フォーム入力バインディング
目次
- コンポーネントで v-model を使用する
##基本的な使用法
使用できますv -model
ディレクティブは 2 つのディレクティブを作成します。形式<input>
、<textarea>、および <select> 要素のデータ バインディング。コントロールの種類に基づいて要素を更新するための正しい方法が自動的に選択されます。いくぶん魔法のようではありますが、v-model は本質的に単なる糖衣構文です。ユーザー入力イベントをリッスンしてデータを更新し、いくつかの極端なシナリオで特別な処理を実行する役割を果たします。
v-model
value、
内部ではさまざまな属性を使用し、さまざまな入力要素に対してさまざまなイベントをスローします。checked、selectedを無視します。属性の初期値は常に Vue インスタンスのデータをデータ ソースとして使用します。コンポーネントのdataオプションで JavaScript を介して初期値を宣言する必要があります。v-model
text および textarea 要素は、
- 属性と
- input
イベント;
checkedチェックボックスとラジオは、 属性と - change
Event;
valueselect フィールドには、prop として が、イベントとして - change
が含まれます。
入力メソッドの使用が必要な言語 (中国語、日本語、韓国語など) の場合、v -modelは行いません。入力メソッドは、テキストを結合するプロセス中に更新されます。このプロセスも処理したい場合は、inputイベントを使用してください。
##テキスト
<input v-model="message" placeholder="edit me">
<p>Message is: {{ message }}</p>
複数行テキスト
<span>Multiline message is:</span>
<p style="white-space: pre-line;">{{ message }}</p>
<br>
<textarea v-model="message" placeholder="add multiple lines"></textarea>
テキスト領域の補間 (< textarea>{{text}}</textarea>) は有効になりません。代わりに v-model を使用してください。
チェックボックスブール値にバインドされた単一のチェックボックス:
<input type="checkbox" id="checkbox" v-model="checked">
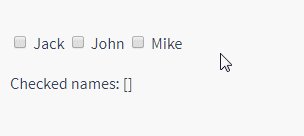
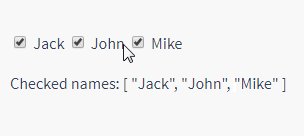
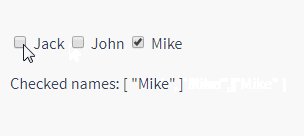
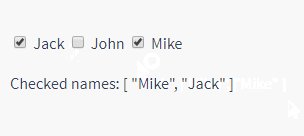
<label for="checkbox">{{ checked }}</label> #同じ配列にバインドされた複数のチェック ボックス: 
<div id='example-3'>
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Checked names: {{ checkedNames }}</span>
</div>new Vue({
el: '#example-3',
data: {
checkedNames: []
}
})
##ラジオボタン<div id="example-4">
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label>
<br>
<span>Picked: {{ picked }}</span>
</div>new Vue({
el: '#example-4',
data: {
picked: ''
}
})
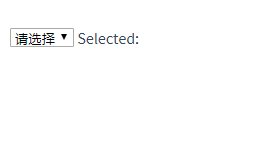
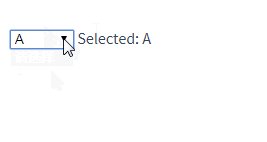
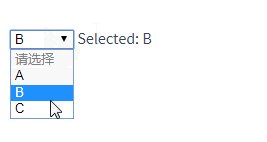
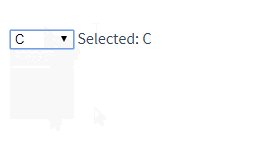
## ボックス選択時
単一選択:
<div id="example-5">
<select v-model="selected">
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
</div>new Vue({
el: '...',
data: {
selected: ''
}
})If  v-model
v-model
式 初期値はどのオプションとも一致せず、 <select> 要素は「未選択」状態で表示されます。 iOS では、これによりユーザーは最初のオプションを選択できなくなります。この場合、iOS は変更イベントをトリガーしないためです。したがって、上記のように空の値を使用して無効なオプションを提供することをお勧めします。 複数選択 (配列にバインド) の場合:
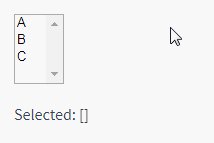
