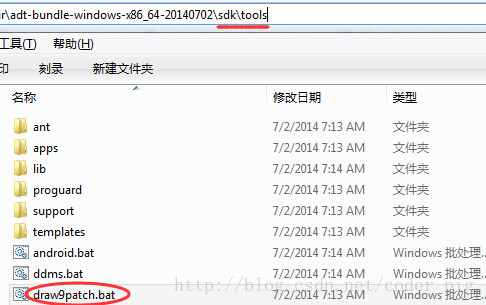
1. Draw9patch.bat の作成 9 枚の画像があります:
コンテンツが小さい場合は、TextView の背景として設定できます。コンテンツが増えると、次のような状況が発生する可能性があります。 画像が引き伸ばされて変形していることがわかりますが、これは明らかに私たちのニーズを満たしていないため、この画像にいくつかの処理を加えて、丸い角が長さに合わせて伸びず、中央部分が引き伸ばされるようにする必要があります 。
。
 draw9patch.bat を開き、左上隅の「ファイル」をクリックし、対応するディレクトリに移動して、処理したい画像素材を開きます。
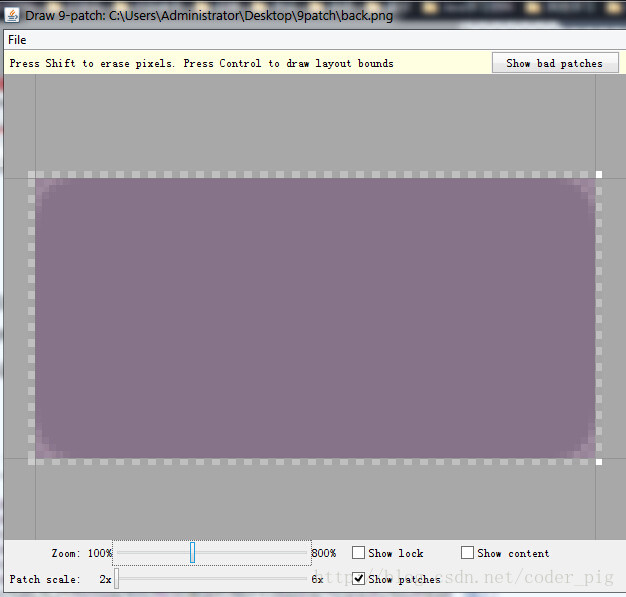
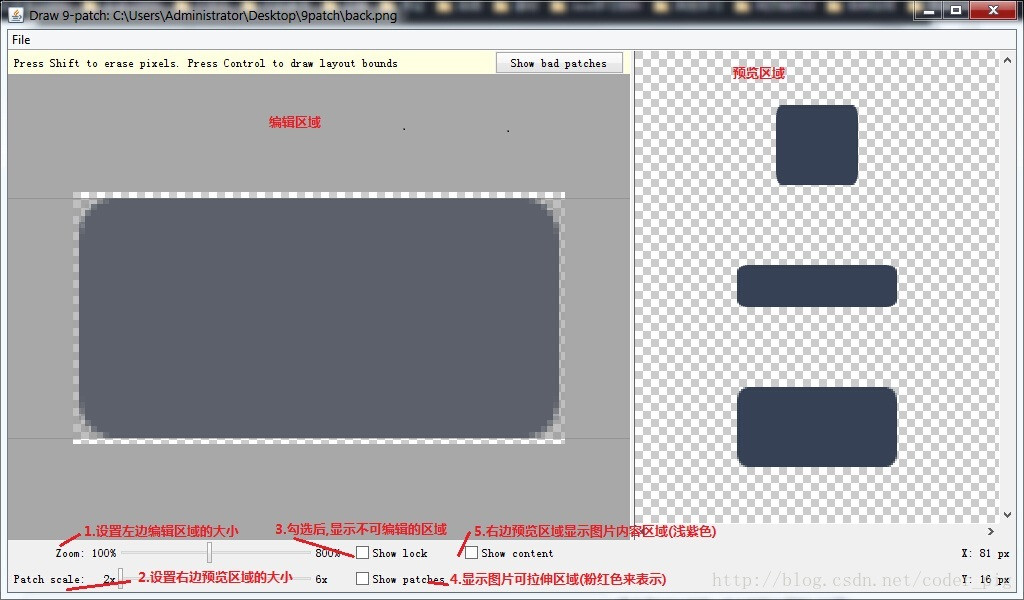
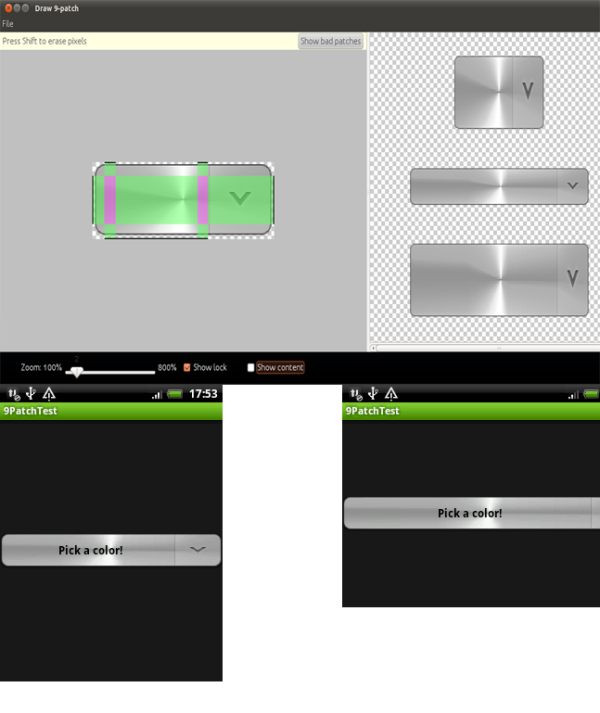
次に、ツールのメインインターフェイスが表示されます:
draw9patch.bat を開き、左上隅の「ファイル」をクリックし、対応するディレクトリに移動して、処理したい画像素材を開きます。
次に、ツールのメインインターフェイスが表示されます:
 右側のプレビューエリアは、垂直方向のストレッチ、水平方向のストレッチ、および水平方向と垂直方向の両方のストレッチのプレビューです
右側のプレビューエリアは、垂直方向のストレッチ、水平方向のストレッチ、および水平方向と垂直方向の両方のストレッチのプレビューです
 それでは、次は画像の処理を開始します:
それでは、次は画像の処理を開始します:
