青に適応したモバイルエンタープライズテンプレート
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
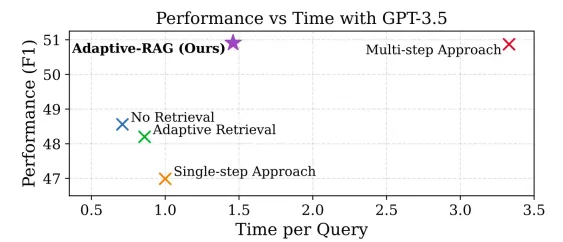
 Langgraphを使用した適応RAGシステムのガイド
Langgraphを使用した適応RAGシステムのガイド23Apr2025
アダプティブラグ:質問応答へのより賢いアプローチ 大規模な言語モデル(LLM)は、トレーニングデータに基づいて質問に答えることに優れていますが、この固定された知識ベースは、現在または非常に具体的な情報を提供する能力を制限します。 retri
 React.js が AI を活用したフロントエンド開発にどのように適応しているか
React.js が AI を活用したフロントエンド開発にどのように適応しているか05Jan2025
フロントエンド開発の世界は、人工知能 (AI) の統合のおかげで地殻変動を迎えています。ユーザー インターフェイスを構築するための最も人気のある JavaScript ライブラリの 1 つである React.js は、この状況への適応を先導しています。
 ステートレスコンポーネントを使用した反応性能を最適化します
ステートレスコンポーネントを使用した反応性能を最適化します16Feb2025
この記事では、Reactのステートレスコンポーネントについて説明します。このタイプのコンポーネントにはこれが含まれていません。state= {...}呼び出しは、「プロップ」と子コンポーネントを着信する処理のみを処理します。 キーポイントの概要 Reactのステートレスコンポーネントには、this.state = {…}呼び出しが含まれていません。着信の「小道具」とサブコンポーネントのみを処理するため、テストの観点からよりシンプルで分析しやすくなります。 ステートレスコンポーネントは、純粋なJavaScriptに似ており、使用されるフレームワークへの依存度が低い機能コンポーネントに変換できます。 ステートレスコンポーネントのパフォーマンスは、react.purecomponentを使用して最適化できます。
 Centosストリームに適したプロジェクト8
Centosストリームに適したプロジェクト814Apr2025
Centosstream8は、次の種類のプロジェクトに最適です。ソフトウェア開発:開発者向けに、CentossTreamは従来のCentosよりも高速なソフトウェアの更新と新しい技術的機能を提供し、RHELの最新の改善を提供します。これは、最新の機能をできるだけ早く使用したいプロジェクトにとって非常に重要です。ソフトウェアテスト:ローリングリリースモードを使用すると、ユーザーはより直接テストに参加できます。これは、頻繁な更新と新機能のテストを必要とするプロジェクトに最適です。オープンソースコミュニティプロジェクト:サポートはRhelほど強くはありませんが、CentosstreamはRedhatからの公式サポートを持ち、できるアクティブなコミュニティを持っています。
 PHP はページング コードの範囲に自動的に適応します
PHP はページング コードの範囲に自動的に適応します13Jun2016
PHP は、ページネーション コードの範囲に自動的に適応します。次のようにコードをコピーします: ?php functionpage($page,$total,$phpfile,$pagesize=10,$pagelen=7){ $pagecode='';// ページングによって生成された HTML を保存する変数を定義 $page= intval( $page);//数値以外は避ける
 H5ページの生産に適したアプリケーションシナリオ
H5ページの生産に適したアプリケーションシナリオ05Apr2025
H5(HTML5)は、マーケティングキャンペーンページ、製品ディスプレイページ、企業プロモーションマイクロウェブサイトなどの軽量アプリケーションに適しています。その利点は、クロスプラットフォームと豊富な対話性にありますが、その制限は複雑な相互作用とアニメーション、ローカルリソースアクセス、オフライン機能にあります。
 定量通貨サークルに適した交換
定量通貨サークルに適した交換30Apr2025
通貨サークルの定量的取引では、適切な交換を選択することが重要であり、流動性、APIサポート、料金構造、セキュリティ、規制のコンプライアンスを考慮する必要があります。