状態遷移
ディレクトリ
Vue のトランジション システムは、開始、終了、リストをアニメーション化する簡単な方法を多数提供します。次のようなデータ要素自体のアニメーションはどうでしょうか。
- #数字と演算
- #カラー表示
- SVG ノードの位置
- 要素のサイズとその他の属性
#ステータス アニメーションとリスナー
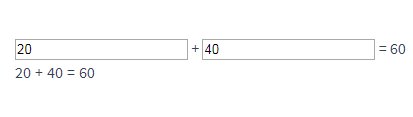
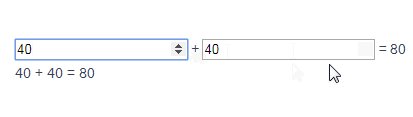
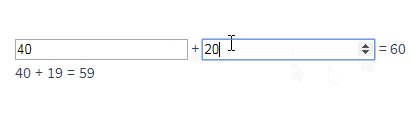
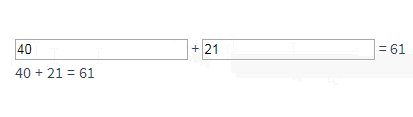
リスナーを介して、任意の数値更新を監視できます。数値プロパティ。抽象的に聞こえるかもしれないので、最初にGreenSock
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/1.20.3/TweenMax.min.js"></script>
<div id="animated-number-demo">
<input v-model.number="number" type="number" step="20">
<p>{{ animatedNumber }}</p>
</div>new Vue({
el: '#animated-number-demo',
data: {
number: 0,
tweenedNumber: 0
},
computed: {
animatedNumber: function() {
return this.tweenedNumber.toFixed(0);
}
},
watch: {
number: function(newValue) {
TweenLite.to(this.$data, 0.5, { tweenedNumber: newValue });
}
}
}) 値を更新すると、アニメーションがトリガーされます。これは良いデモンストレーションですが、CSS の色の値など、数値のように直接保存できない値の場合、次の例では
値を更新すると、アニメーションがトリガーされます。これは良いデモンストレーションですが、CSS の色の値など、数値のように直接保存できない値の場合、次の例では
と Color.js を使用します。 例を実装します:
<script src="https://cdn.jsdelivr.net/npm/tween.js@16.3.4"></script> <script src="https://cdn.jsdelivr.net/npm/color-js@1.0.3"></script> <div id="example-7"> <input v-model="colorQuery" v-on:keyup.enter="updateColor" placeholder="Enter a color" > <button v-on:click="updateColor">Update</button> <p>Preview:</p> <span v-bind:style="{ backgroundColor: tweenedCSSColor }" class="example-7-color-preview" ></span> <p>{{ tweenedCSSColor }}</p> </div>
