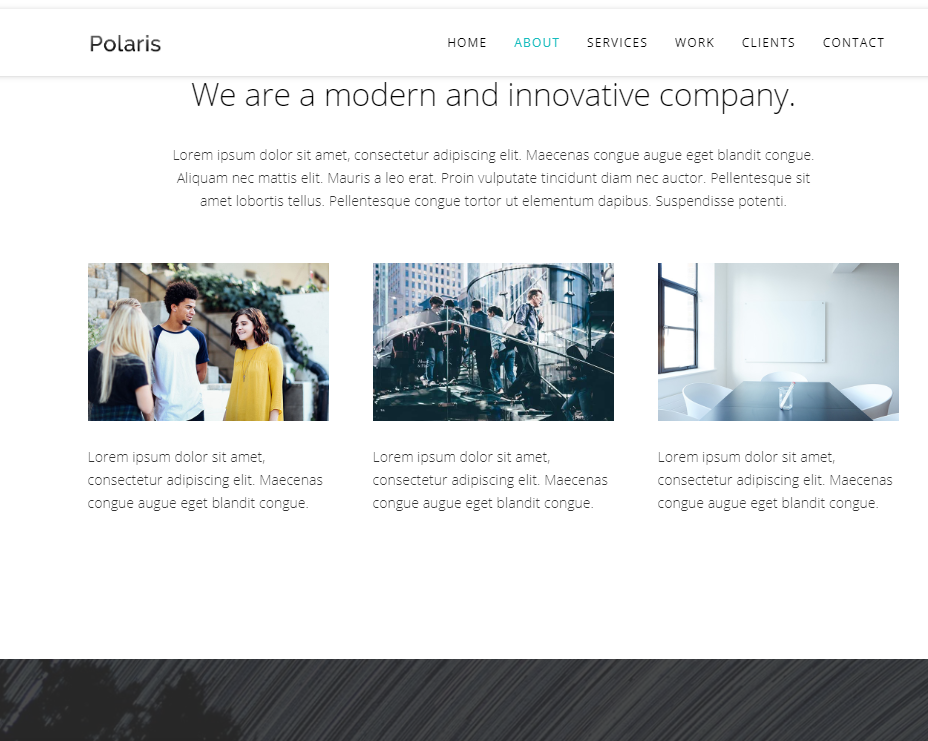
CSS3 レスポンシブ ブートストラップ テンプレート
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Chromeの特定のEastモバイルサイトにアクセスするときに、Slider検証が常に失敗するのはなぜですか?
Chromeの特定のEastモバイルサイトにアクセスするときに、Slider検証が常に失敗するのはなぜですか?01Apr2025
Chromeが特定のEastモバイルサイトにアクセスしたときにスライダーの検証が常に失敗する理由について。 Chromeブラウザを使用して特定のEastモバイルサイトにアクセスするときは、ログインしてみてください...
 デフォルトのレスポンシブ NavBar を備えた React/Tailwind テンプレート。
デフォルトのレスポンシブ NavBar を備えた React/Tailwind テンプレート。16Nov2024
App.test.js と、React プロジェクトでは使用しないデフォルト ファイルをすべて除外することにイライラしていました。また、Tailwind UI Web サイトの無料バージョンの navbar 以外に優れた navbar を見つけたことがありませんでした。最高のナビゲーションバーではない
 10色ピッカープラグイン
10色ピッカープラグイン06Mar2025
10の素晴らしいjQueryカラーセレクタープラグインを使用して、ウェブサイトユーザーが必要な色を簡単に選択できるようにします!ほとんどのプラグインにはチュートリアルが付属しており、セットアップが非常に簡単です。楽しめ! :)特集された推奨事項 - Chromoselector デモドキュメントのダウンロード jQueryカラーセレクター ソースコード シンプルな色セレクター jpicker ソースコード カラーセレクター ソースコード ASP.NETカラーセレクター ソースコード Drupal Color Selector ソースコード シンプルな色セレクター ソースコード Farbtastic Colorセレクター ソースコード 超シンプルなカラーセレクター ソースコード イジーカラー選択
 ChromeがEast Mobileサイトにアクセスしたときに、Slider検証が常に失敗するのはなぜですか?それを解決する方法は?
ChromeがEast Mobileサイトにアクセスしたときに、Slider検証が常に失敗するのはなぜですか?それを解決する方法は?01Apr2025
Chromeが特定のEastモバイルサイトにアクセスしたときに、Slider検証が常に失敗するのはなぜですか?あなたがクロムにいるとき...
 モバイル上でブートストラップ要素をレスポンシブに並べ替える方法
モバイル上でブートストラップ要素をレスポンシブに並べ替える方法22Nov2024
モバイル並べ替えを使用してブートストラップ要素を応答的に順序付けるブートストラップでは、列の順序を管理することが応答性の高いレイアウトにとって重要です。しかし、...
 Windows上でphpとxdebugのソースコードをコンパイルする方法
Windows上でphpとxdebugのソースコードをコンパイルする方法13Jun2016
Windows 上で php と xdebug のソースコードをコンパイルする方法 php のソースコードのコンパイルに関する紹介はインターネット上にたくさんありますが、xdebug のソースコードのコンパイルに関する紹介はほとんどありません。 Apache のソースコードをコンパイルします。 1. PHP のコンパイルには、コンパイル ツールとして vs2008 を使用します。他の PHP コンパイル パッケージも必要です。これらのパッケージは、PHP 公式 Web サイト (http://windows.php) からダウンロードできます。
 ブートストラップを使用してレスポンシブ レイアウトで要素を非表示にする方法
ブートストラップを使用してレスポンシブ レイアウトで要素を非表示にする方法06Nov2024
Bootstrap を使用してレスポンシブ レイアウトで要素を非表示にする お気づきのとおり、Bootstrap はナビゲーション メニュー項目を折りたたむためのネイティブ サポートを提供しています。
 ブートストラップを使用してレスポンシブ レイアウトで要素を非表示にする方法
ブートストラップを使用してレスポンシブ レイアウトで要素を非表示にする方法06Nov2024
ブートストラップを使用してレスポンシブ レイアウト内の要素を非表示にするレスポンシブ レイアウトを設計する場合、特に小さなサイズでは、スペースの管理が重要になります。