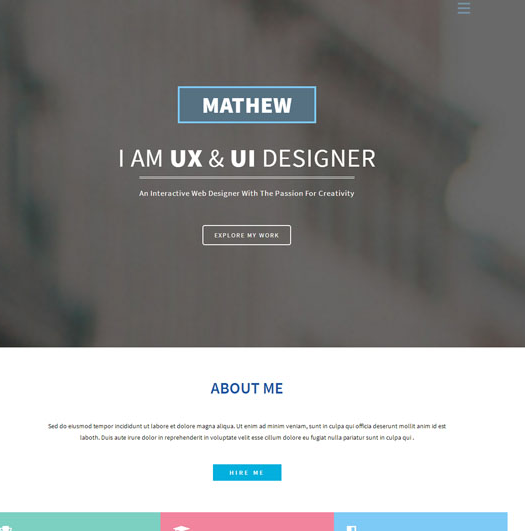
カラースライド視差シングルページウェブサイトテンプレート
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 TailwindCSS を使用した視差ホバー効果
TailwindCSS を使用した視差ホバー効果04Jan2025
カード上の見事な 3D パララックス ホバー エフェクトに魅了されたことはありますか?複雑そうに見えますよね?そう、私もそう思っていましたが、CodePen の作成がいかに簡単かを示す簡単な CodePen デモに出会うまでは。あなたもそれを学びたいですか?させて
 Web デザインにおける視差効果の探求
Web デザインにおける視差効果の探求22Nov2024
視差効果は Web デザインで人気のトレンドになっており、Web サイトに深みとインタラクティブ性を加えます。この視覚的に魅力的なテクニックは、動きと立体感の錯覚を生み出すことでユーザー エクスペリエンスを向上させます。この記事では、w
 jQueryを使用した8つのアニメーション視差例
jQueryを使用した8つのアニメーション視差例05Mar2025
JQuery Empowerment:8驚くべきParallaxアニメーションWebページケース jQueryは、ウェブサイトのアニメーション効果のレベルを大幅に改善しました。視差の効果は、異なる視線の方向にオブジェクトを観察して、異なる位置に表示されることにより、アニメーションに知覚と深さをもたらします。以下は、さまざまなWebサイトでJQuery Parallax Effectsを使用して、独自のJQuery Parallaxアニメーションを作成するよう促す8つの素晴らしいケースです。 Parallaxbokeh CSS&jQueryアニメーションパララックスボケエフェクトDavid Leggettが作成しました。アニメーションの視差効果をWebサイトの背景として使用しており、効果はウェブサイトをわずかに遅くする可能性がありますが、これはまだ良い例です。 来る
 交差点オブザーバーがどのように監視するかの説明
交差点オブザーバーがどのように監視するかの説明16Apr2025
Phil Hawksworth、Preethi、Mateuszなどの著者からの選択肢など、このAPIの使用方法を探る素晴らしい記事がいくつかあります。
 iOS 13は、古典的な純粋なCSS視差技術を破りました
iOS 13は、古典的な純粋なCSS視差技術を破りました14Apr2025
知っている。あなたは視差が嫌いです。あなたは私たちがもっと嫌うべきことを知っていますか?ウェブで働いていたものが、明確な警告やアイデアなしで動作するのをやめます。
 いくつかの一般的なアニメーションテクニック(例えば、視差スクロール、スプライトアニメーション)は何ですか?
いくつかの一般的なアニメーションテクニック(例えば、視差スクロール、スプライトアニメーション)は何ですか?26Mar2025
この記事では、デジタルプラットフォームでのユーザーエンゲージメントを強化するために、視差のスクロール、Spriteアニメーション、業界全体のアプリケーションなどの一般的なアニメーション技術について説明します。
 バリー・シルバートは、人工知能とブロックチェーン技術の交差点に関する進化する視点を説明しています
バリー・シルバートは、人工知能とブロックチェーン技術の交差点に関する進化する視点を説明しています23Apr2025
Real VisionのRaoul Palとの最近の会話の中で、デジタル通貨グループの創設者であるBarry Silbertは、人工知能とブロックチェーン技術の交差点に関する進化する視点を共有しました。