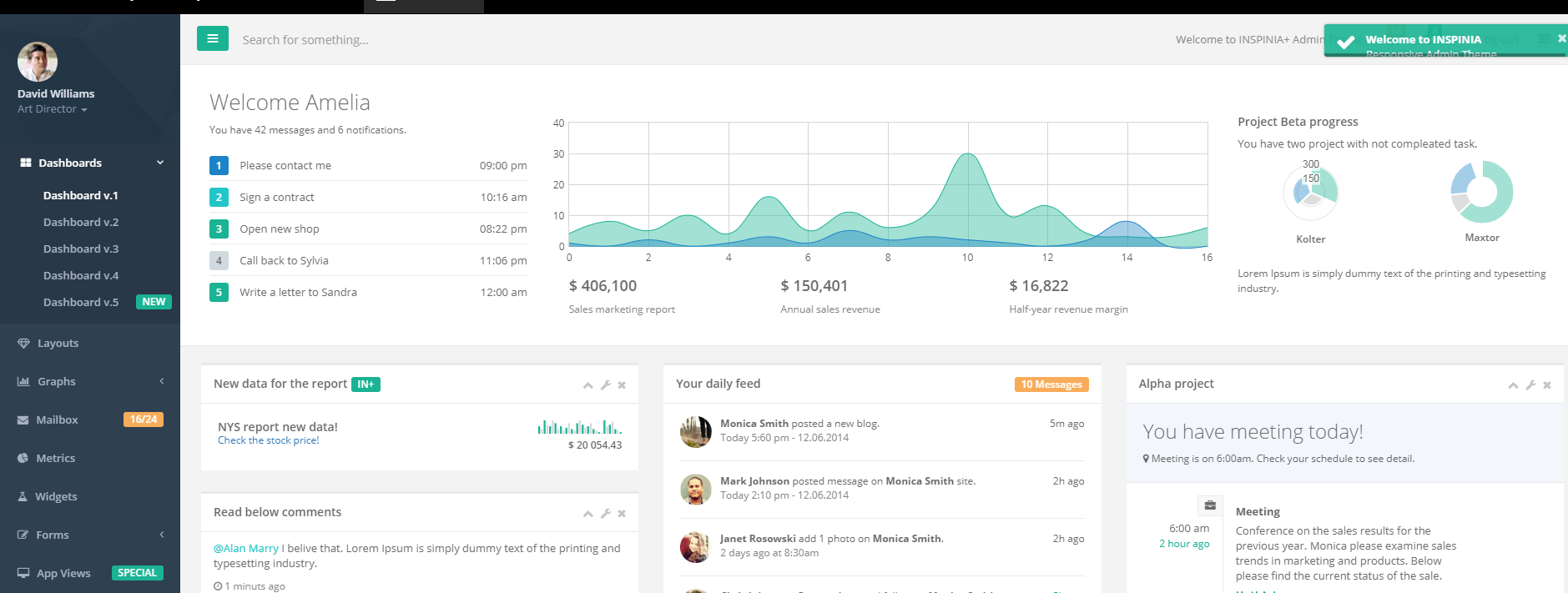
シンプルなレイアウトのバックエンド管理テンプレート
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Zustand: React のシンプル、高速、スケーラブルな状態管理
Zustand: React のシンプル、高速、スケーラブルな状態管理19Dec2024
Zustand: React 向けの小型、高速、スケーラブルな状態管理ソリューション Zustand は、React 用の最小限で高速かつスケーラブルな状態管理ライブラリです。これは、状態管理のためのシンプルで定型のないソリューションを提供することを目的としています。
 Redux をシンプルに: プロのような状態管理
Redux をシンプルに: プロのような状態管理28Dec2024
1. 共感できる面白いフックから始める 「これを想像してください。アプリの状態は靴下の引き出しに似ています。片方の靴下はここにあり、もう片方の靴下はスカーフの山の下に埋もれています。それを管理するのは、目隠しをしてかくれんぼをしているような気分です。 Redux の登場: KonMari コンサルタント
 Jotai: React 用のシンプルで強力な状態管理ライブラリ
Jotai: React 用のシンプルで強力な状態管理ライブラリ20Dec2024
Jotai: React 用の原始的で柔軟な状態管理ライブラリ Jotai は、React アプリケーション用の最小限の状態管理ライブラリです。状態を管理するためのシンプルでアトミックなアプローチを提供し、状態を直接管理および更新できるようにします。
 ## 堅牢な CMS バックエンドの構築: OOP と MVC 構造でプロジェクト管理をどのように強化できるか?
## 堅牢な CMS バックエンドの構築: OOP と MVC 構造でプロジェクト管理をどのように強化できるか?26Oct2024
PHP OOP コア フレームワーク: CMS バックエンドの強固な基盤の実装オブジェクト指向プログラミング (OOP) を理解することは...
 PCページの設計と管理の場合、適切なデザインの描画サイズを選択し、レイアウトを調整する方法は?
PCページの設計と管理の場合、適切なデザインの描画サイズを選択し、レイアウトを調整する方法は?04Apr2025
バックエンドPCページの設計サイズとレイアウト調整を管理するバックエンドPCページを設計するとき、デザインの描画サイズの選択が重要な問題です。 �...
 「display:contents」は要素のコンテンツを保持しながらレスポンシブ レイアウトを管理するのにどのように役立ちますか?
「display:contents」は要素のコンテンツを保持しながらレスポンシブ レイアウトを管理するのにどのように役立ちますか?29Nov2024
レスポンシブ レイアウトのコンテンツを保持しながら DIV を削除する Web デザインでは、レイアウト内の要素を再配置する必要がある場合があります...
 ThinkPHP での実装時に視覚的なバックエンド管理を通じてフロントエンド ビュー ページを永続的に変更する方法
ThinkPHP での実装時に視覚的なバックエンド管理を通じてフロントエンド ビュー ページを永続的に変更する方法13Jun2016
ThinkPHP は、csdn と同様に、ユーザーが自分のホームページのスタイルを永続的に変更できる方法を実現しています。 QQ スペースをドレスアップしたい場合、一部の Web サイト構築プログラムの背景もこのようなものであるため、この原則を理解することが非常に重要です。まず第一に、これは明らかにフロントエンドを通じて達成することはできません。
 デイブ・ザ・ダイバー: タカアシガニの捕まえ方
デイブ・ザ・ダイバー: タカアシガニの捕まえ方10Jan2025
Dave The Diver には、捕まえるのが難しい生き物がいくつかいます。あるいは、生きたまま捕まえるということです。タカアシガニもまさにその種のひとつで、これらの甲殻類を陸に戻す唯一の方法は、容赦なく叩き潰すことだと思われますw