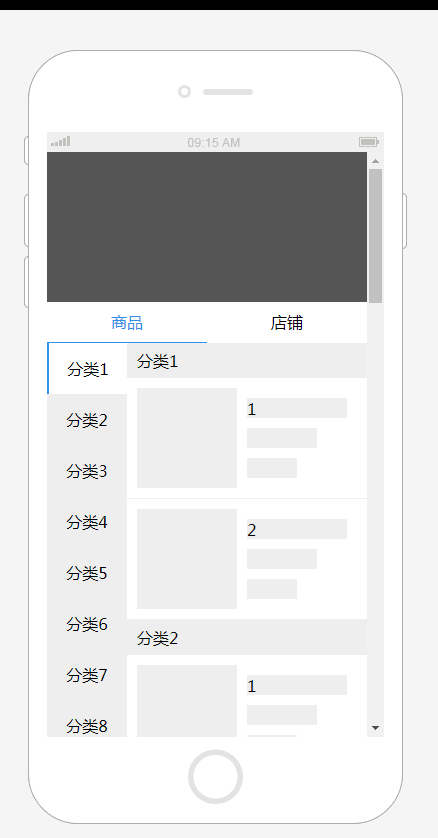
Ele.meリンクメニュー効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ブートストラップフォームの「 」の中に「 」をネストできますか?
ブートストラップフォームの「 」の中に「 」をネストできますか?13Nov2024
ブートストラップ フォームのラベル内に Div をネストするブートストラップを使用して水平フォームを作成する場合、デフォルトのテンプレートは頻繁に各ラベルに ID を割り当てます。
 Go App Engine アプリケーションでテンプレートを効果的に構成するにはどうすればよいですか?
Go App Engine アプリケーションでテンプレートを効果的に構成するにはどうすればよいですか?30Nov2024
Go と AppEngine: 階層型アプリケーションのテンプレート構造Go ベースの AppEngine アプリケーションを開発する場合、テンプレートの構成...
 Go テンプレートで for ループを効果的に使用するにはどうすればよいですか?
Go テンプレートで for ループを効果的に使用するにはどうすればよいですか?31Oct2024
テンプレートの For ループGo のテンプレートは、動的コンテンツを生成する強力な方法を提供します。テンプレートを使用する場合の一般的な要件の 1 つは次のとおりです。
 基本レイアウト テンプレートを Go HTML/テンプレートで効果的に使用するにはどうすればよいですか?
基本レイアウト テンプレートを Go HTML/テンプレートで効果的に使用するにはどうすればよいですか?08Nov2024
Go HTML/テンプレートでのベース レイアウト テンプレートの使用提供されたコードでは、問題はベース テンプレート ファイルの不適切な使用にあります。これを解決するには...
 VueでBootstrapの使用方法
VueでBootstrapの使用方法07Apr2025
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 SFINAE をクラス テンプレートのメンバー関数で効果的に使用するにはどうすればよいですか?
SFINAE をクラス テンプレートのメンバー関数で効果的に使用するにはどうすればよいですか?05Nov2024
クラス テンプレートのメンバー関数用の SFINAE 提供されたコードでは、SFINAE がクラス テンプレートのメンバー関数に適用されます。しかし、これは...
 チェックボックスを作成する効果的な方法
チェックボックスを作成する効果的な方法20Oct2024
チェックボックスを作成するには 3 つの方法があります。 直接HTMLコードで JSコードで各要素、属性、コンテンツを作成し、親に子を追加します JS コードによる、innerHTML およびテンプレート リテラルによる 直接 HTML コードで:
 ブートストラップのテーマ効果を表示する方法
ブートストラップのテーマ効果を表示する方法07Apr2025
ブートストラップのテーマ効果を表示する方法は?オンラインの例を表示:「Bootstrapテーマ」を直接検索し、オンラインプレビューを提供するWebサイトを閲覧します。テーマパッケージをダウンロード:GitHubなどのコードホスティングプラットフォームでテーマソースコードを取得し、ローカルで実行します。優れたWebサイトを分析する:ブラウザの開発者ツールを使用して、Bootstrapテーマを使用してWebサイトのCSSコードを表示します。