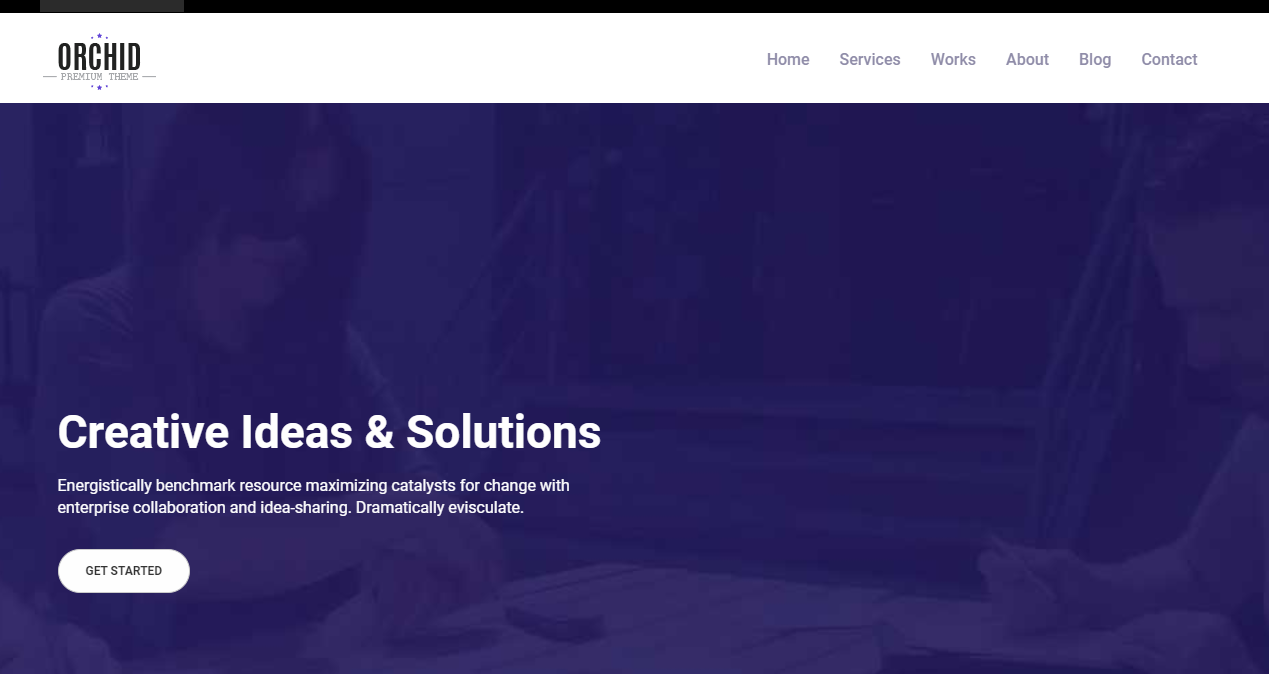
レスポンシブな企業 Web サイトのテンプレート
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 BOLTCMSを使用して、中小企業のWebサイトを構築します
BOLTCMSを使用して、中小企業のWebサイトを構築します18Feb2025
ボルトCMS:合理化されたCMSの代替 Bolt CMSは、WordPressやDrupalなどのヘビー級CMSプラットフォームの爽やかな代替品を提供しています。 その合理化された設計と効率的なアーキテクチャにより、フロントエンドとバックエンドの両方の開発者にとって魅力的です。
 レスポンシブ Web サイトのデザインに最適な CSS メディア クエリ ブレークポイントは何ですか?
レスポンシブ Web サイトのデザインに最適な CSS メディア クエリ ブレークポイントは何ですか?28Nov2024
一般的な CSS メディア クエリ ブレークポイントについて理解するレスポンシブな Web サイトを開発する場合、メディア クエリはレイアウトを適応させる上で重要な役割を果たします。
 2K解像度のレンダリング企業Webサイトの設計:顧客のディスプレイ環境にどのように完全に適応できますか?
2K解像度のレンダリング企業Webサイトの設計:顧客のディスプレイ環境にどのように完全に適応できますか?05Apr2025
エンタープライズWebサイトレンダリングデザイン:2K解像度のニーズに対処する方法。企業のウェブサイトを設計するとき、顧客はしばしば特別な解決要件に遭遇します。
 モバイルでアドレス バーが非表示になると、レスポンシブ Web サイトの背景画像がジャンプするのはなぜですか?
モバイルでアドレス バーが非表示になると、レスポンシブ Web サイトの背景画像がジャンプするのはなぜですか?05Dec2024
iOS/Android/Chrome でアドレス バーが非表示になると背景画像がジャンプする Twitter Bootstrap を使用するモバイルレスポンシブ Web サイトでは、問題が頻繁に発生します...
 ブートストラップフォームの「 」の中に「 」をネストできますか?
ブートストラップフォームの「 」の中に「 」をネストできますか?13Nov2024
ブートストラップ フォームのラベル内に Div をネストするブートストラップを使用して水平フォームを作成する場合、デフォルトのテンプレートは頻繁に各ラベルに ID を割り当てます。
 メディア クエリは、さまざまな画面サイズに対応したレスポンシブ Web サイトの設計にどのように役立ちますか?
メディア クエリは、さまざまな画面サイズに対応したレスポンシブ Web サイトの設計にどのように役立ちますか?26Nov2024
画面サイズに適応するためのメディア クエリ複数の画面サイズに合わせて Web レイアウトを設計する場合、メディア クエリは不可欠なツールになります。これらのクエリは...
 VueでBootstrapの使用方法
VueでBootstrapの使用方法07Apr2025
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 レスポンシブ Web サイトのデザインに最適なブレークポイントは何ですか? デバイスのバリエーションに合わせて最適化するにはどうすればよいですか?
レスポンシブ Web サイトのデザインに最適なブレークポイントは何ですか? デバイスのバリエーションに合わせて最適化するにはどうすればよいですか?08Dec2024
レスポンシブ Web サイトのブレークポイント: 最適化とデバイスの考慮事項レスポンシブ Web サイトを設計する場合、最適化することが重要です。