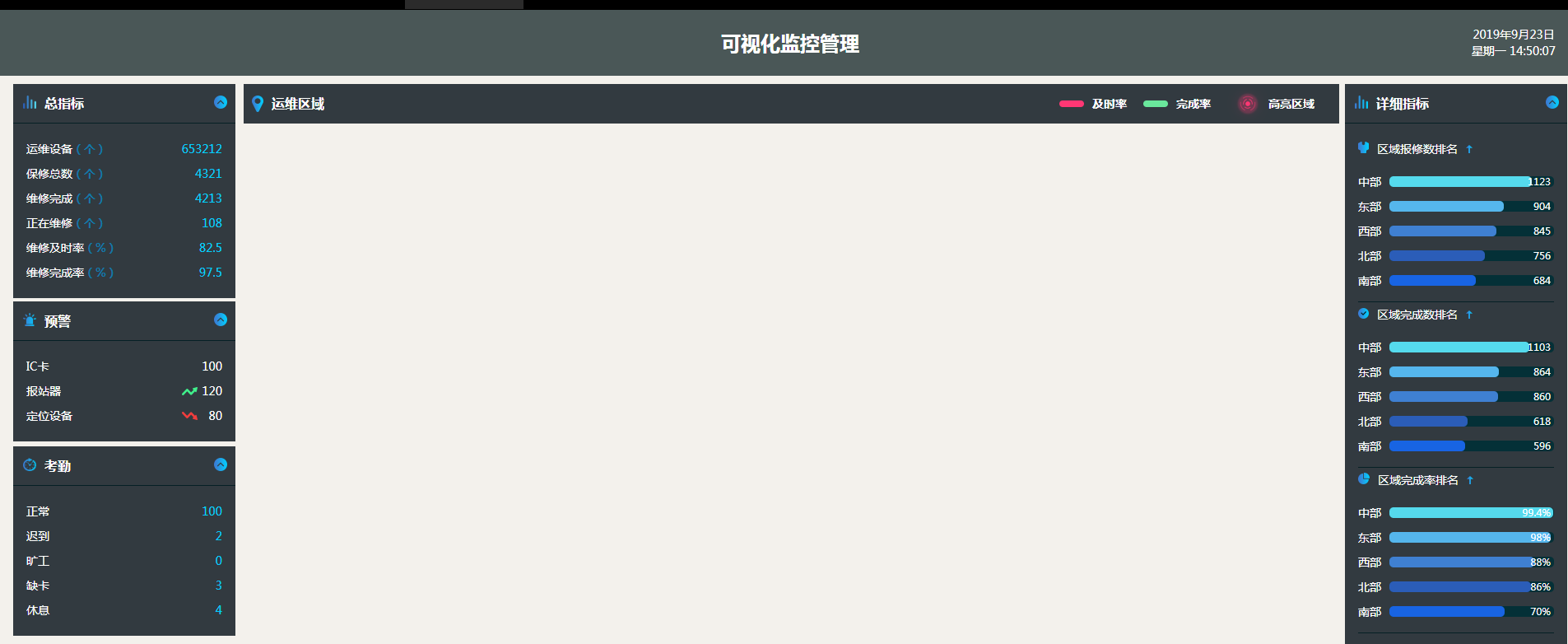
複数のグラフ プラグイン用のデータ視覚化インターフェイス
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Matplotlib のサブプロットは、複数のデータセットを使用したデータの視覚化をどのように強化できますか?
Matplotlib のサブプロットは、複数のデータセットを使用したデータの視覚化をどのように強化できますか?20Dec2024
複数のサブプロットがデータの視覚化を容易にする方法作業を行う場合、matplotlib のサブプロット機能の複雑さを理解することが重要です。
 ブートストラップフォームの「 」の中に「 」をネストできますか?
ブートストラップフォームの「 」の中に「 」をネストできますか?13Nov2024
ブートストラップ フォームのラベル内に Div をネストするブートストラップを使用して水平フォームを作成する場合、デフォルトのテンプレートは頻繁に各ラベルに ID を割り当てます。
 VueでBootstrapの使用方法
VueでBootstrapの使用方法07Apr2025
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ハイパーリンクをクリックしたときにデータをブートストラップ モーダルに渡すにはどうすればよいですか?
ハイパーリンクをクリックしたときにデータをブートストラップ モーダルに渡すにはどうすればよいですか?26Dec2024
ブートストラップ モーダルにデータを渡す当面のタスクには、ハイパーリンクをクリックしてブートストラップ モーダルを開き、関連付けられた ID をブートストラップ モーダルに渡すことが含まれます。
 ブートストラップ ドロップダウンをクリックではなくホバーでアクティブにするにはどうすればよいですか?
ブートストラップ ドロップダウンをクリックではなくホバーでアクティブにするにはどうすればよいですか?11Nov2024
ホバーでアクティブ化されるブートストラップ ドロップダウン質問:クリックではなくホバーでトリガーされるようにブートストラップ ドロップダウン メニューを変更するにはどうすればよいですか?回答:ブートストラップ中に...
 バックエンドでレンダリングされたパラメーターを Angular 2 ブートストラップ メソッドに渡すにはどうすればよいですか?
バックエンドでレンダリングされたパラメーターを Angular 2 ブートストラップ メソッドに渡すにはどうすればよいですか?05Dec2024
バックエンドからレンダリングされたパラメーターを Angular2 のブートストラップ メソッドに渡す方法Angular2 では、ブートストラップ メソッドがアプリケーションを開始し、...
 トップ10 JQueryモバイルブートストラップとテンプレート
トップ10 JQueryモバイルブートストラップとテンプレート24Feb2025
この記事では、次のモバイルWebサイトまたはプロトタイプをジャンプするための10の優れたjQueryモバイルブートストラップ、テンプレート、スクリプト、ツールを紹介します。飛び込みましょう! jQueryモバイルブートストラップ:人気のTwitterブートストラップに基づいて構築されたjQueryモバイルテーマ
 テンプレート テンプレート パラメーター: テンプレートとテンプレート パラメーターの違いは何ですか?
テンプレート テンプレート パラメーター: テンプレートとテンプレート パラメーターの違いは何ですか?02Nov2024
テンプレート メタプログラミング: テンプレート テンプレート パラメーターテンプレート テンプレート パラメーターは C の強力な機能であり、テンプレートが参照できるようにします。