var Color = net.brehaut.Color new Vue({ el: '#example-7', data: { colorQuery: '', color: { red: 0, green: 0, blue: 0, alpha: 1 }, tweenedColor: {} }, created: function () { this.tweenedColor = Object.assign({}, this.color) }, watch: { color: function () { function animate () { if (TWEEN.update()) { requestAnimationFrame(animate) } } new TWEEN.Tween(this.tweenedColor) .to(this.color, 750) .start() animate() } }, computed: { tweenedCSSColor: function () { return new Color({ red: this.tweenedColor.red, green: this.tweenedColor.green, blue: this.tweenedColor.blue, alpha: this.tweenedColor.alpha }).toCSS() } }, methods: { updateColor: function () { this.color = new Color(this.colorQuery).toRGB() this.colorQuery = '' } } })
.example-7-color-preview { display: inline-block; width: 50px; height: 50px; }

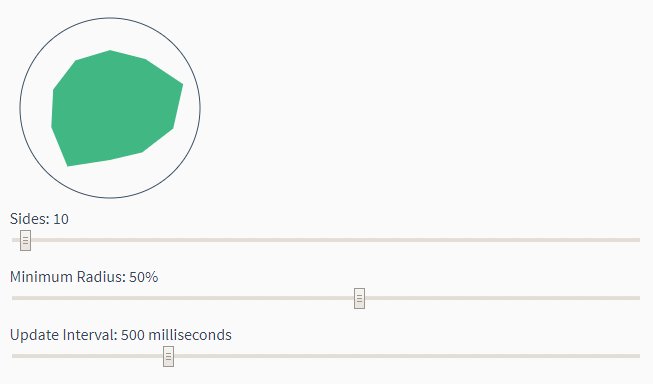
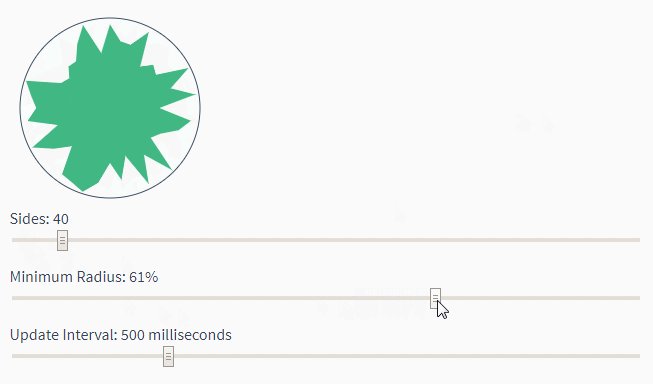
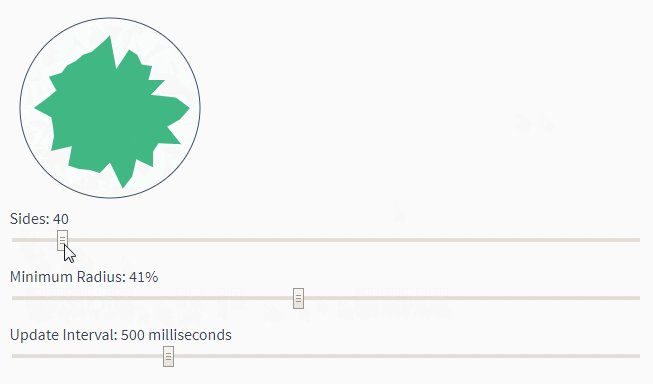
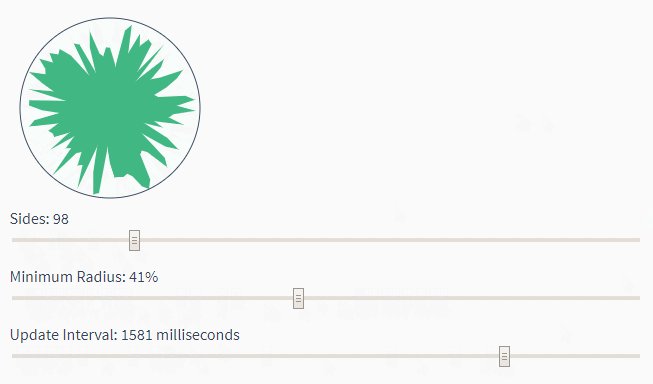
Vue の遷移コンポーネントと同様に、データの背後にある状態遷移はリアルタイムで更新されるため、プロトタイピングに非常に役立ちます。いくつかの変数を変更すると、単純な SVG ポリゴンであっても、想像を絶する多くの効果を実現できます。
このフィドル で詳しく読むことができます。
で詳しく読むことができます。
トランジションをコンポーネントに配置します
管理も非常に困難になります多くの状態遷移 Vue インスタンスまたはコンポーネントの複雑さは急速に増大しますが、幸いなことに、多くのアニメーションは専用のサブコンポーネントに抽出できます。
前の例を書き直してみましょう:
このセクションでは、さまざまな移行戦略と Vue
組み込み移行システム について説明します。つまり、さまざまなトランジション効果を完成させるのにほとんど障害はありません。
について説明します。つまり、さまざまなトランジション効果を完成させるのにほとんど障害はありません。
#デザインに命を吹き込む
たった 1 つのアニメーションで命を吹き込むことができます。残念ながら、デザイナーがアイコン、ロゴ、マスコットを作成する場合、多くの場合、それらは画像または静的な SVG として配信されます。そのため、GitHub のタコ猫、Twitter の鳥、その他多くのロゴは生き物のように見えますが、実際には生きているようには見えません。 Vue が役に立ちます。 SVG の性質はデータであるため、必要なのは、興奮している、考えている、または警戒している動物の例だけです。その後、Vue はこれらの状態間の遷移アニメーションを完了して、ウェルカム ページ、読み込み手順、およびより感情的なプロンプトを作成するのを支援します。
Sarah Drasner は、時間とインタラクション関連の状態変化を組み合わせた次のデモを披露しました: