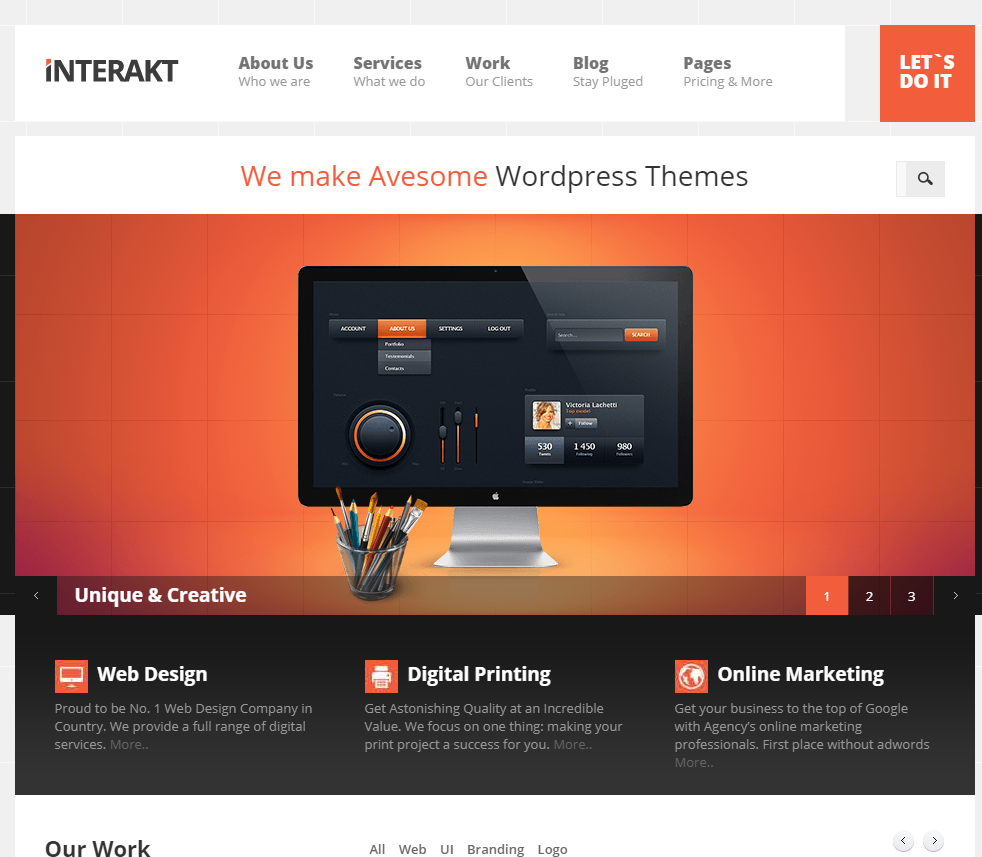
レスポンシブ HTML テーマ テンプレート
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 WordPress v Joomla:テンプレートとテーマ
WordPress v Joomla:テンプレートとテーマ20Feb2025
WordPress vs. Joomla:テンプレート、フレームワーク、テーマに深く潜る(パート2) この記事では、WordPressとJoomlaの比較を続け、テンプレート、フレームワーク、テーマに焦点を当てています。 私たちは重要な違いを探り、あなたがwhiを決定するのに役立ちます
 ThemeForest ブログ: テーマとテンプレートの究極のリソース
ThemeForest ブログ: テーマとテンプレートの究極のリソース19Jan2025
Envato マーケット プラットフォームである ThemeForest は、プレミアム Web サイトのテーマとテンプレートの主要なマーケットプレイスです。 その膨大なライブラリは開発者、デザイナー、企業に対応しており、多様なプラットフォーム用のリソースを提供しています。 この記事では、ThemeForest について説明します。
 デフォルトのレスポンシブ NavBar を備えた React/Tailwind テンプレート。
デフォルトのレスポンシブ NavBar を備えた React/Tailwind テンプレート。16Nov2024
App.test.js と、React プロジェクトでは使用しないデフォルト ファイルをすべて除外することにイライラしていました。また、Tailwind UI Web サイトの無料バージョンの navbar 以外に優れた navbar を見つけたことがありませんでした。最高のナビゲーションバーではない
 ThemeForest ブログ: テーマとテンプレートを探索するための包括的なガイド
ThemeForest ブログ: テーマとテンプレートを探索するための包括的なガイド18Jan2025
今日のデジタル世界では、企業、ブロガー、開発者にとって、魅力的で機能的な Web サイトが同様に重要です。 Envato ネットワークの一部である ThemeForest.blog は、高品質の Web を求める Web プロフェッショナルにとっての主要な目的地として際立っています。
 HTMLrev の無料 HTML ウェブサイト テンプレート
HTMLrev の無料 HTML ウェブサイト テンプレート29Nov2024
HTMLrev は、世界中の寛大なテンプレート作成者によって作成された、Web サイト、ランディング ページ、ポートフォリオ、ブログ、e コマース、管理ダッシュボード用の無料 HTML テンプレートのみに焦点を当てた、人間が厳選した唯一のライブラリです。 人間は私自身です デヴル
 Yiiテーマとテンプレート:美しく応答性の高いインターフェイスを作成します
Yiiテーマとテンプレート:美しく応答性の高いインターフェイスを作成します07Apr2025
YIIフレームワークのテーマと誘惑は、テーマディレクトリとビューとレイアウトファイルを通じてWebサイトのスタイルとコンテンツの生成を達成します。1。テーマをテーマにして、テーマディレクトリを設定することでWebサイトのスタイルとレイアウトを管理します。
 HTML5テンプレート:プロジェクト用のベーススターターHTMLボイラープレート
HTML5テンプレート:プロジェクト用のベーススターターHTMLボイラープレート08Feb2025
独自のHTML5テンプレートの構築:簡潔なガイド この記事では、独自のHTML5テンプレートを作成する方法について説明します。 HTML Basicテンプレートの重要な要素を説明し、最後に使用してさらに構築できるシンプルなテンプレートを提供します。 この記事を読んだ後、独自のHTML5テンプレートがあります。今すぐHTMLテンプレートコードを取得したい場合は、この記事を後でお読みください。最後のHTML5テンプレートを次に示します。 キーポイント HTML5テンプレートは、再利用可能なテンプレートとして、必要なHTML要素を含み、各プロジェクトの開始時に繰り返しコードライティングを避けるのに役立ちます。 基本的なHTML5テンプレートには、ドキュメントタイプの宣言、言語属性を持つ要素、および渡された文字を含める必要があります
 HTML、CSS、JavaScript のツールチップを備えたレスポンシブなサイド ナビゲーション バー
HTML、CSS、JavaScript のツールチップを備えたレスポンシブなサイド ナビゲーション バー07Nov2024
応答性の高いサイド ナビゲーション バーは、Web サイトのナビゲーションを改善するだけでなく、ユーザー エクスペリエンスを向上させるリンクを適切に配置するという問題にも対処します。ツールチップを利用することで、ユーザーに機能を認識させることが可能