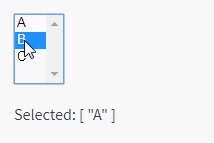
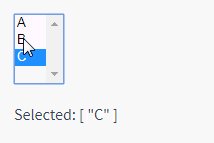
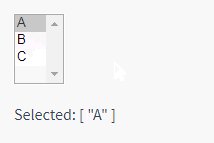
<div id="example-6">
<select v-model="selected" multiple style="width: 50px;">
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<br>
<span>Selected: {{ selected }}</span>
</div>new Vue({
el: '#example-6',
data: {
selected: []
}
})
動的オプションは v-for でレンダリングされます:
でレンダリングされます:
rreeerrree
##
値のバインディング
ラジオ ボタン、チェック ボックス、および選択ボックスのオプションの場合、v-model バインドされた値は次のとおりです。通常は静的文字列 (チェック ボックスのブール値にすることもできます):
<select v-model="selected">
<option v-for="option in options" v-bind:value="option.value">
{{ option.text }}
</option>
</select>
<span>Selected: {{ selected }}</span>ただし、値を Vue インスタンスの動的プロパティにバインドしたい場合もあります。その場合は ## を使用できます。 #v-bind が実装されており、この属性の値は文字列ではない可能性があります。
#チェックボックスrrreerrree
ここで true-value とfalse-value 属性は、入力コントロールの value 属性には影響しません。これは、フォームの送信時にブラウザーにチェックされていないチェックボックスが含まれないためです。フォーム内の 2 つの値 (「はい」または「いいえ」など) のいずれかが確実に送信されるようにしたい場合は、代わりにラジオ ボタンを使用します。
#ラジオ ボタンnew Vue({
el: '...',
data: {
selected: 'A',
options: [
{ text: 'One', value: 'A' },
{ text: 'Two', value: 'B' },
{ text: 'Three', value: 'C' }
]
}
})<!-- 当选中时,`picked` 为字符串 "a" -->
<input type="radio" v-model="picked" value="a">
<!-- `toggle` 为 true 或 false -->
<input type="checkbox" v-model="toggle">
<!-- 当选中第一个选项时,`selected` 为字符串 "abc" -->
<select v-model="selected">
<option value="abc">ABC</option>
</select>
選択ボックスオプション
<input
type="checkbox"
v-model="toggle"
true-value="yes"
false-value="no"
>
// 当选中时
vm.toggle === 'yes'
// 当没有选中时
vm.toggle === 'no'
#修飾子
##.lazy
デフォルトでは、v-model は input
イベントが発生するたびにトリガーされます。その後、値を同期します。データを含む入力ボックスの内容 (上記の入力メソッドがテキストを結合する場合を除く)。 lazy 修飾子を追加して、同期に change イベントを使用するように切り替えることができます:
<input type="radio" v-model="pick" v-bind:value="a">
.number
ユーザーの入力値を数値型に自動的に変換したい場合は、v-model に number# を追加します。 ## 修飾子:
// 当选中时
vm.pick === vm.a
これは、type="number" の場合でも、HTML 入力要素の値は常に文字列を返すため、多くの場合便利です。値が parseFloat() で解析できない場合は、元の値が返されます。
##.trim
先頭と末尾を自動的にフィルタリングしたい場合ユーザーが入力した空白文字。trim 修飾子を v-model に追加できます:
<select v-model="selected">
<!-- 内联对象字面量 -->
<option v-bind:value="{ number: 123 }">123</option>
</select>
v-model
HTML ネイティブの入力要素タイプは、必ずしもニーズを満たしているわけではありません。幸いなことに、Vue のコンポーネント システムを使用すると、動作を完全にカスタマイズした再利用可能な入力コンポーネントを作成できます。これらの入力コンポーネントは v-model と一緒に使用することもできます。詳細については、コンポーネント ガイドの カスタム入力コンポーネントを参照してください。