ステップ 1. ズームとパッチスケールを調整する: 独自の適切なズーム率を設定し、パッチを表示することを確認します。 後で「横断歩道」を処理する必要があるため、Zoom を十分に大きくすることができます
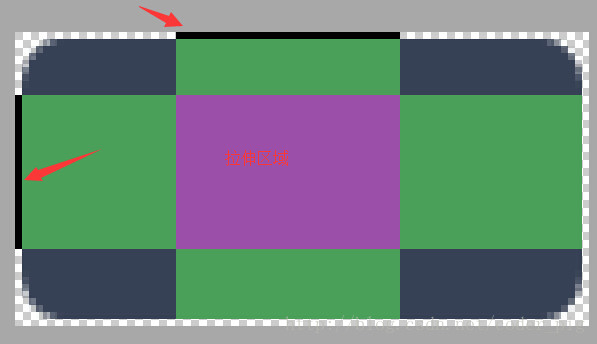
ステップ 2.次に必要なのは「横断歩道」のみを操作することです。 PS: 黒い線はドットで構成されています。ドットを消したい場合は、シフト ポイントを押し続けるだけです。
ステップ 3. .9.png で終わる画像を保存します。 たとえば、ここで保存されるファイル名は back.9.png
です。 へー、それをプロジェクトに追加して、TextView の背景として設定します。
表示する文字がどれだけ長くても、その効果は常に画像に反映されます。 get~
2. 他の人がどのようにしているか見てみましょう:
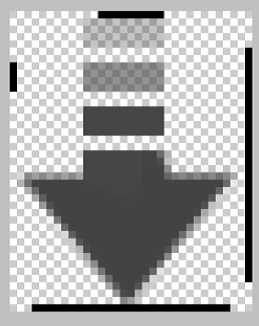
状況に応じて異なる .9 画像を作成する必要がある場合があります。ここでは、他の人が作成した少し複雑な .9 画像の例をいくつか示します。 例:
元のリンク: http://www.miued.com/2074/わかりました、この素材は気に入っています。QAQ は必要ありません。

2. 元のリンク: http://blog.csdn.net/lizzy115/article/details/7950959

3. 元のリンク: http:// www.cnblogs.com/vanezkw/archive/2012/07/19/2599092.html

3. このセクションの概要:
さて、このセクションは .9 伸縮可能な画像の作成に関するチュートリアルです。は比較的単純です。左上にストレッチ、右下にコンテンツという公式を覚えておいてください。 .9の写真を何枚か作ると理解が深まると思いますよ〜