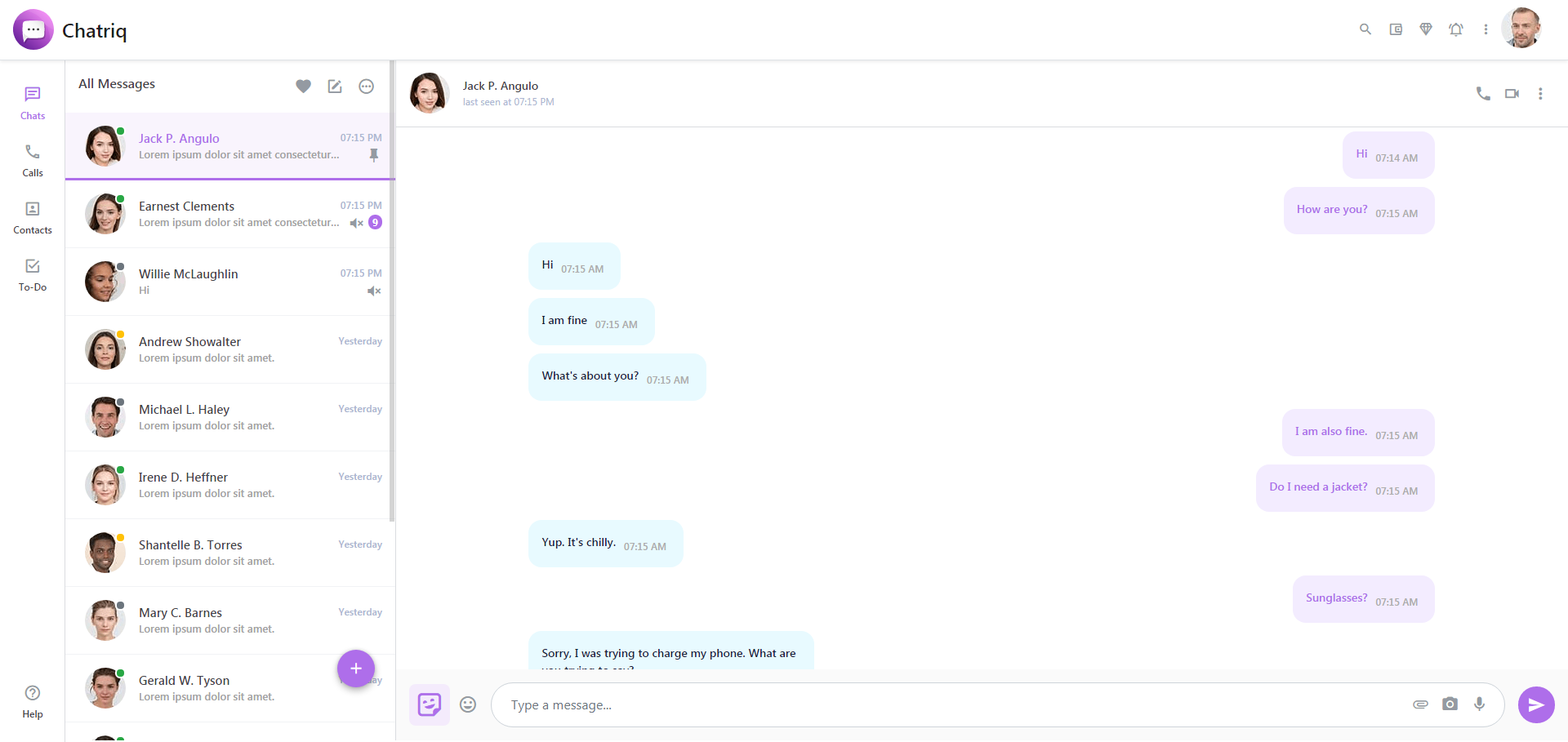
Web Webチャット機能ページテンプレート
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 「」とは何ですか? Web 開発ではどのように機能しますか?
「」とは何ですか? Web 開発ではどのように機能しますか?12Nov2024
インライン テンプレートを理解する: プログラミング Web 開発では、次のような HTML テンプレートに遭遇することがよくあります。
 Web開発者のポートフォリオを際立たせるための5つの機能
Web開発者のポートフォリオを際立たせるための5つの機能08Feb2025
傑出したWeb開発者ポートフォリオの作成:重要な戦略 Web開発者として新しいクライアントを着陸させるのは困難です。 これを克服するには、説得力のあるオンラインポートフォリオが重要です。 それはあなたの技術的スキルを視覚的に魅力的なプレゼントに変換します
 Go HTML テンプレートでリクエスト コンテキストにアクセスするにはどうすればよいですか?
Go HTML テンプレートでリクエスト コンテキストにアクセスするにはどうすればよいですか?26Oct2024
Go テンプレートのリクエスト コンテキストGo HTML テンプレートでは、ユーザー ロールやその他のリクエスト固有の情報を決定するのが難しい場合があります。求める人もいるかもしれない...
 問題をエスケープせずに Go テンプレートへの HTML と JSON の挿入を処理する方法は?
問題をエスケープせずに Go テンプレートへの HTML と JSON の挿入を処理する方法は?29Oct2024
Go テンプレートでの HTML および JSON の挿入の処理Go テンプレートに HTML または JSON を挿入すると、エスケープやその他の出力フォーマットの問題が発生する可能性があります。
 ThinkPHP _PUBLIC_ 定義 _ROOT_ およびその他の慣用的な定数定義
ThinkPHP _PUBLIC_ 定義 _ROOT_ およびその他の慣用的な定数定義13Jun2016
ThinkPHP __PUBLIC__ 定義 __ROOT__ およびその他の共通定数 '__TMPL__' => APP_TMPL_PATH, // プロジェクト テンプレート ディレクトリ '__ROOT__' => __ROOT__, // 現在の Web サイト アドレス '__APP__' => __APP__, // 現在のプロジェクト アドレス ' __GROUP__' =>
 テンプレートの使用における非型パラメータの役割は何ですか?
テンプレートの使用における非型パラメータの役割は何ですか?24Oct2024
この記事では、C テンプレートの非型パラメーターについて説明し、その機能を型操作を超えて拡張します。これらのパラメータは、整数定数、ポインタ、参照、さらには他のテンプレートを表すことができます。非型パラメータによるテンプレートの有効化
 C 11 以前でテンプレート パラメータに制約を適用するにはどうすればよいですか?
C 11 以前でテンプレート パラメータに制約を適用するにはどうすればよいですか?30Oct2024
C でテンプレート パラメーターに制約を適用する C# やその他の最新のプログラミング言語では、ジェネリック型を次のように定義するのが一般的です。
 クラス テンプレートの引数を部分的に控除できないのはなぜですか?
クラス テンプレートの引数を部分的に控除できないのはなぜですか?18Nov2024
部分的なクラス テンプレート引数の推論: それが不可能な理由クラス テンプレートのテンプレート引数の推論を導入する以前の取り組み...